
加入 CHATISFY 遊戲模組,你可以透過情人節活動檔期,有效操作 LINE 線上到線下粉絲的導流。本篇以醫美為例,教你如何設計 OMO 導流效果!
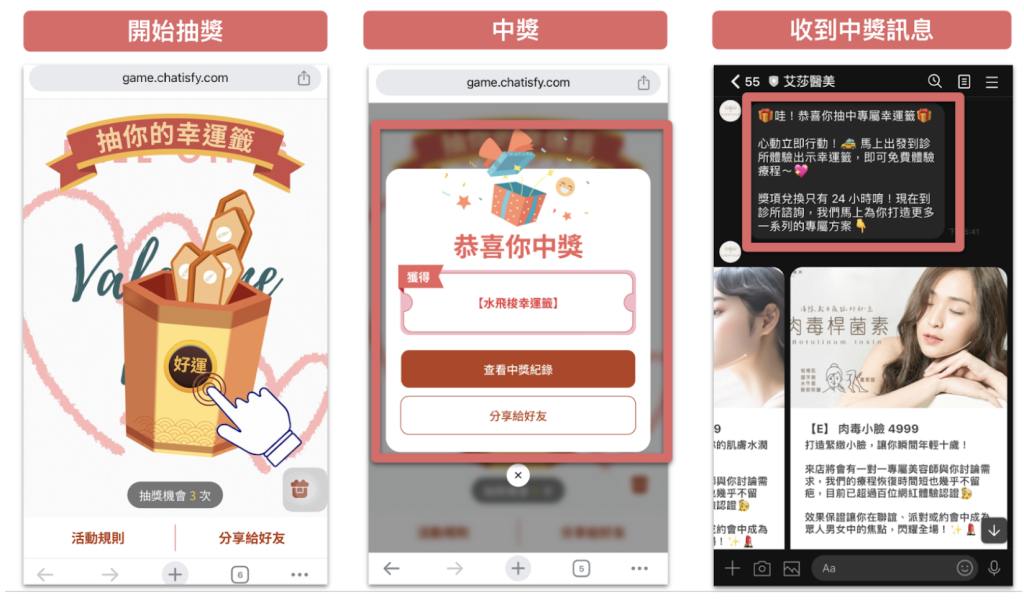
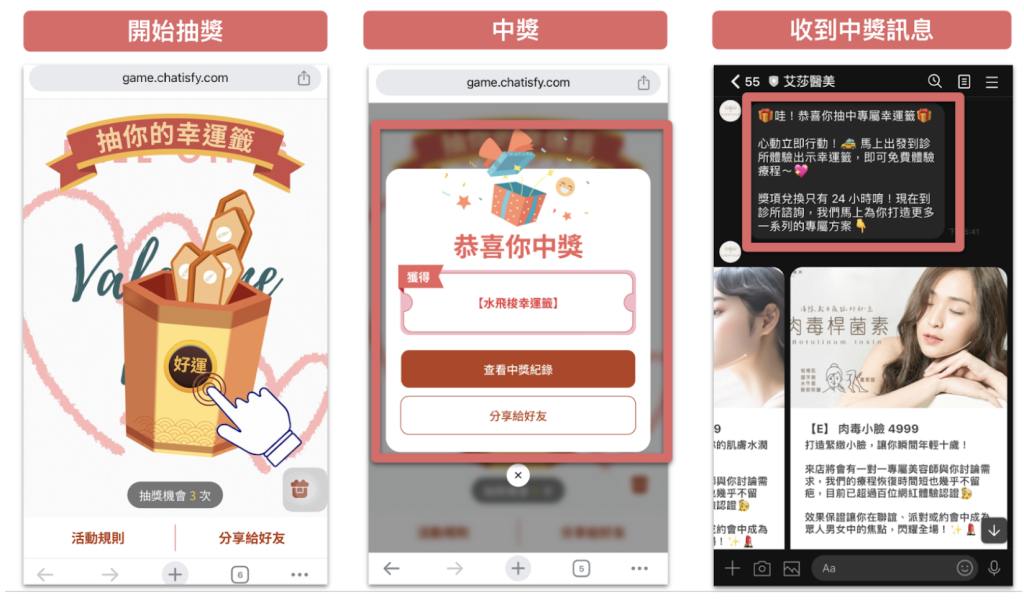
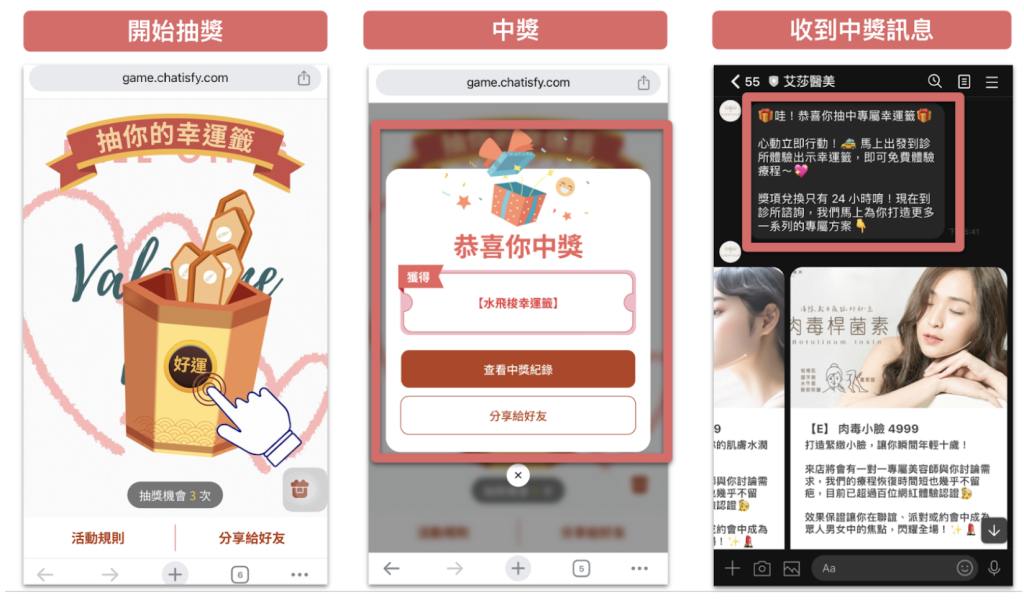
診所可透過 LINE 推播結合產品服務及抽獎活動,積極引導粉絲前往線下進行一對一諮詢。



