我們在「「行銷訊息」基礎設定!手把手帶你快速上手!」介紹了使用行銷訊息推播的三步驟:
Step 1. 如何設定「行銷訊息主題」(也就是請求粉絲同意的訊息)
Step 2. 如何將請行銷訊息主題「發送給粉絲」
Step 3. 如何「推播訊息」給已經同意的粉絲
這篇文章,則會教你如何將「行銷訊息主題」穿插在機器人一來一往的對話之中,讓粉絲在收到行銷訊息主題的前後,可以與你有更多有趣的互動,也更能提升粉絲同意接收訊息的意願喔!
「自動回應」方塊,是機器人自動發送的各種訊息內容。
粉絲可以透過點選按鈕,讓機器人自動發送相對應的訊息內容。(還不認識自動回應?歡迎點此觀看教學)可以設定讓粉絲點擊對應的按鈕後,機器人就會自動發送「行銷訊息主題」。例如:粉絲在貼文留言後,先私訊簡單的互動對話,再接著發送主題;或在機器人歡迎訊息的按鈕中,串接行銷訊息主題,讓粉絲可以針對自己的需求,選擇接收各主題的行銷訊息推播。
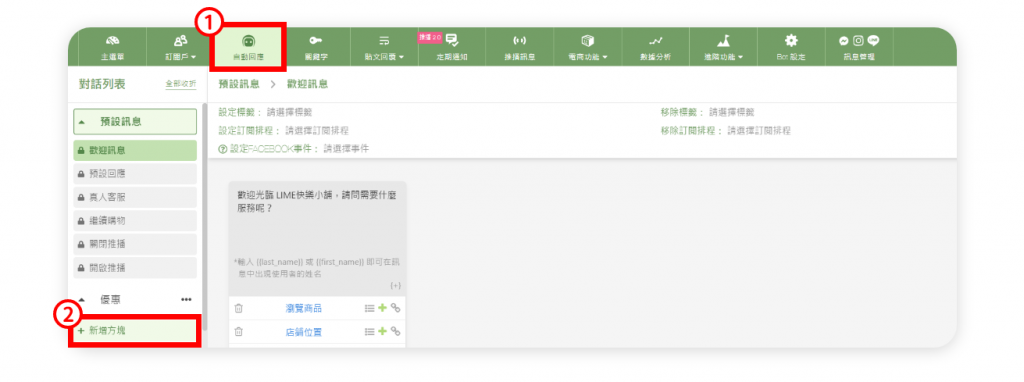
Step 1. 進入「自動回應」頁面,並「新增方塊」

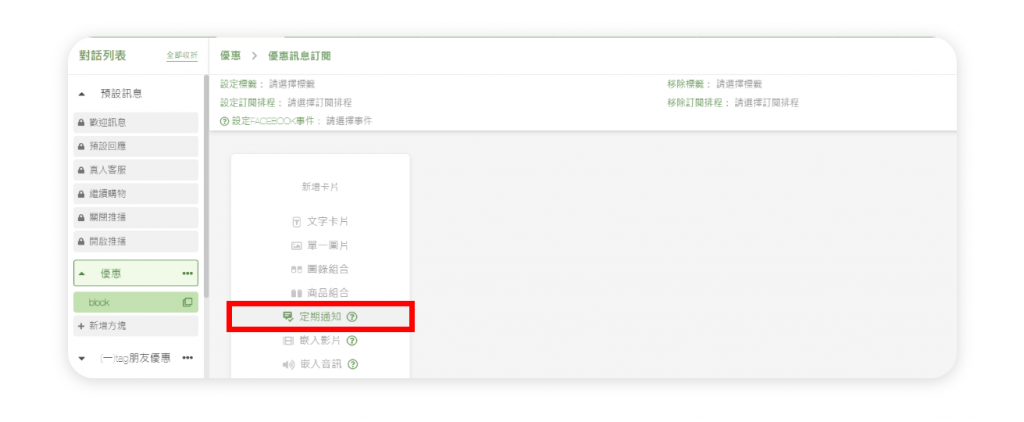
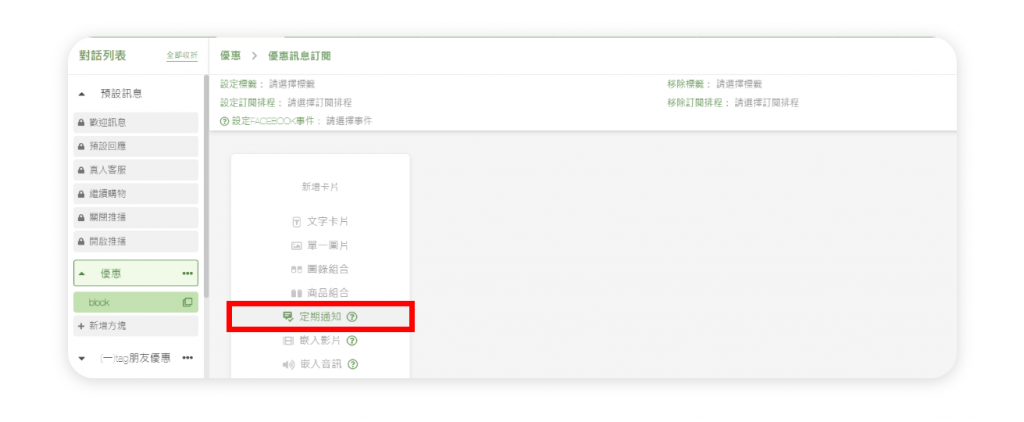
