在上一次的小密技文章,我們提到「一鍵分享」的小撇步讓粉絲分享更簡單迅速,但若想要創造更多誘因促進粉絲積極分享,又該怎麼做?
你想的沒錯!送上一個小禮物或價值包裹就對了!
聽起來非常合理,但機器人能夠判定粉絲有成功分享你的內容,然後再發送一個對話訊息給他們嗎?
CHATISFY 告訴你 :『 可以?!』
實際的操作情景,請看以下的影片說明:
雖然設定上稍微多了幾步驟,跟著CHATISFY 一步步做,保證成功!
(*小提醒:目前一鍵分享功能只支援手機版喔!)
步驟1. 設定分享後要發送的對話方塊並放上Lihi縮網址
(1) 首先,到CHATISFY後台設定好你要發送的對話方塊,把游標滑到右上角的連結圖示,點擊下圖紅框的複製圖示把m.me連結複製起來

(2) 到 Lihi (https://app.lihi.io/)把剛剛的 m.me 網址填入下圖紅框框處。並且記下藍框框中你所使用的網域,例如下圖就是「lihi1.cc」,這在下一步會用到喔!完成後點下儲存,就成功縮好你的分享後導回連結了!






步驟2. 建立Facebook app
別緊張,這邊並非要建立一個真的app,而是一個臉書內部的應用程式而已。由於需要導回對話,Facebook的設定是必須擁有Facebook app才能使用這個功能,所以必須先建立一個才行,步驟很簡單!
(1) 前往 Facebook for developers 網站(點這裡)。在右上角點擊〔建立應用程式〕後,點擊〔管理企業整合工具〕後,點擊〔繼續〕。
( 如果你已經擁有Facebook app,請直接選擇你的應用程式,跳到 (3) )



(2) 輸入顯示名稱、電子信箱、應用程式用途後,連結企業管理平台,並點擊〔建立應用程式〕。這裡的名稱只要你可以辨識就可以了,而電子信箱則填入任何聯絡到你的信箱都可以。



(3) 接著會跳到下圖的畫面,點選左側欄的〔設定〕,並在下拉選單選擇〔基本資料〕。(快要完成了加油加油!)



(4) 來到基本資料頁面,填選欄位:〔應用程式網域〕
拿出剛剛在 Lihi 請你記下的藍框框裡的網域,填進去!
小提醒? : 這一步不可以省略偷懶,才能正確觸發喔!



(5) 填選欄位:〔隱私政策網址〕!
接著,必須填入隱私政策網址 (隱私政策網址是因為臉書對於應用程式的把關項目;如果自身沒有這個網址的話,可以利用線上資源產出,網路上有提供這類的服務。)



(6) 選擇類別:〔Messenger Bots for Business〕!