透過抽「體驗券」實際的誘因,你可以加強顧客直接前往診所體驗,往線下增加更多轉換。



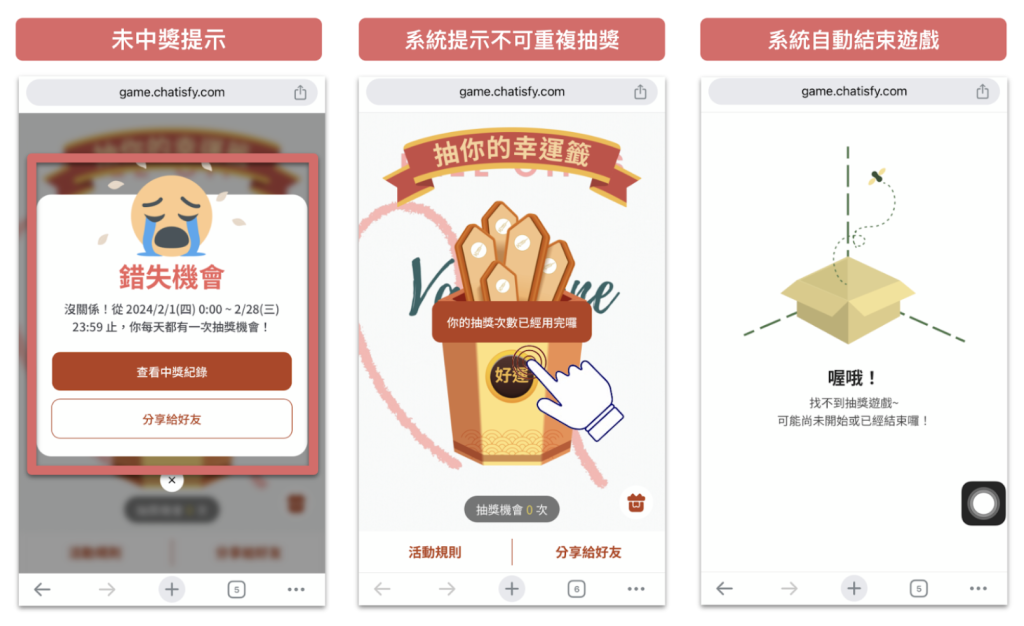
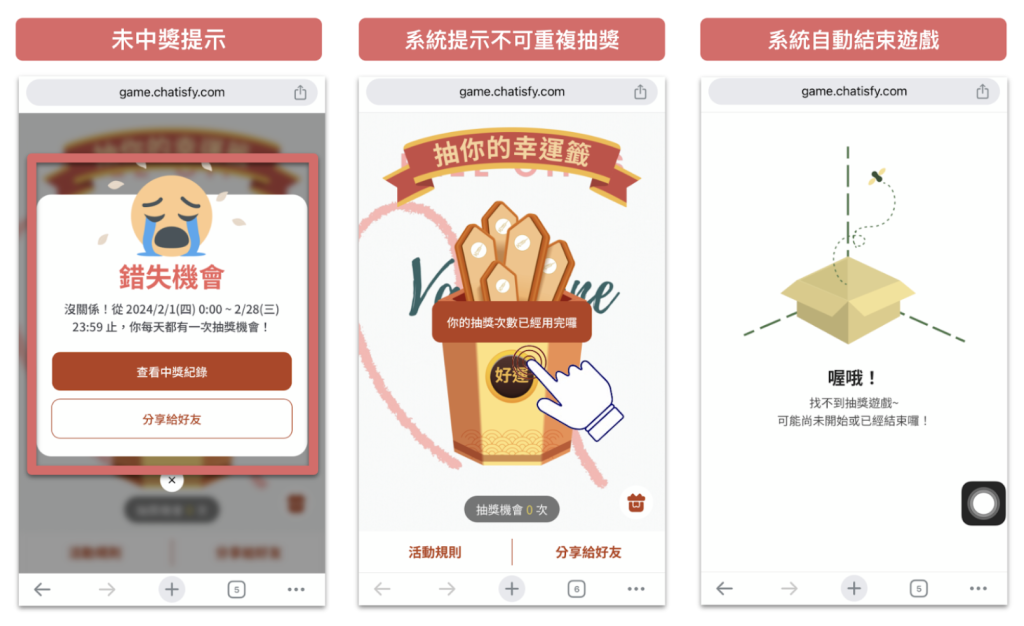
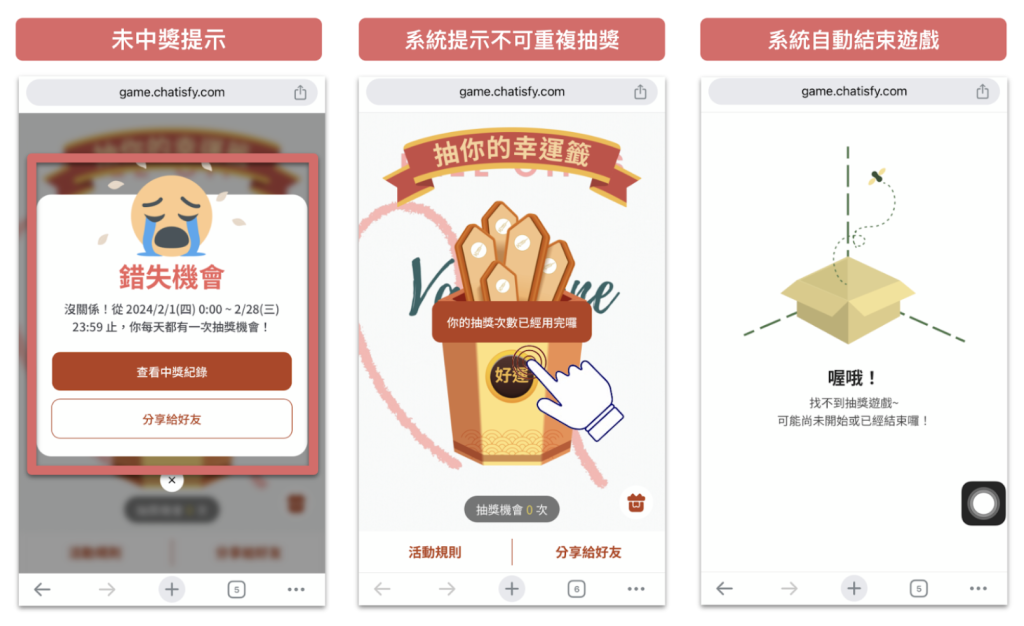
根據不同檔期,你可以設計不同的遊戲規則,時間到系統會自動關閉遊戲。