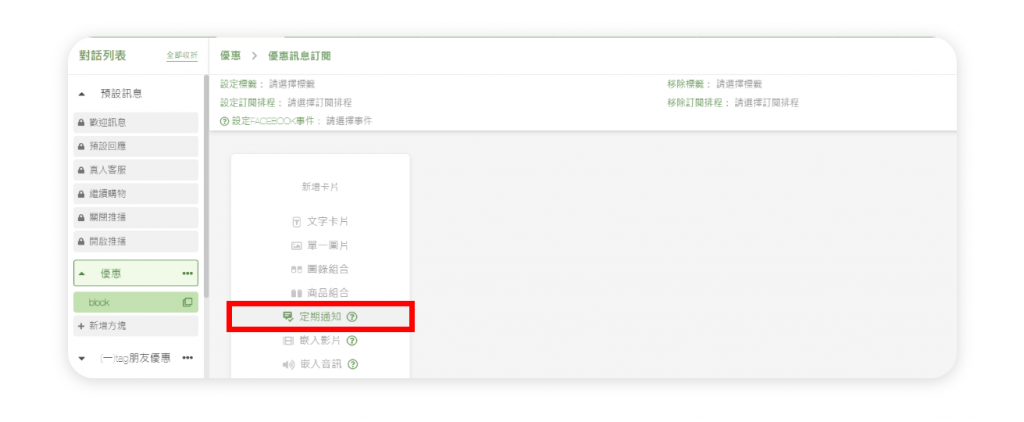
Step 2. 點選「行銷訊息」卡片



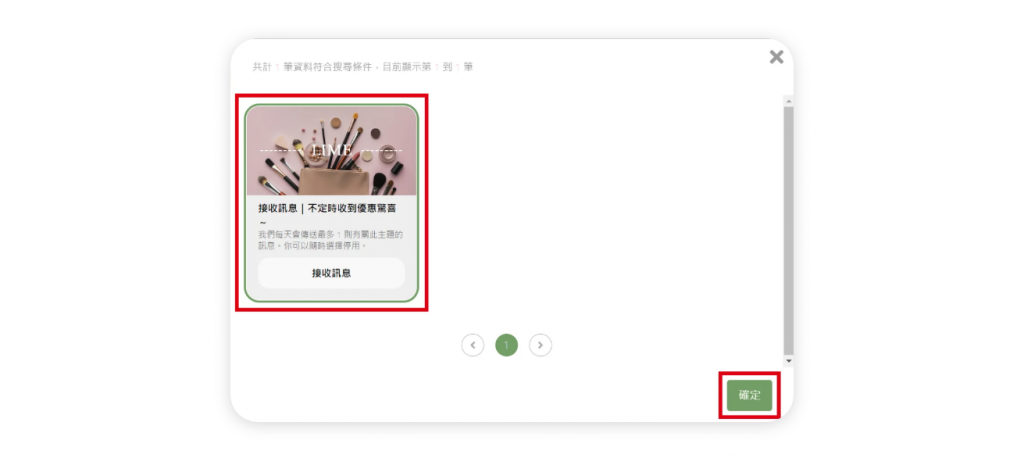
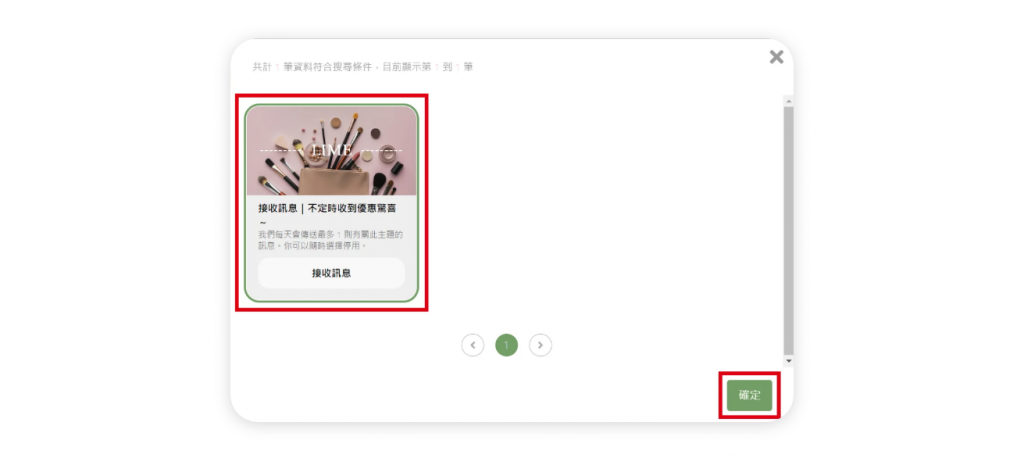
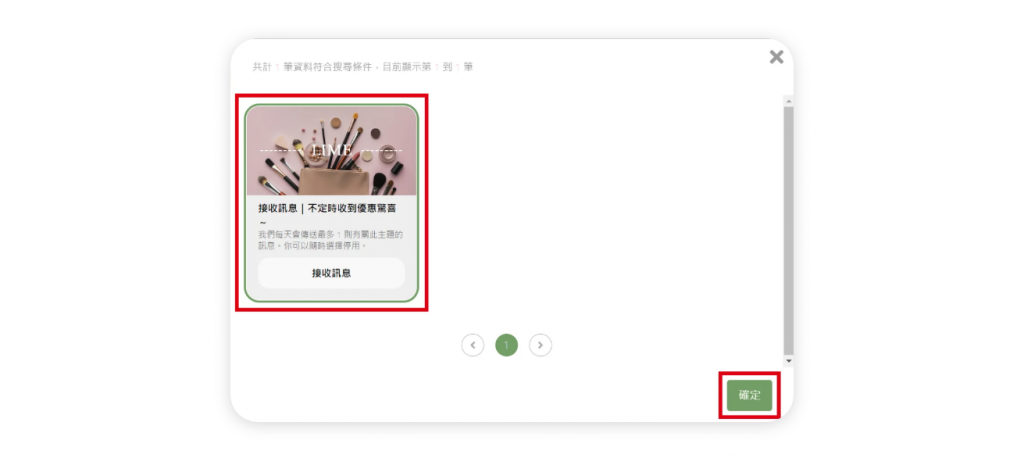
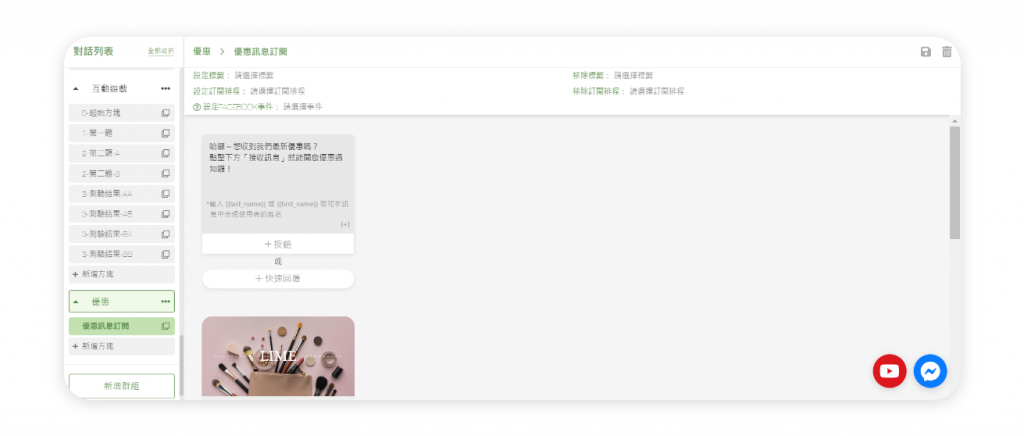
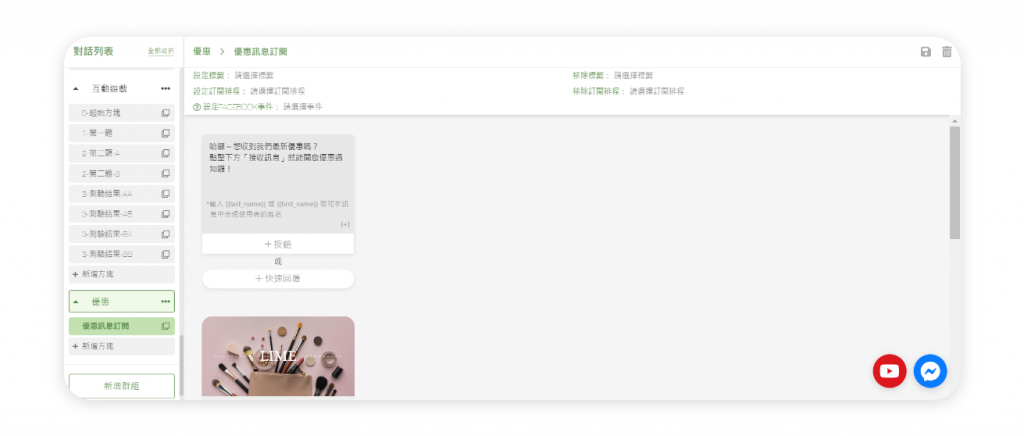
Step 3. 點選你想放在自動回應方塊中的行銷訊息主題