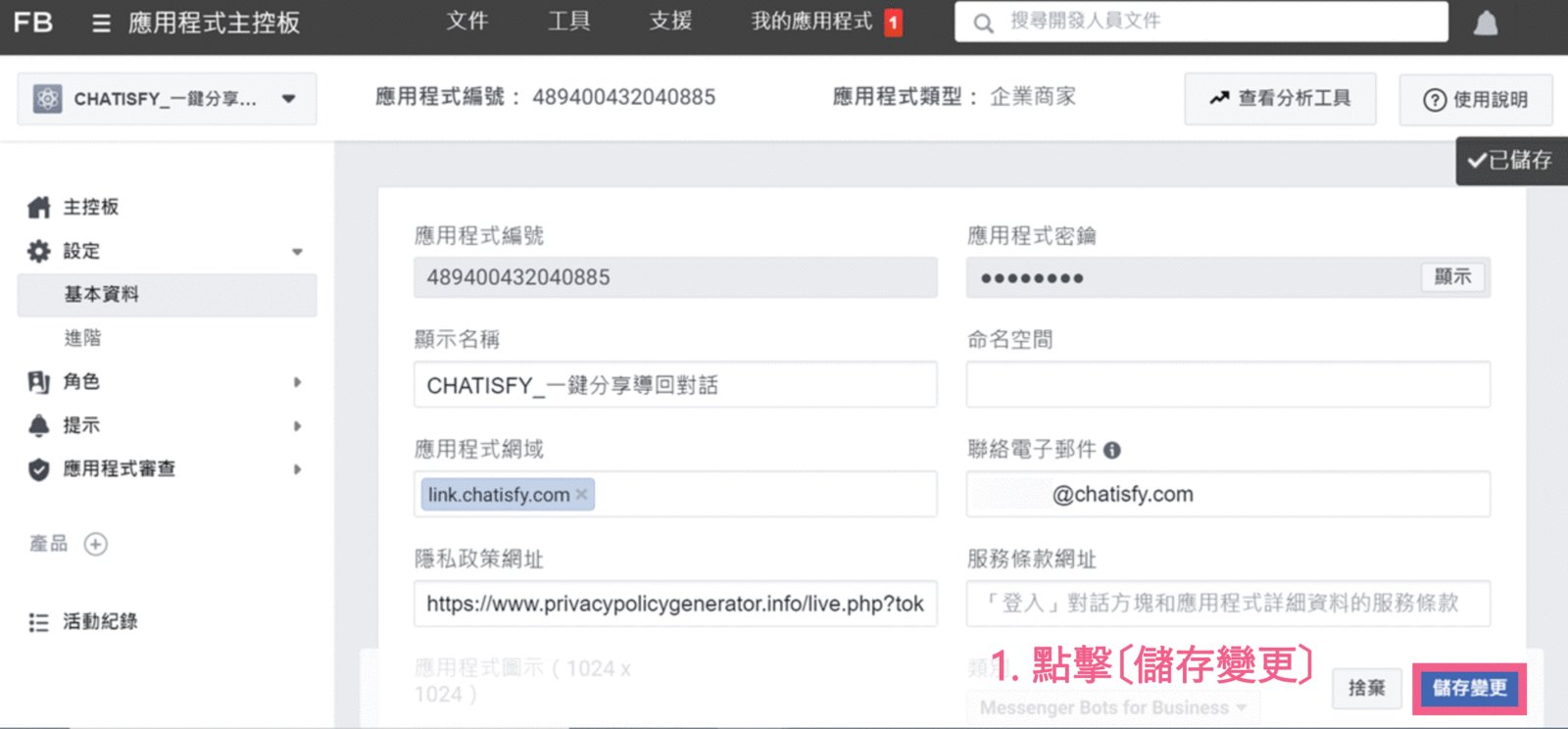
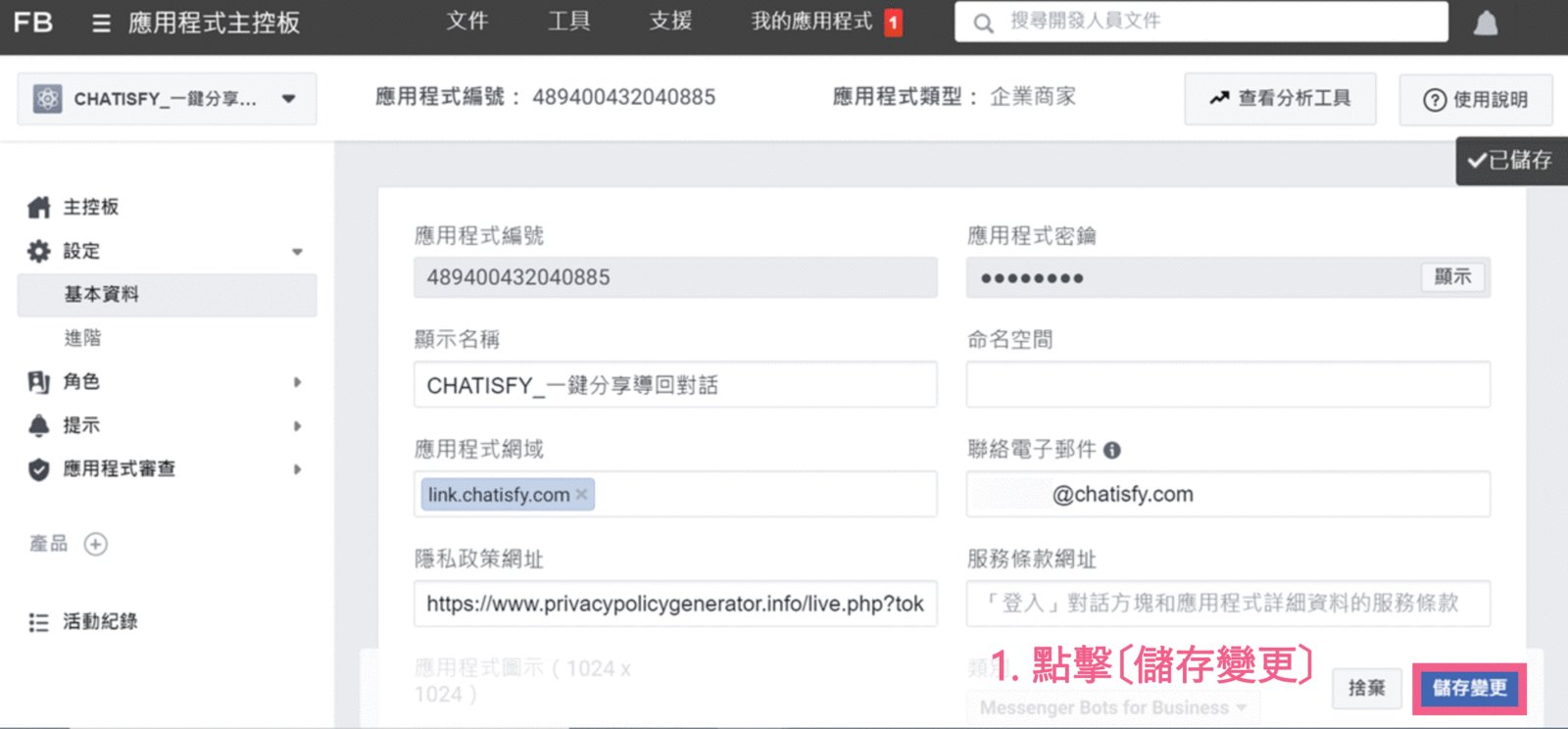
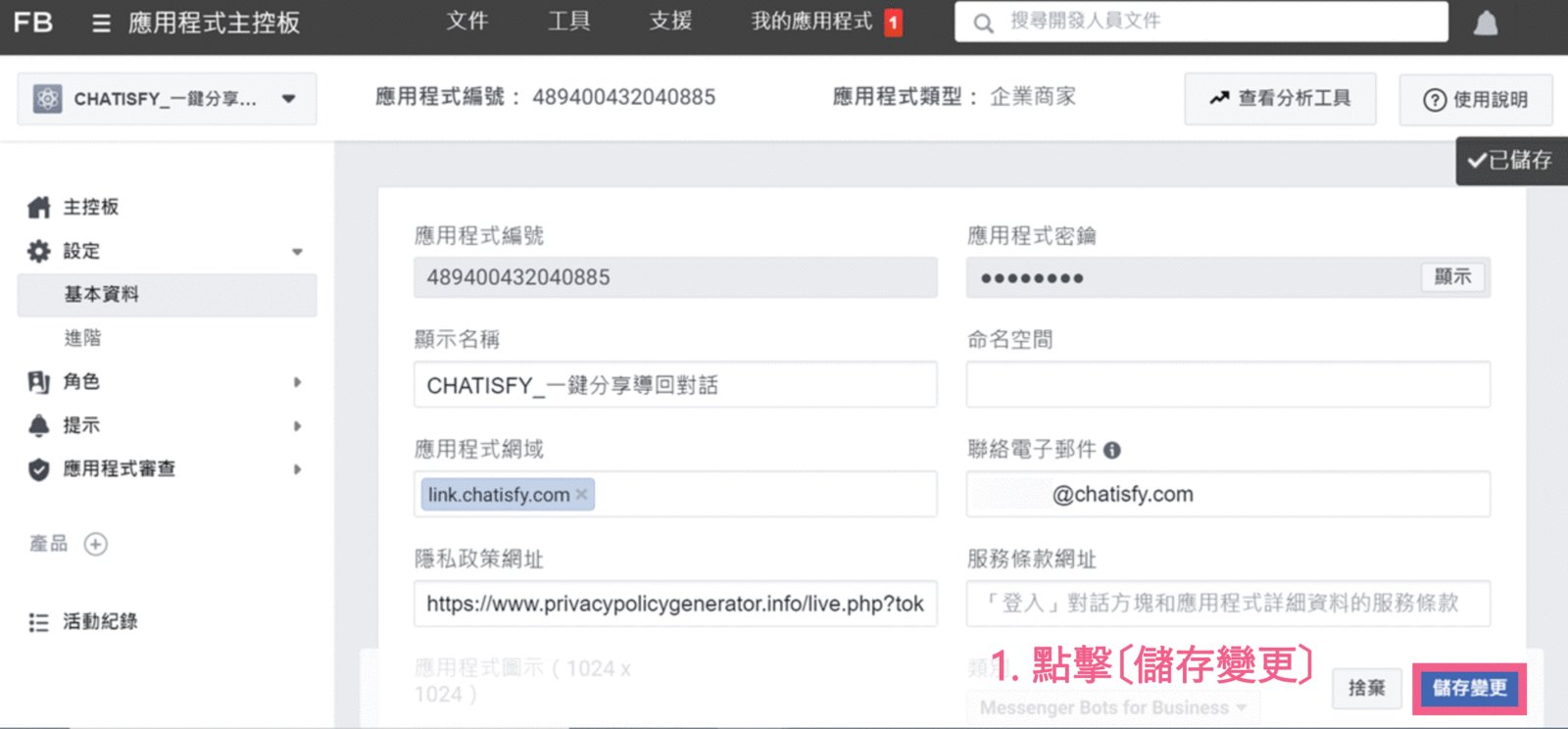
(7) 儲存變更,將應用程式上線囉!