馬上來看如何設定吧!>>
二、設定方式
2.1 新增「抽籤」遊戲 |
1. 連接 LINE 帳號,點擊進階功能 > 「加強模組」



2. 初次使用請先完成 Liff App 串接,串接方式請參考 這篇文章



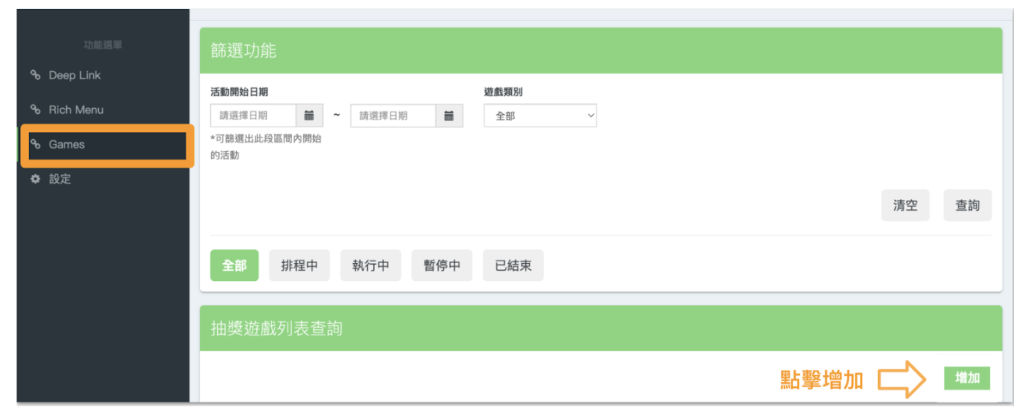
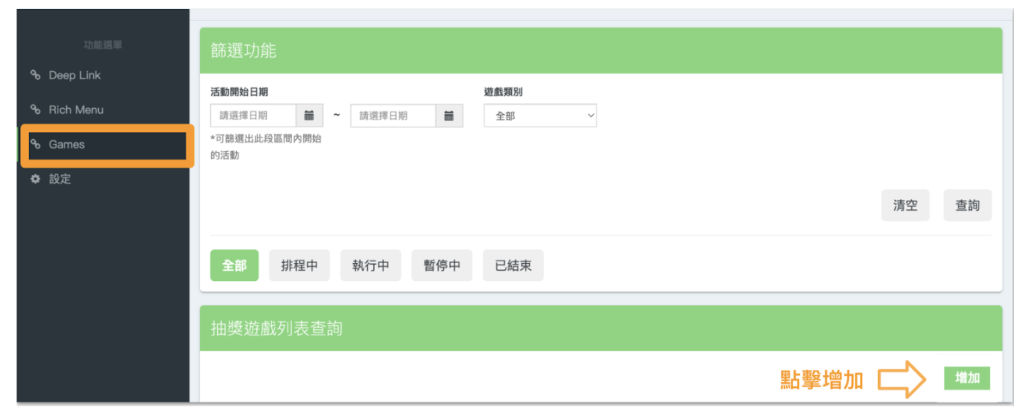