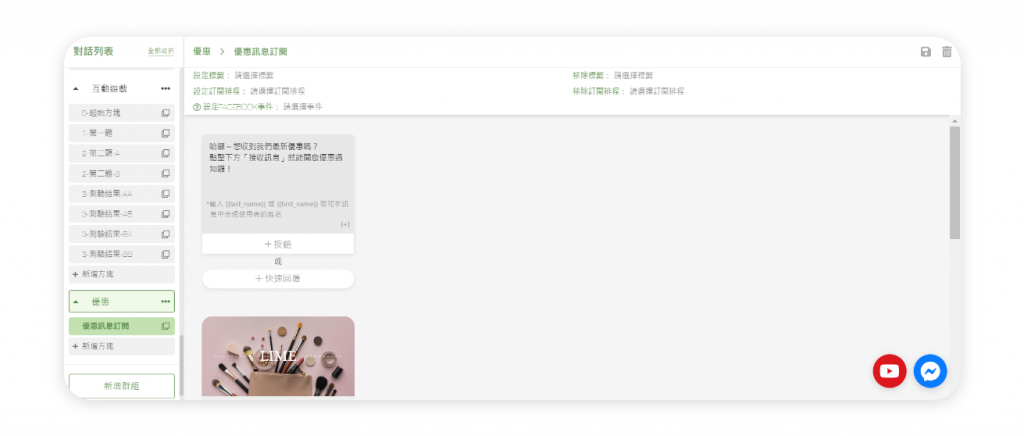
你也可以在行銷訊息主題前後,新增其他卡片(文字、圖片…等),讓對話內容更豐富。



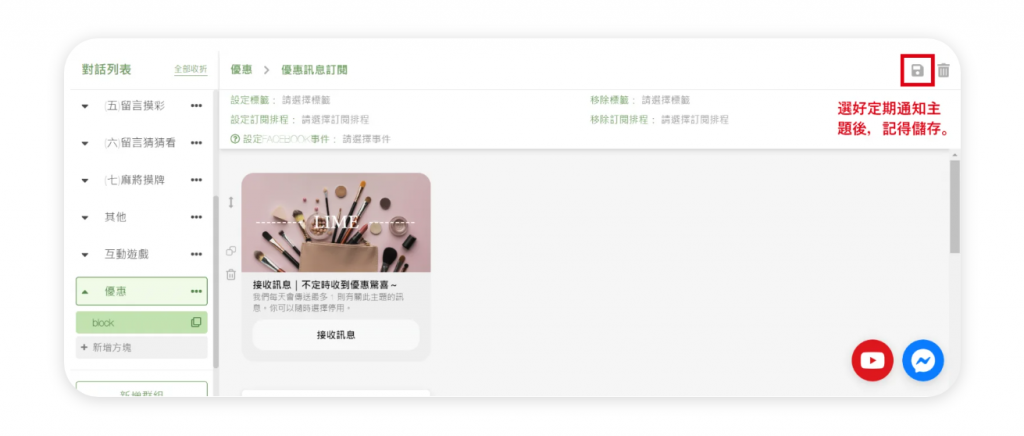
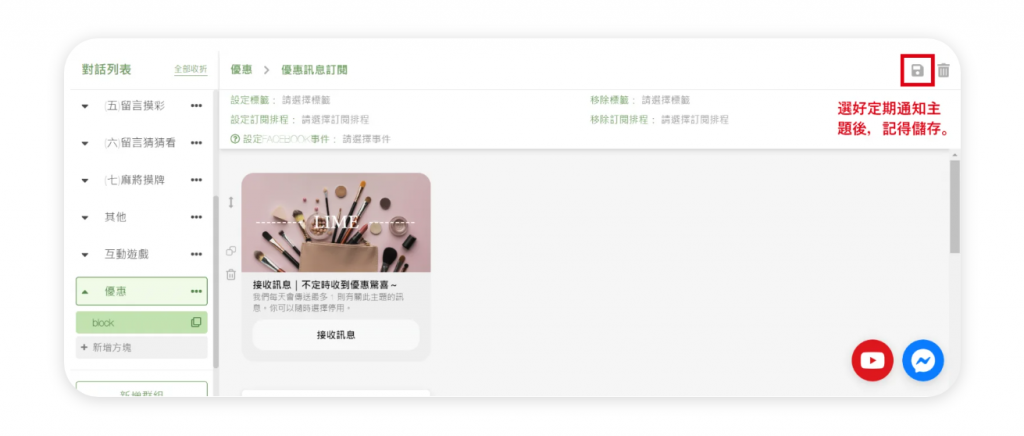
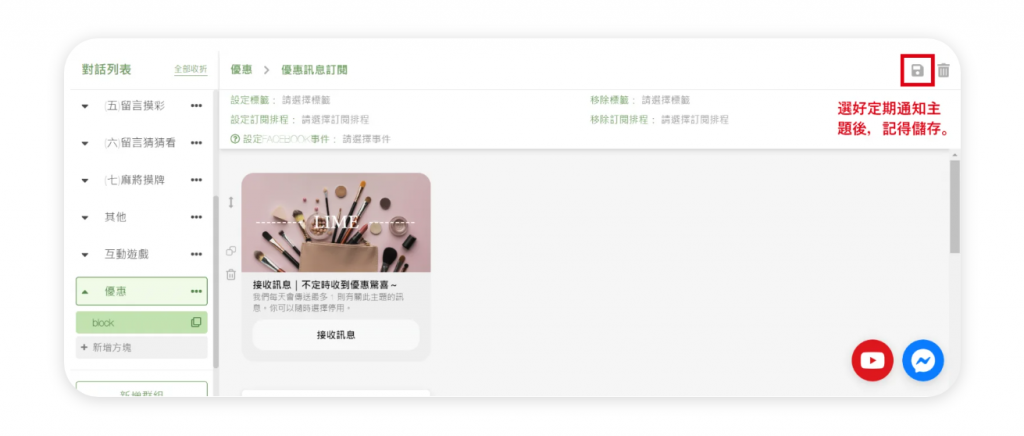
Step 4. 點擊「儲存」



Step 5. 新增其他方塊,並將含有「行銷訊息」的方塊進行串接



透過前後對話,提升粉絲同意「接收訊息」意願!