全部設定完成後,點擊〔儲存變更〕,就完成 App 設定囉。
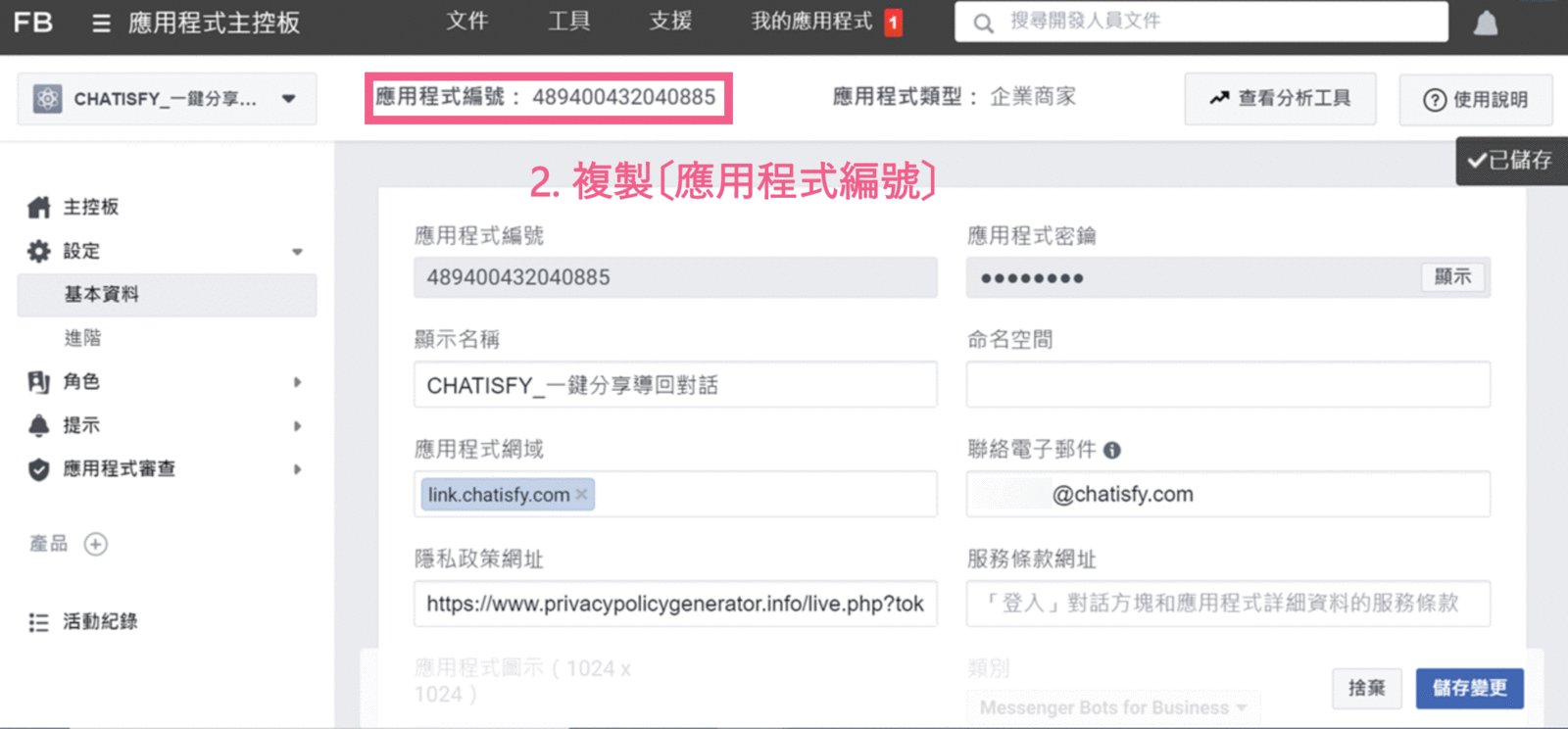
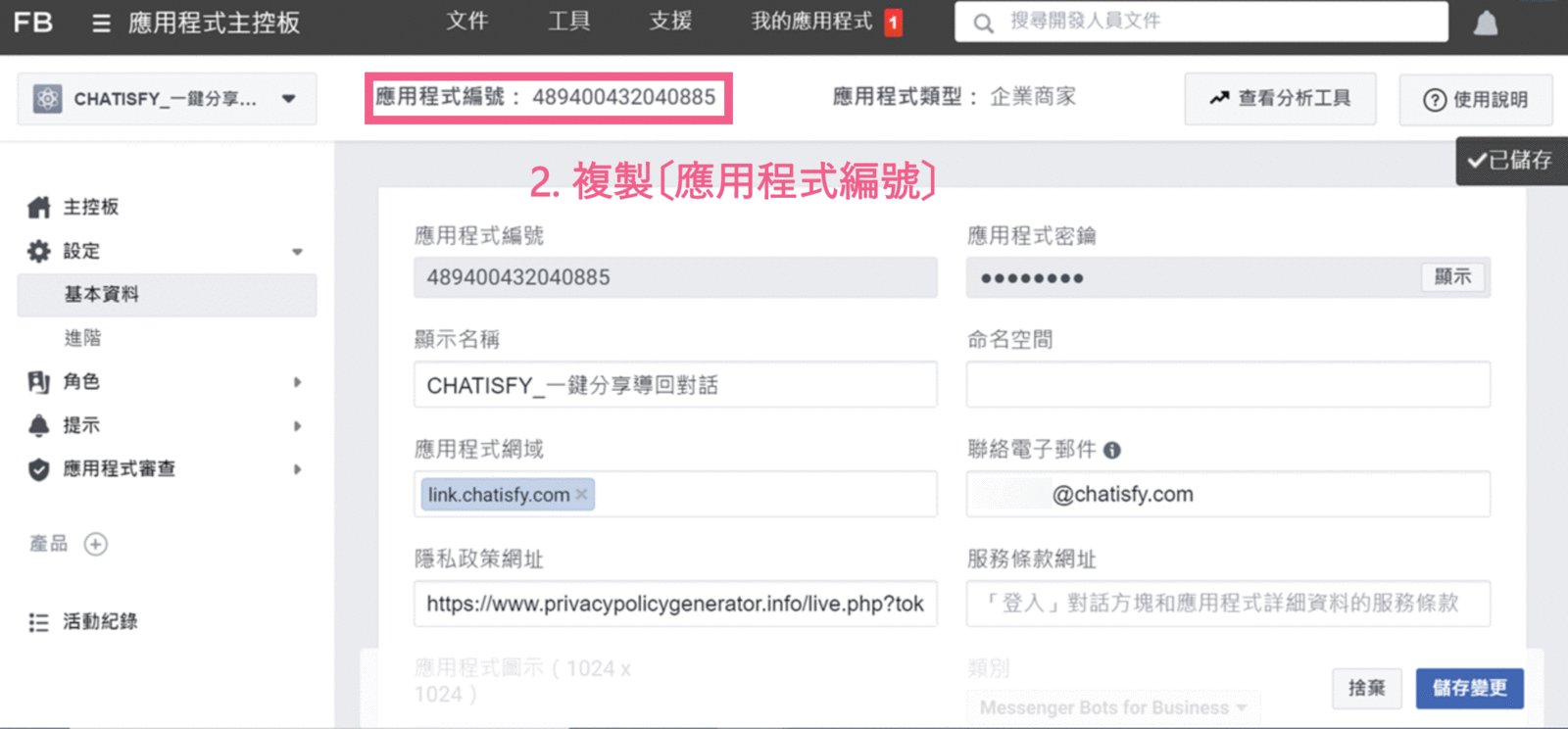
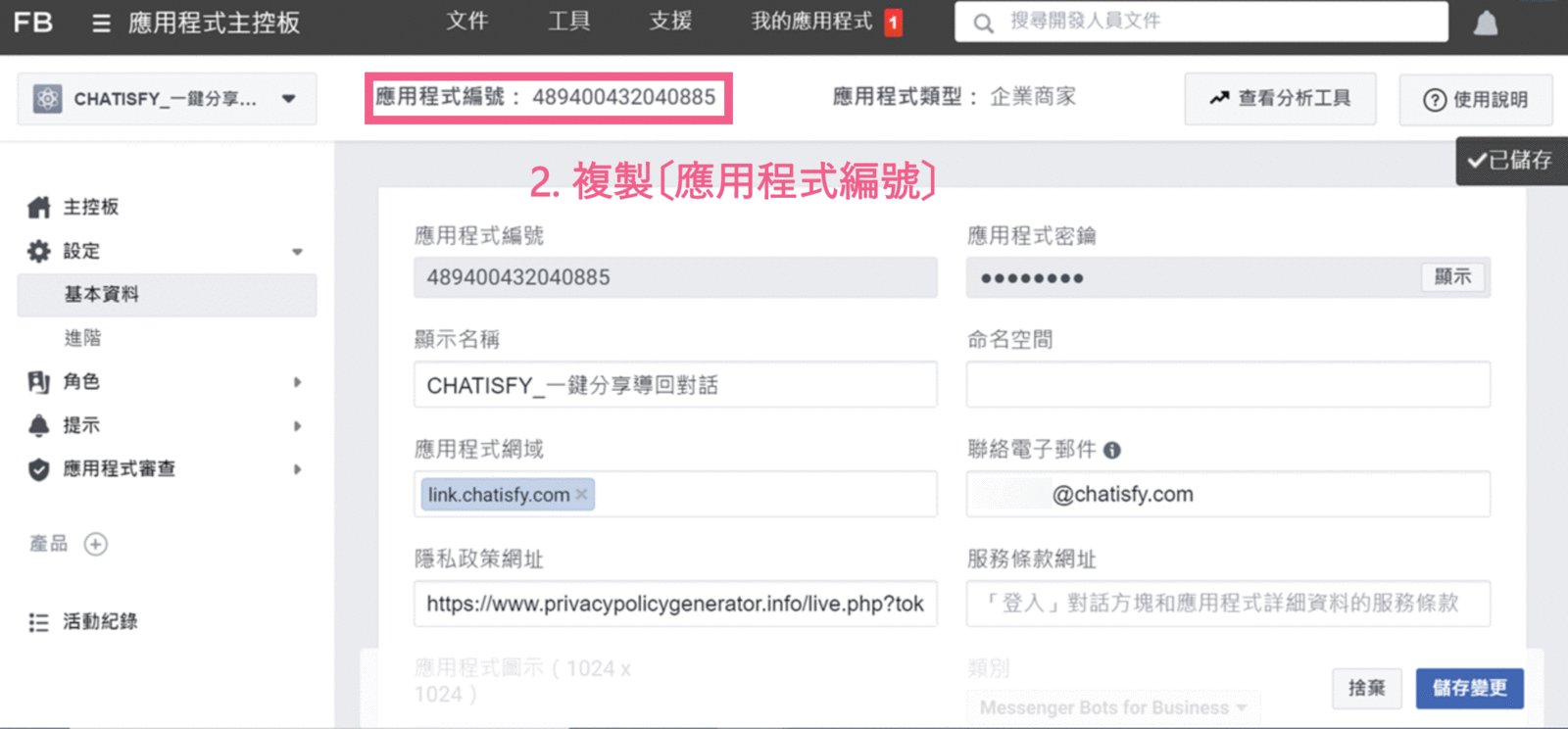