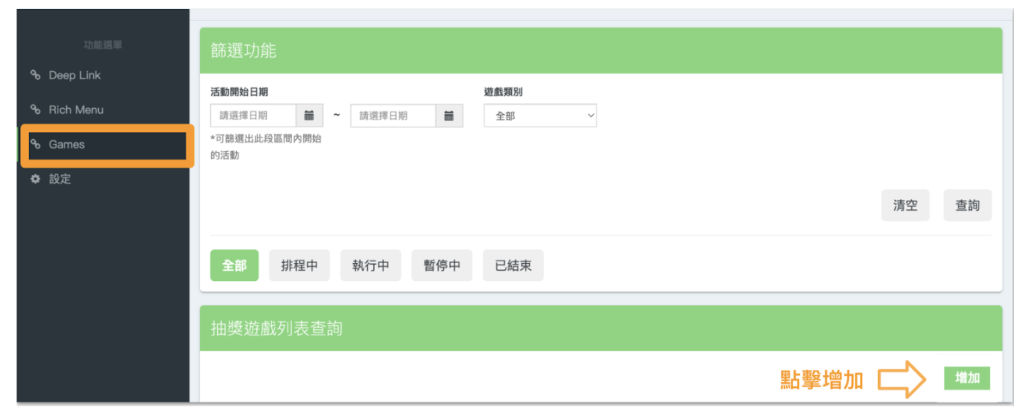
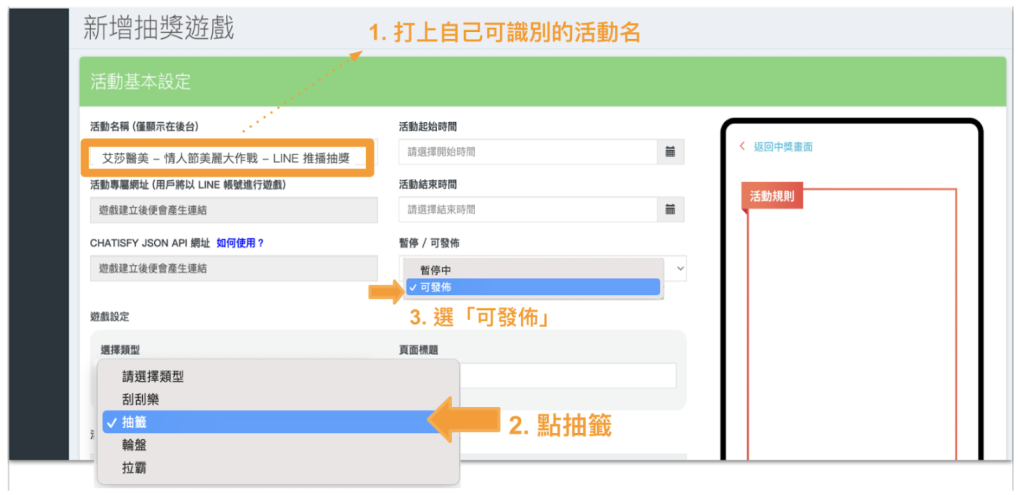
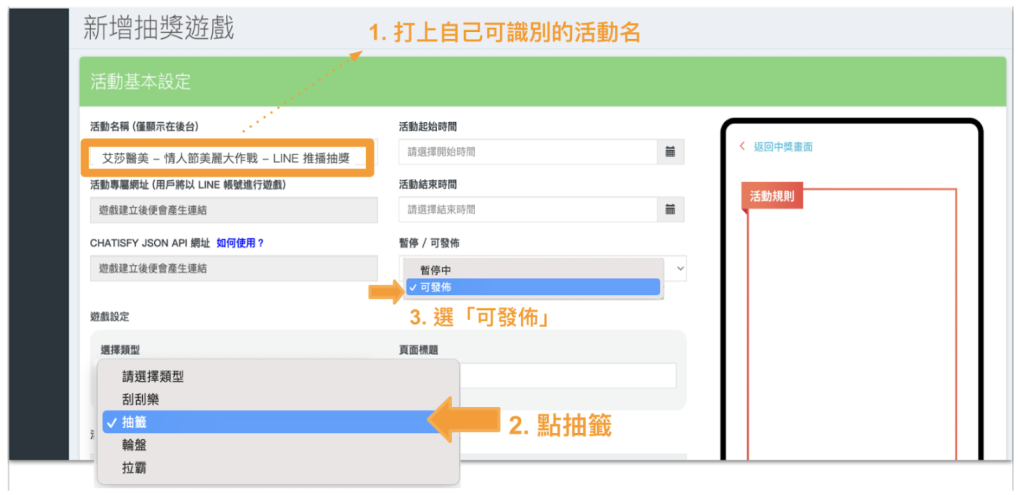
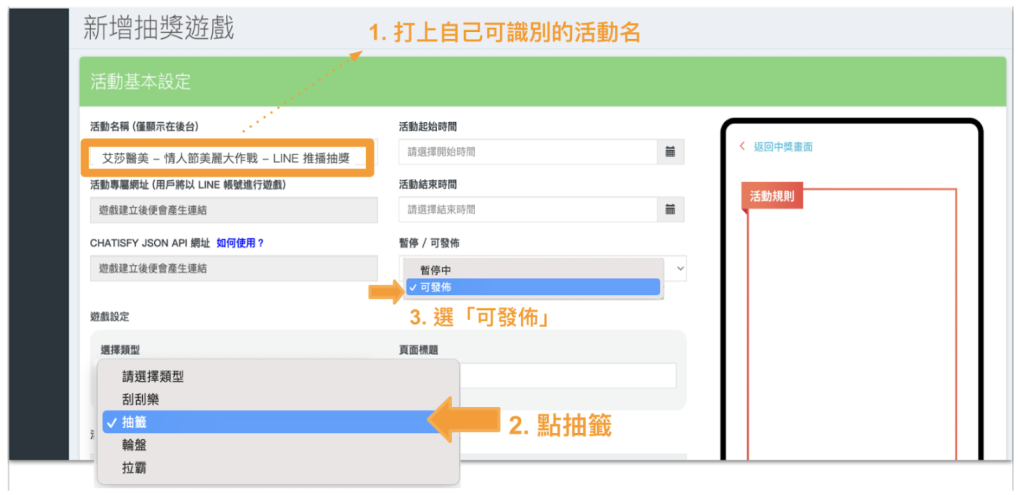
3. Games > 增加遊戲 > 遊戲類型:抽籤