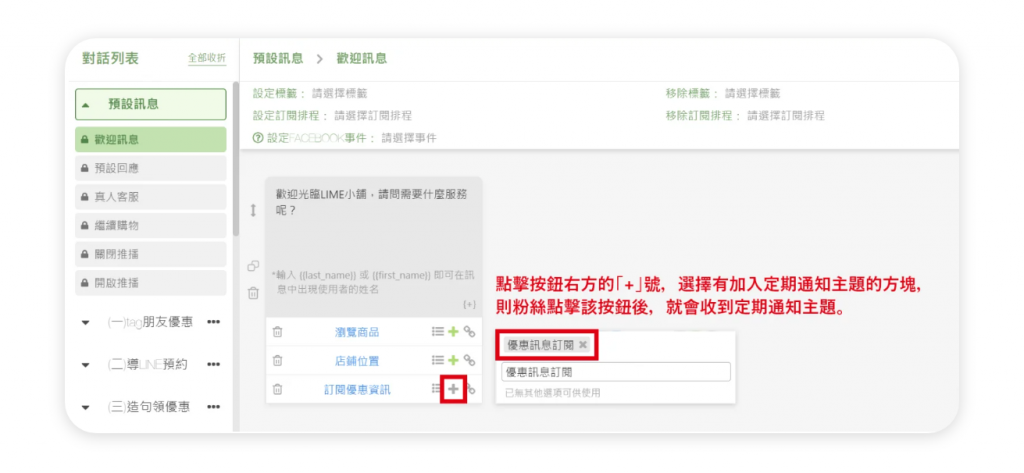
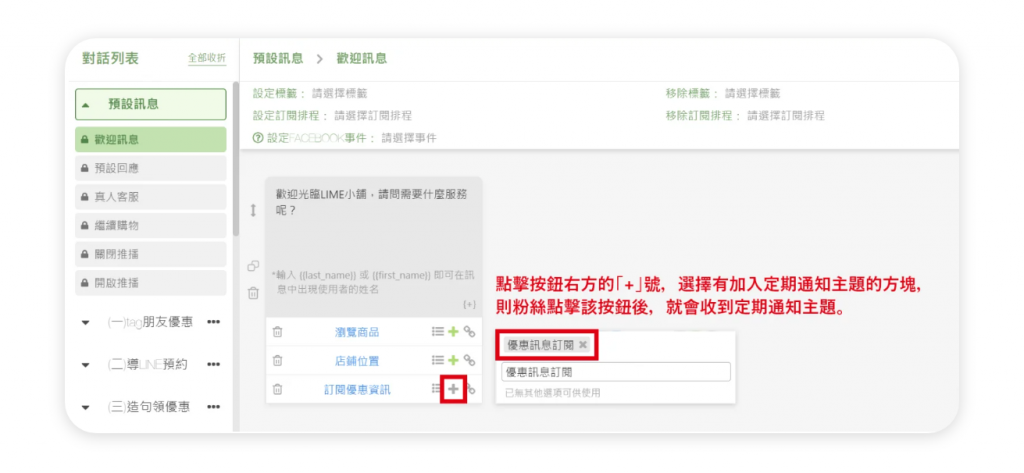
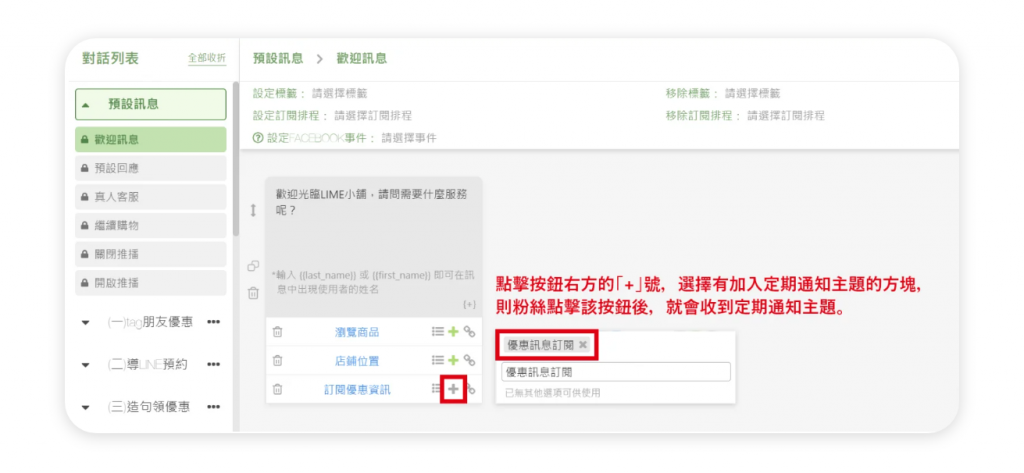
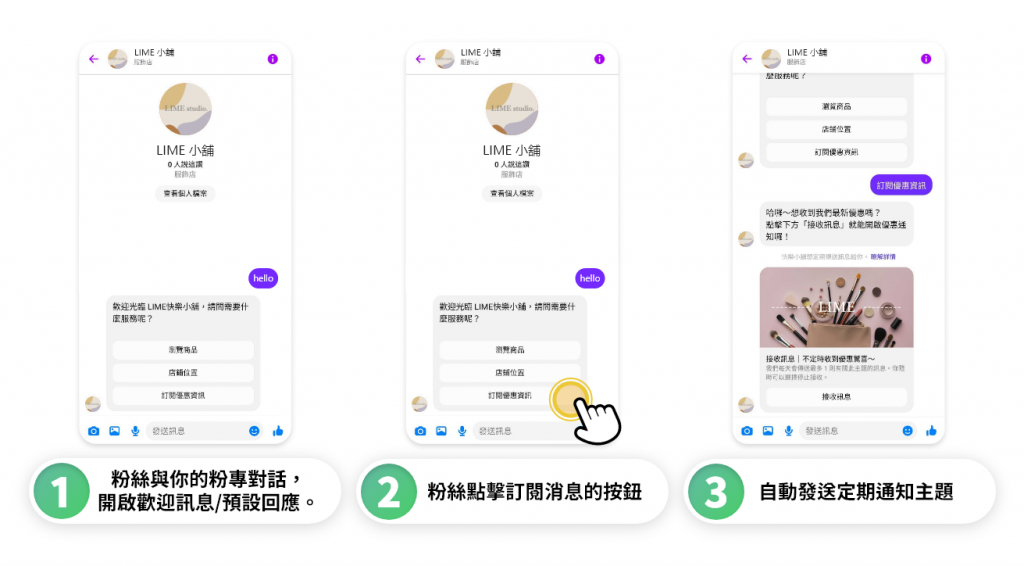
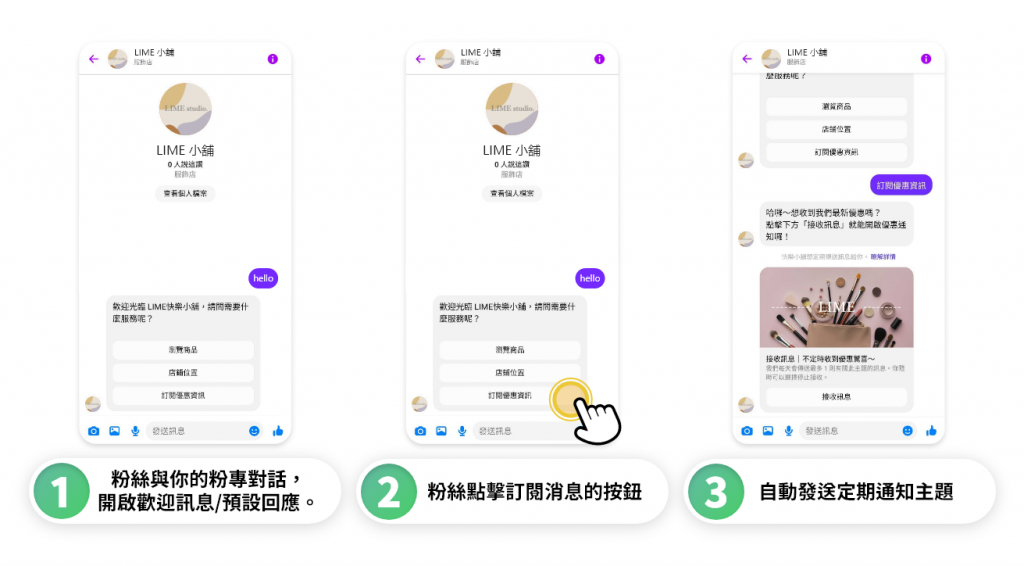
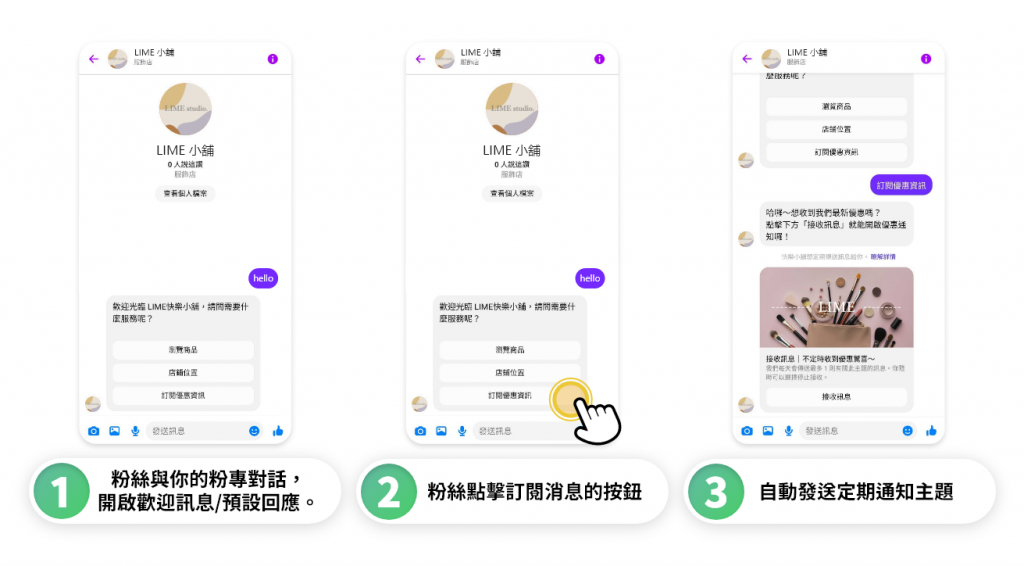