這裡要記得點擊〔應用程式編號〕把他複製起來,步驟 3 會用到喔!



恭喜你,已經拿到所有分享連結網址所需要的東西啦,我們開始組裝吧!
步驟3. 設定分享連結網址
來清點一下,你需要以下幾個小零件:
- 你的應用程式編號(去這裡複製 https://developers.facebook.com/)
- 要粉絲分享的網址(可以是臉書貼文或任何外部連結)
- 在 Lihi 縮好的短網址(去這裡複製 https://app.lihi.io/admin)
組裝的順序如下
https://www.facebook.com/dialog/share?app_id=你的應用程式編號&display=page&href=要粉絲分享的網址&redirect_uri=在 Lihi 縮好的短網址
步驟4. 設定按鈕
最後,將上個步驟組裝好的分享連結網址放進方塊的按鈕連結,就完成了!



恭喜你成功設定『一鍵分享導回對話』囉!
後續我們也會持續推出其他小密技單元,讓你的 CHATISFY 機器人可以有多樣化的面貌,更加多采多姿,敬請期待!
CHATISFY 是結合導流、客服、結帳、推播、以及 數據分析 的社群電商機器人平台。串連自動回覆、關鍵字、按鈕等功能,用豐富對話元素快速打造你的機器人!五分鐘設定就能完成,一切就是這麼簡單!
∎ 立即試用:免費開始
∎ 認識 CHATISFY:官方網站
∎ 享受專屬優惠:秘密社團