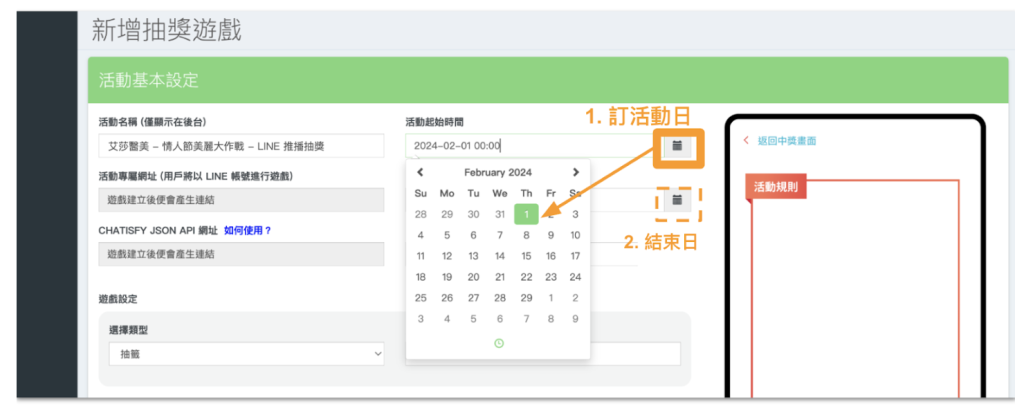
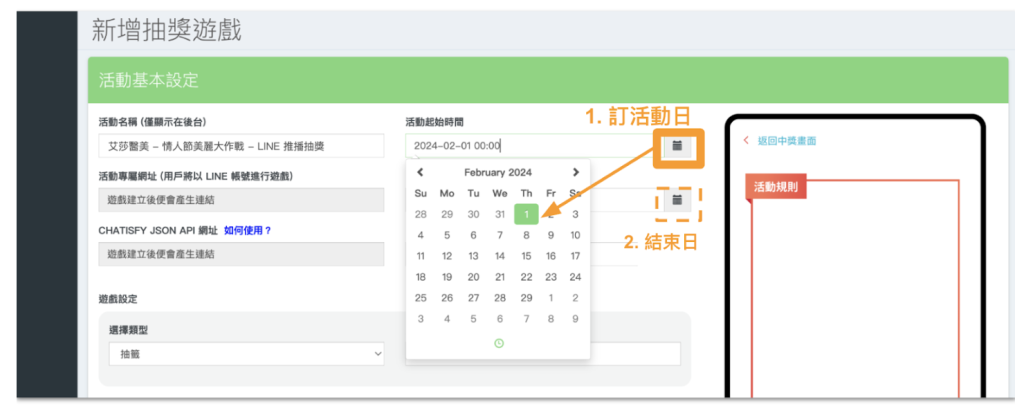
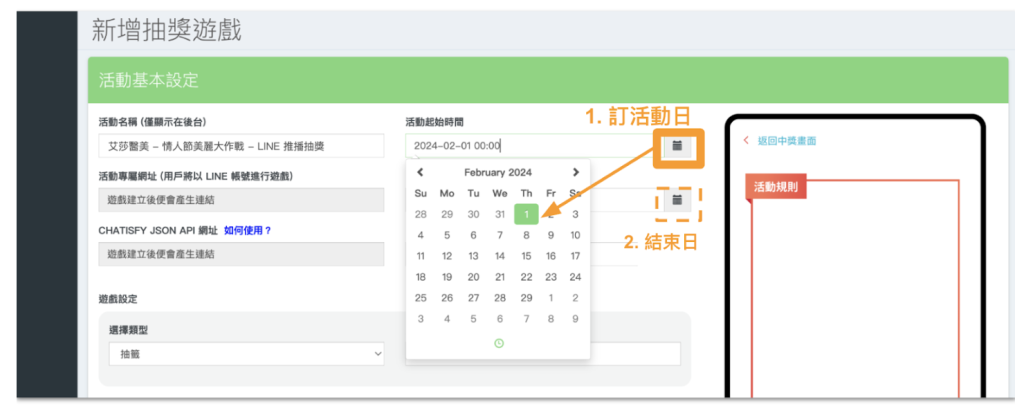
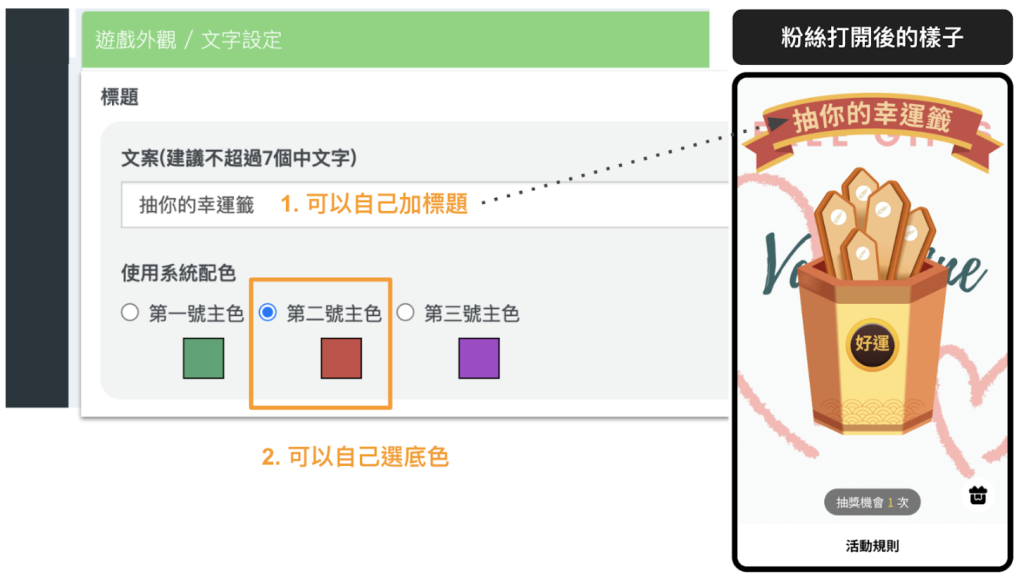
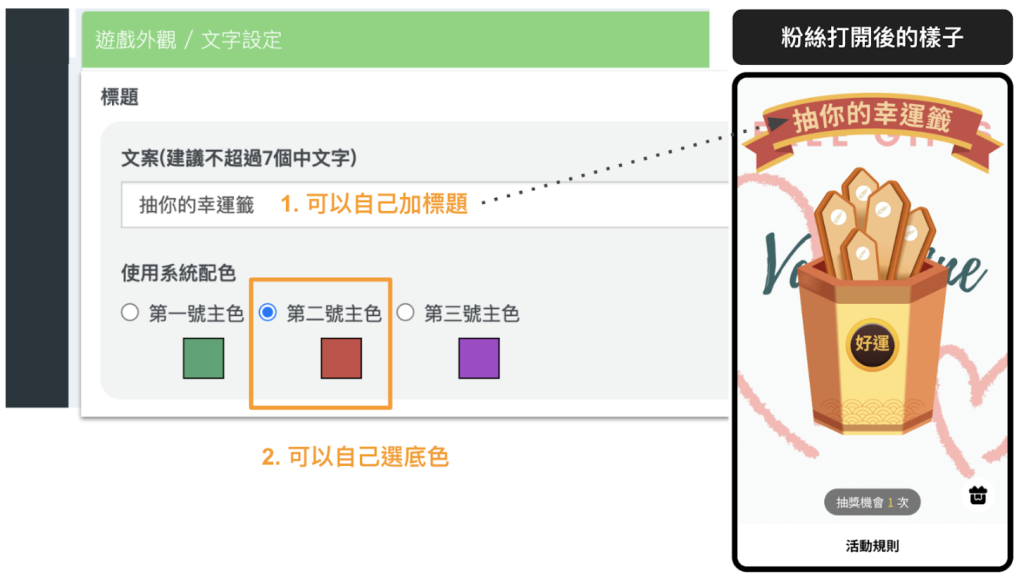
4. 設定遊戲基本資訊(頁面標題、類型、到期日等)