1. 臉書粉專歡迎訊息中,加入訂閱最新消息的按鈕
將行銷訊息主題,放在粉專歡迎訊息的按鈕選單中,讓粉絲可以一眼看見「訂閱最新消息」、「啟用優惠通知」…等的選項,讓行銷訊息主題對所有與你對話的粉絲做曝光,穩定累積你的推播名單。



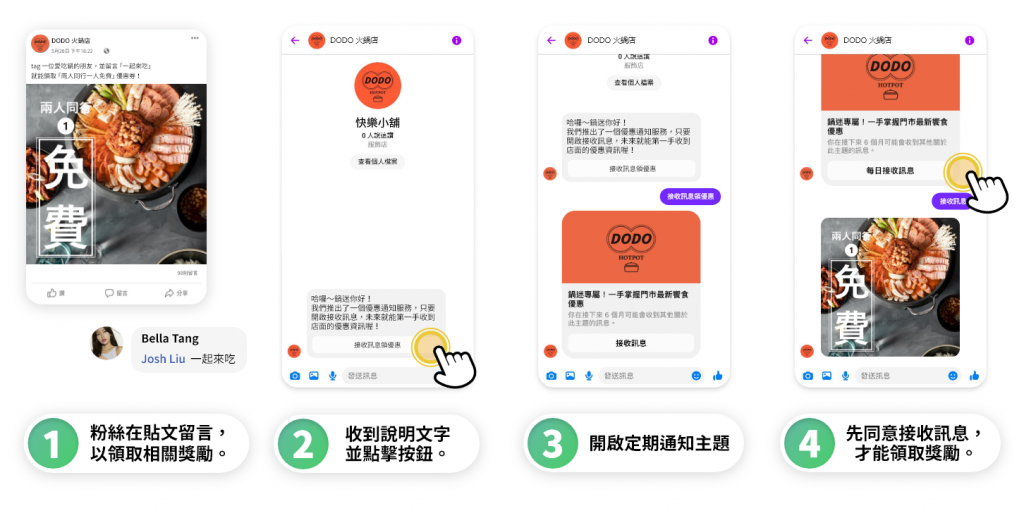
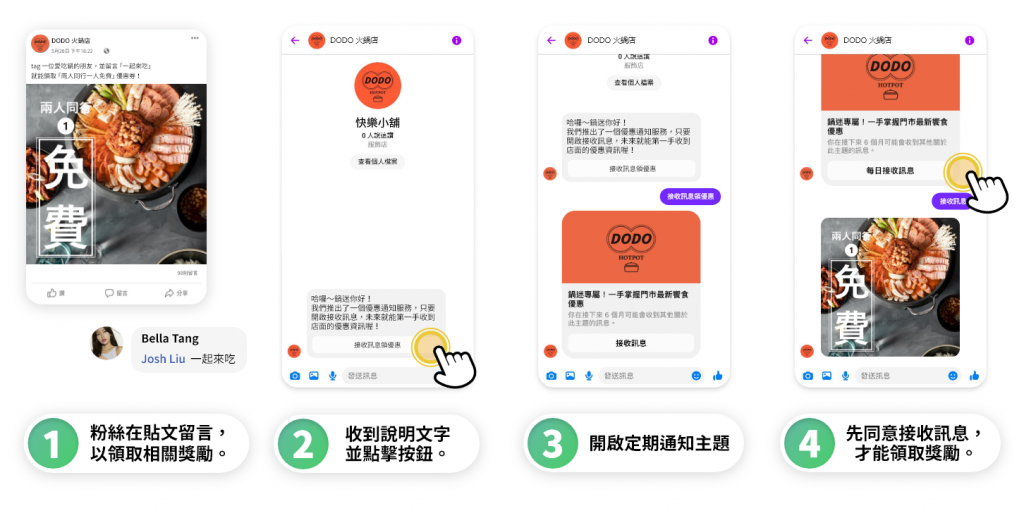
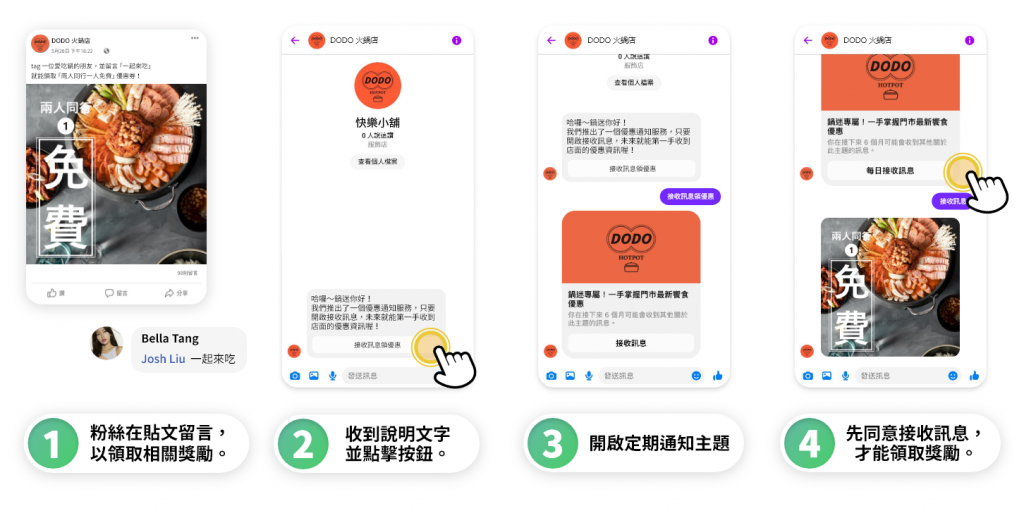