5. 設定遊戲機制









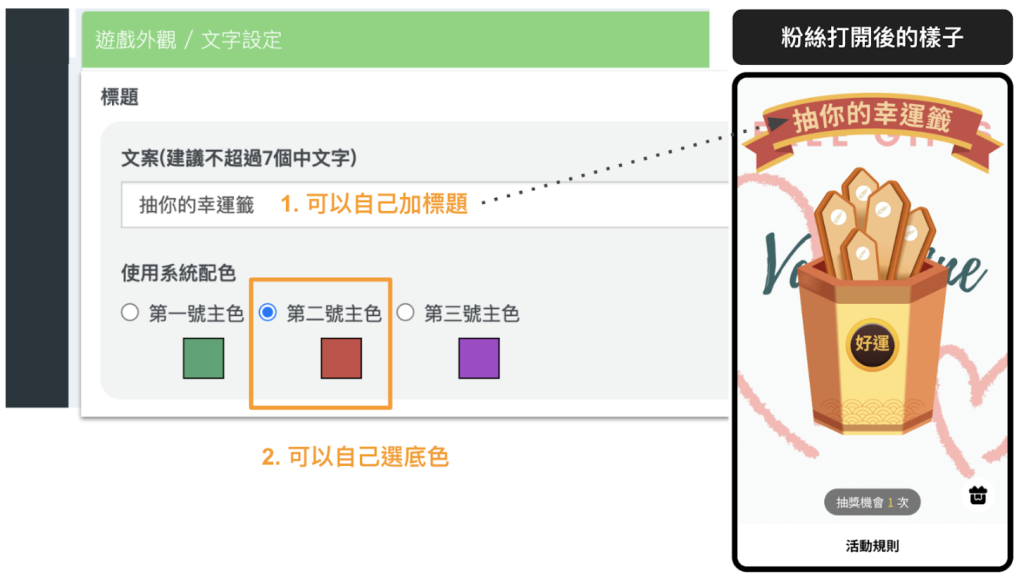
6. 設計遊戲外觀









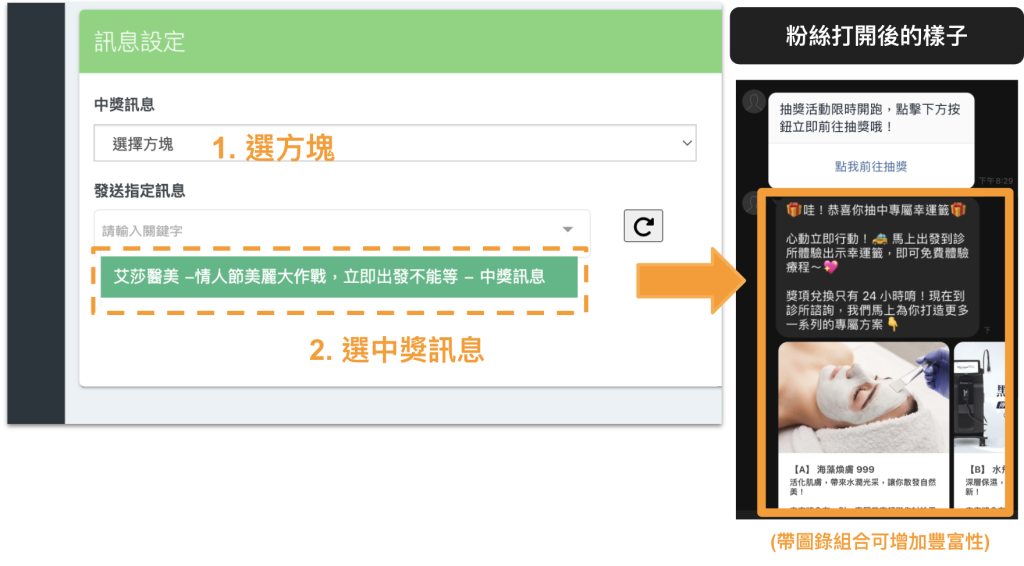
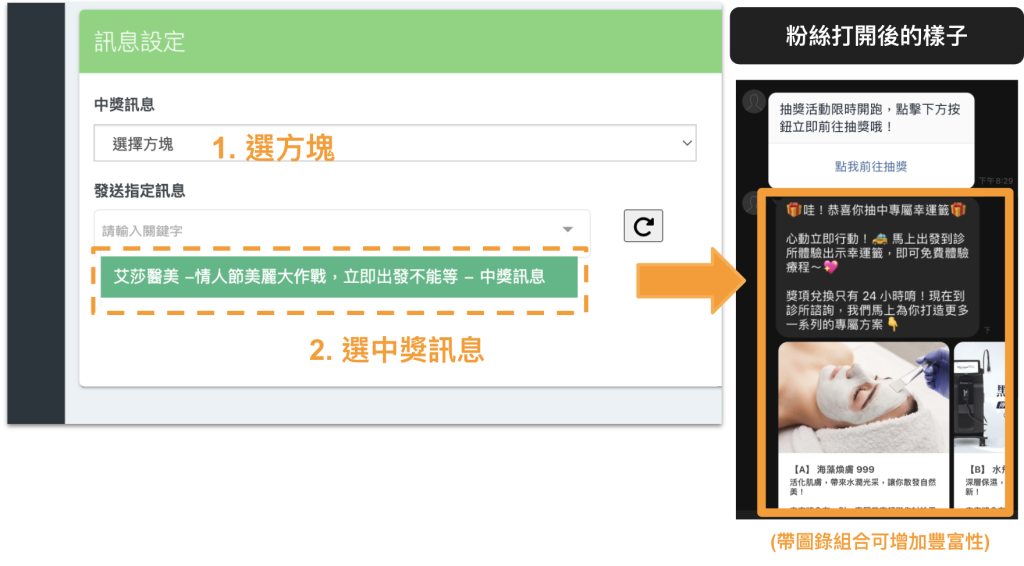