2. 貼文回覆的訊息中,加入同意接收訊息的任務
引導粉絲留言指定關鍵字、標記好友,來領取相關獎勵,是品牌很常用來提升粉絲互動的方式。在粉絲留言後收到私訊時,先用一則訊息告知粉絲「先同意接收訊息,才能領取獎勵」,接著再提供行銷訊息主題,可以降低粉絲的疑慮、並強調接收訊息的重要,以提升粉絲同意接收的比例。



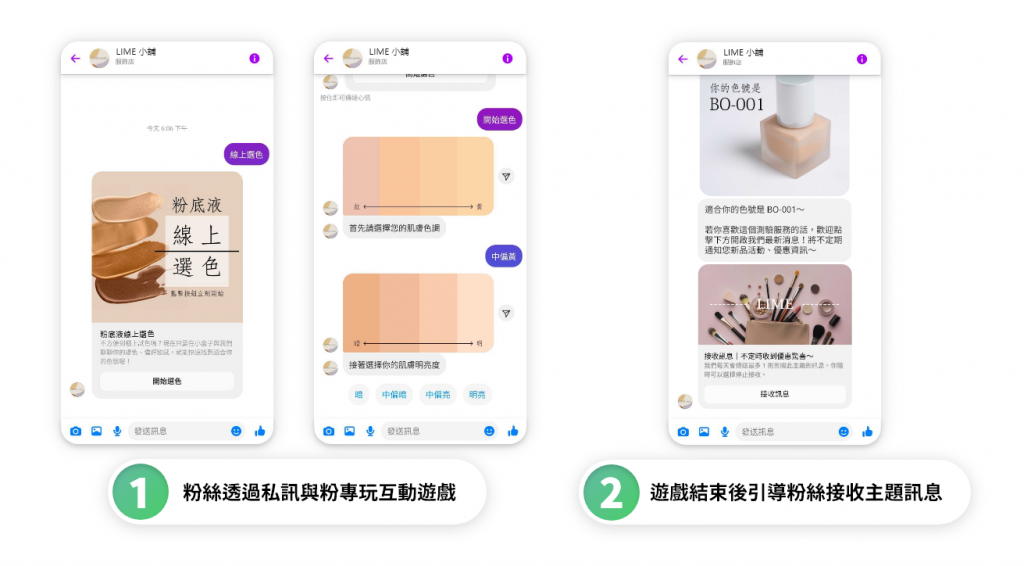
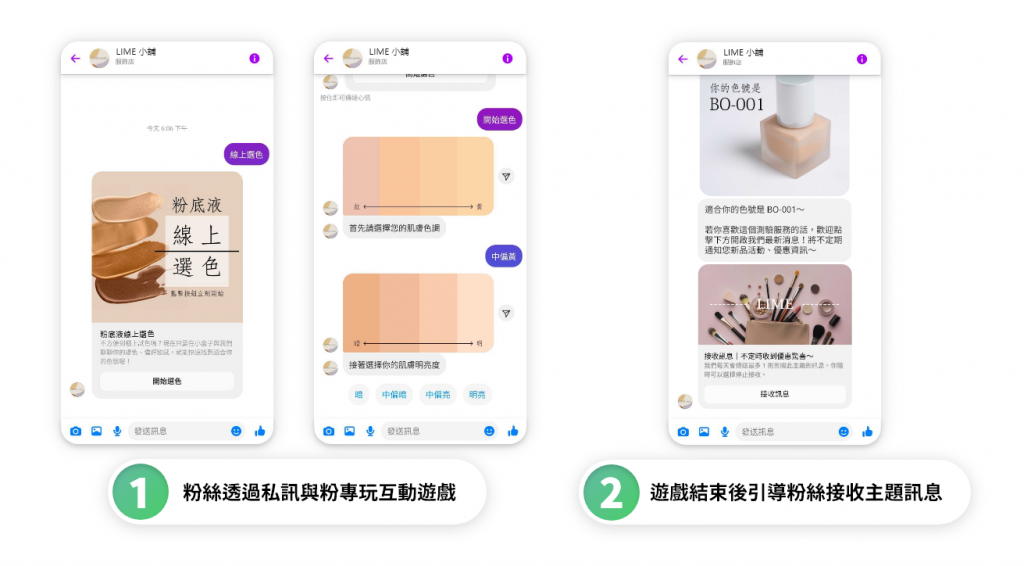