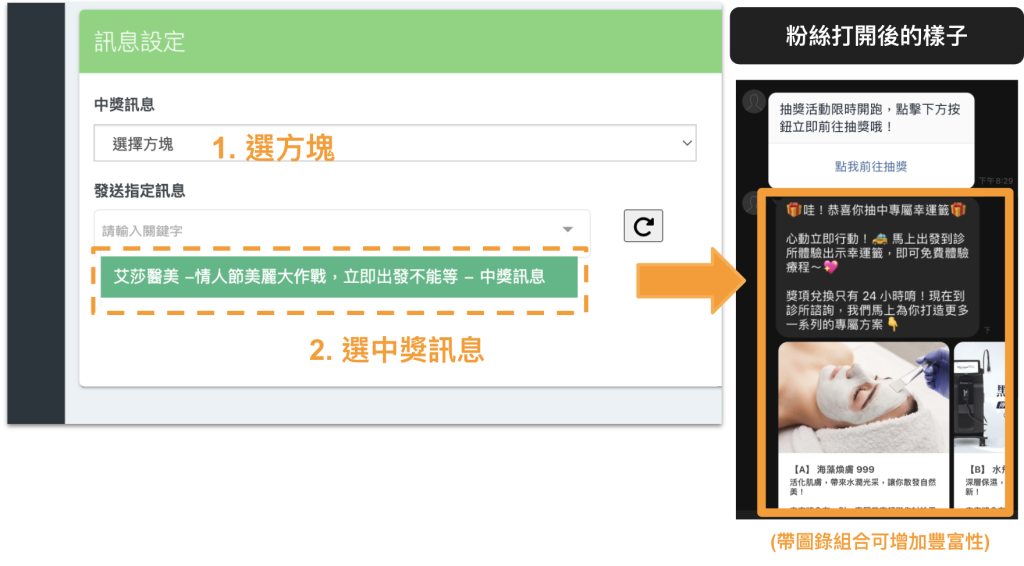
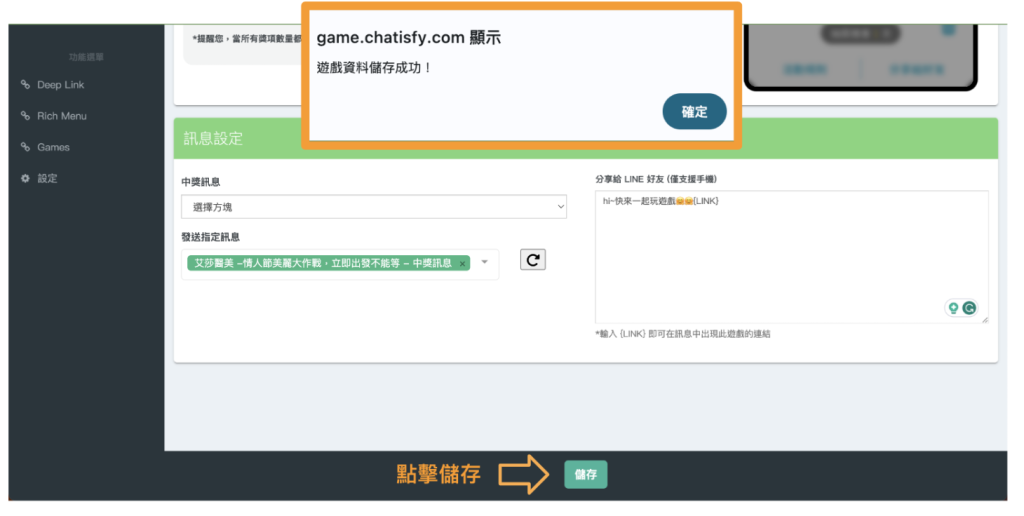
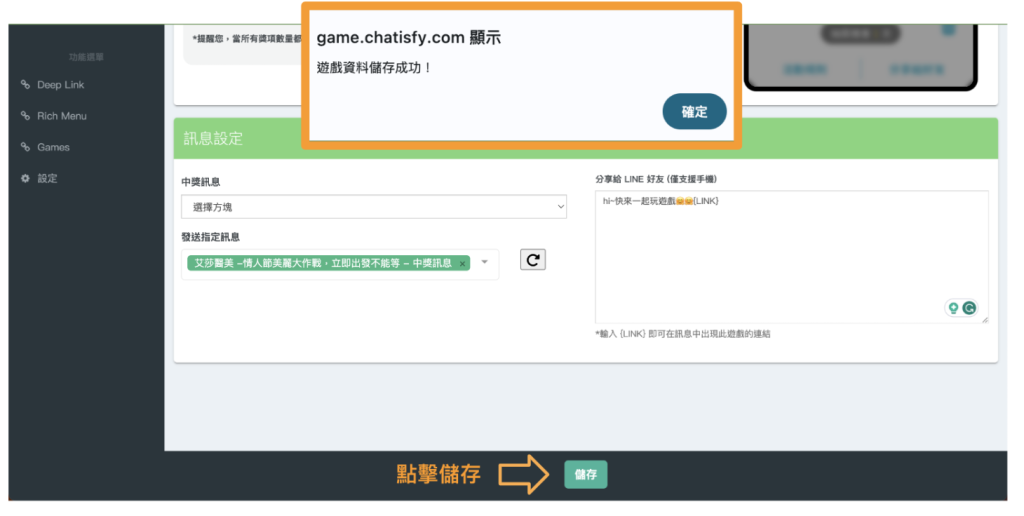
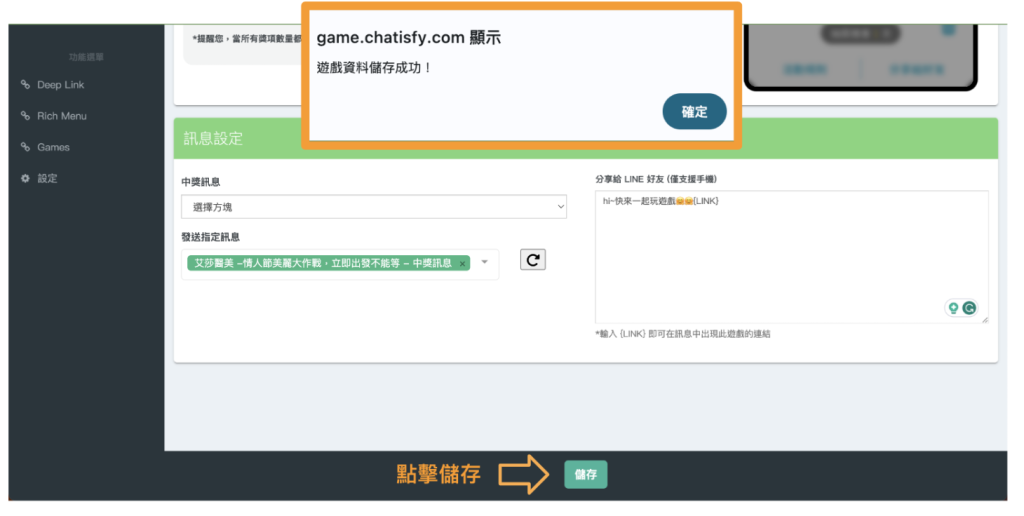
7. 設定獎項、機率及結果提示









(中獎訊息:當粉絲中獎時,會傳送一則訊息給他)
8. 儲存



到這邊遊戲就設置好了!文字貼上是不是很快呢?
接下來就推訊息給粉絲啦~~
2.2 發布 LINE 推播訊息
1. 選擇推播訊息 > 建立「一般推播」



2. 建立推播訊息



3. 到遊戲模組 > 複製網址



(遊戲儲存後,便會產生 JSON API 網址)
4. 新增 JSON API 卡片,填入遊戲的 JSON API 網址



(卡片類型:JSON API)
5. 設定推播對象並發送






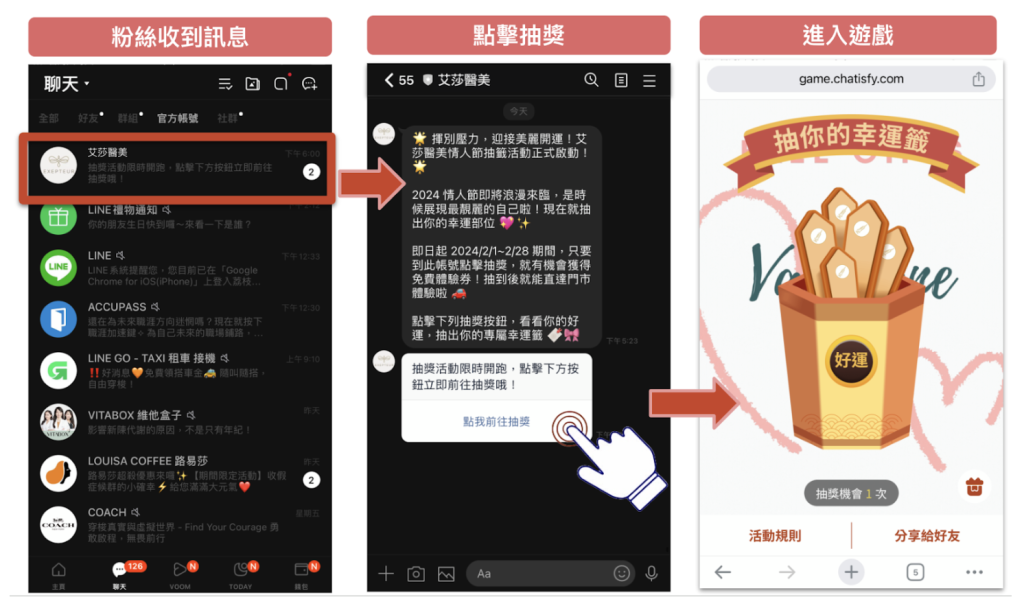
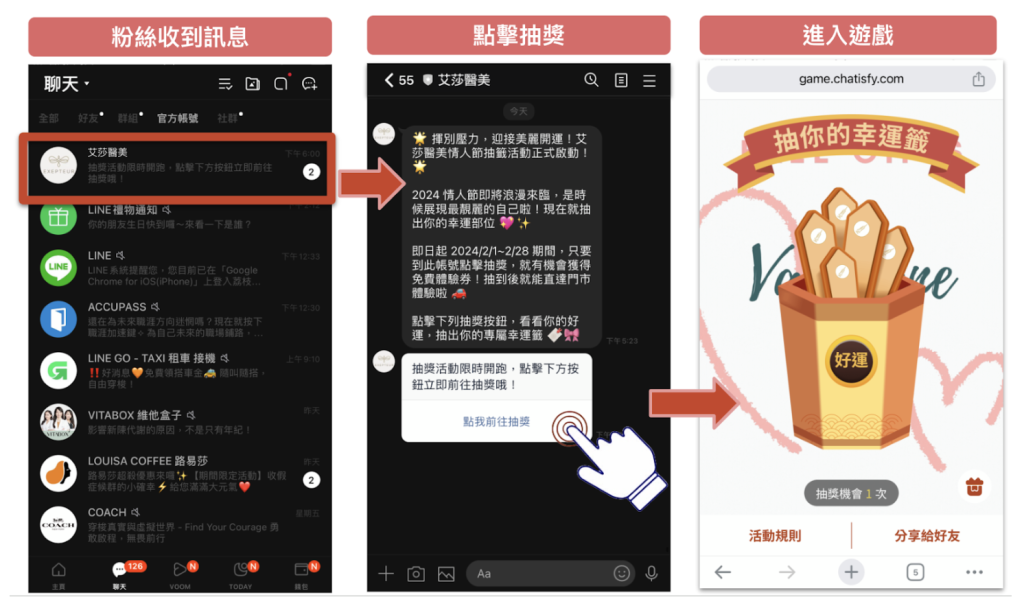
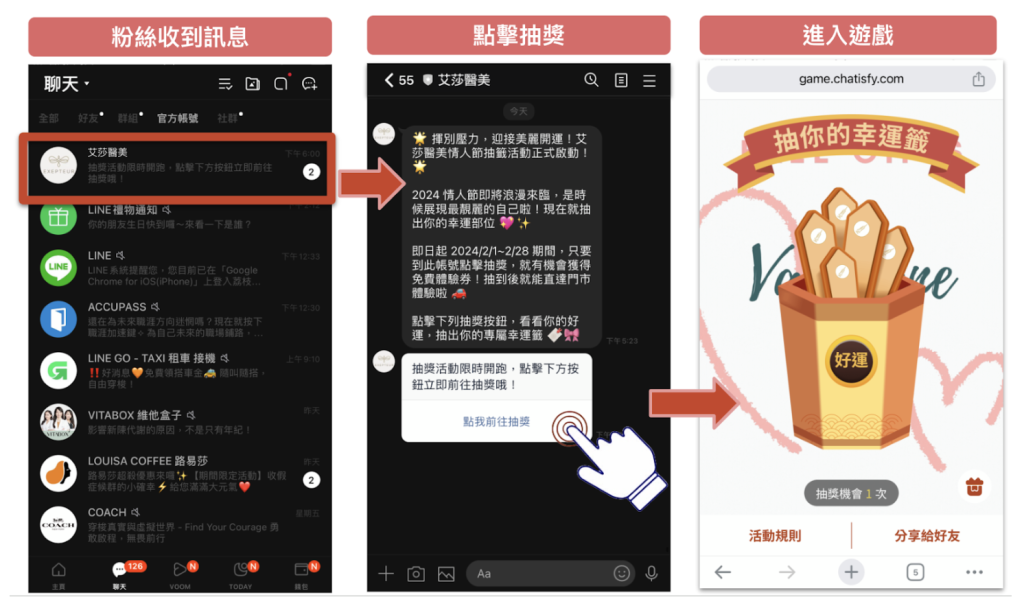
2.3 完成!
推播後粉絲就能收到訊息,前往抽獎囉~ 是不是很容易呢?



三、結語
使用 CHATISFY 遊戲模組,你只需動動手指把文字貼上,選一選遊戲&外觀,就能完成一個醫美互動遊戲!
行銷/小編/企劃 無須再煩惱,有任何問題都能點 這裡 找到我們。