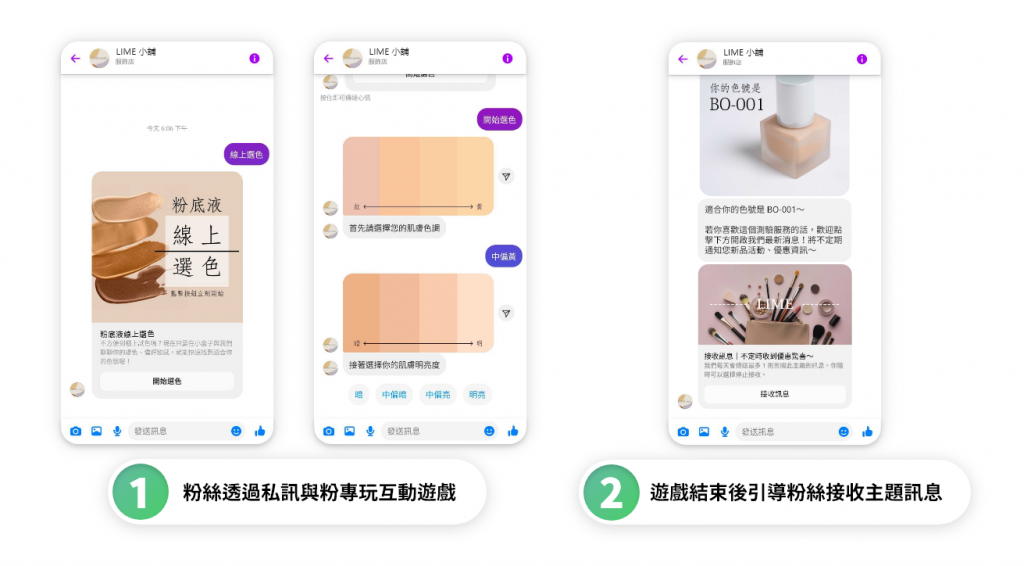
3. 私訊互動遊戲結尾,加入接收主題消息的邀請
有趣的一來一往對話互動、私訊測驗…等,是品牌對粉絲建立好印象、加深黏著度或用創意脫穎而出的好方法。在粉絲與你互動到腳本流程的結尾並充滿好感時,丟出一則邀請粉絲接收主題消息的訊息,會是粉絲願意接收訊息的好機會!







想到可以透過什麼有趣的方式讓粉絲接收你的「行銷訊息主題」了嗎?
快動手實踐你的創意吧!
(若你還不知道如何設定「行銷訊息主題」,歡迎點此查看基礎教學)