打造機器人商城第一步:『商品設定』
在『商品設定』的功能中,商家不但能快速上架商品、還能一鍵控制上架&下架 狀態,更能同步觀測商品的 瀏覽數、點擊數、以及購買數
準備好商品,讓我們馬上開始吧!
STEP1- 點擊『新增商品』

STEP2- 新增『商品圖片』
最多可一次上傳 五張 小於1MB 的圖片(建議尺寸為 750×750)



STEP3- 輸入『商品名稱』&『商品描述』
名稱字數上限為 135 個字、描述則為 4000 個字



STEP4- 增加『商品規格』:可依提供的樣式而定
若商品有顏色或尺寸等項目之分,可透過『商品規格』來設置。設定方式為:在左邊欄位輸入『規格』名稱(例如: 顏色、尺寸),右邊則輸入 此規格的『選項』(例如:黑、白 或者 S、M、L)
小補充-關於『商品歸格』:
『規格』最多可設置兩種(例如: 顏色、尺寸),而『選項』則沒有上限喔!



STEP5- 設定『商品售價』:可輸入定價 or 優惠價
設定完規格後,下方的商品售價會自動建立好所有規格的組合(例如:黑S、黑M、黑L、白S、白M、白L)。商家可於 “售價” 欄位設定不同款式分別的價格,若有提供優惠也能在 “特價” 欄位輸入優惠價。



小補充-關於設定『特價』: 若商家有設定 “特價” 這個欄位,系統就會在消費者的購買頁面,同時呈現原價&特價的金額,透過讓顧客看到前後差異,來達到刺激銷售的效果喔!
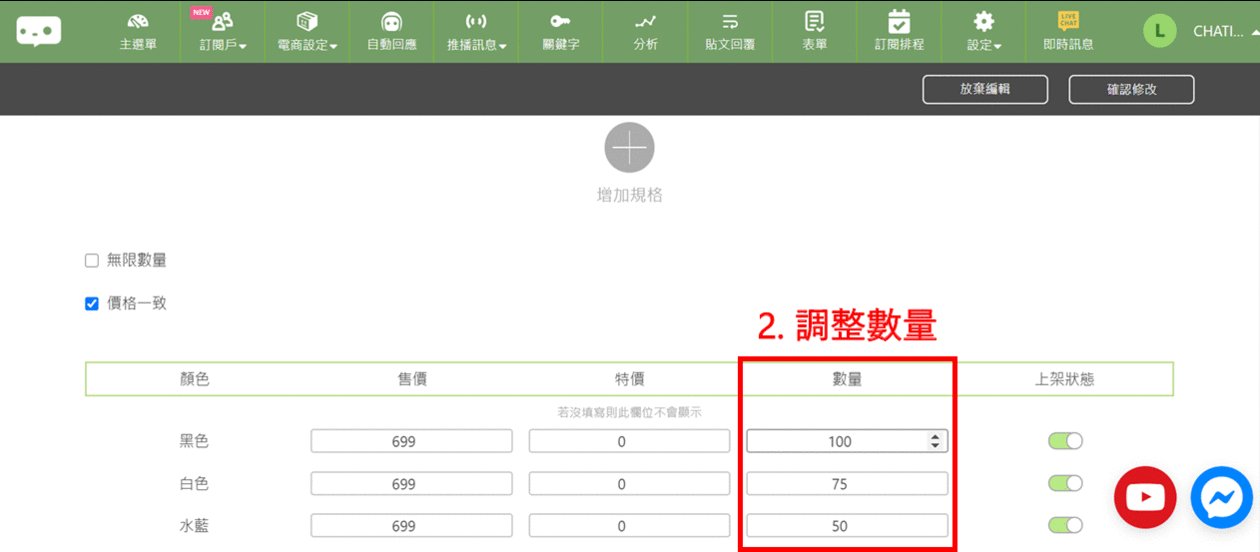
※ 如果同商品不同規格的價格都相同,可在最上方勾選 “價格一致”,這樣只需要輸入一次價格就設定完成了!



STEP6- 設定『商品數量』:可依庫存狀態輸入數字



※ 若商品庫存沒有上限,可在上方勾選 “無限數量”



STEP7- 按下『新增資料』就完成了!



下一步- 回列表檢視
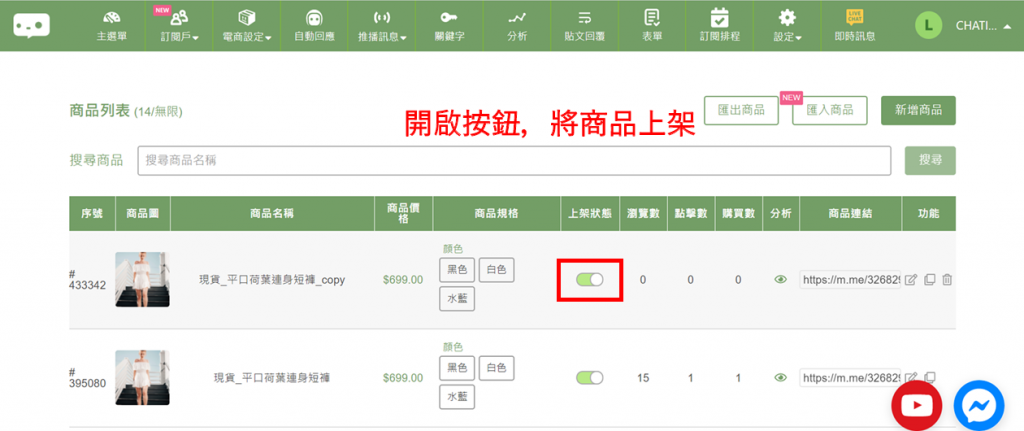
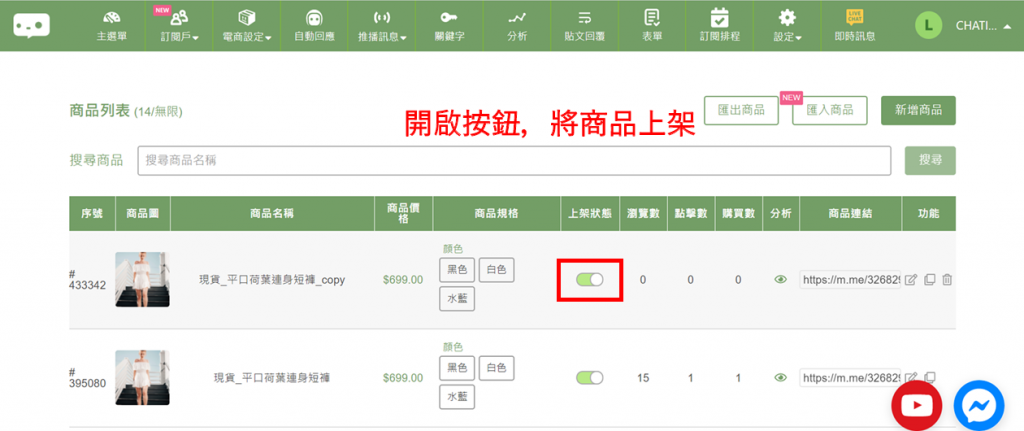
回到列表,可以看到所有上架好的商品,整個上架流程簡單快速,開始銷售後每樣商品的 瀏覽數、點擊數、以及購買數,都可在此得知!



若商家想在建立後再次編輯,只要點擊最右方的 “鉛筆” 圖示即可進入修改,而中間的 “上架狀態” 開關,可直接將此商品所有規格全部設定下架。
而每項商品所產生的 “商品連結”,則是能讓商家直接引導顧客進入到Messenger 購買。
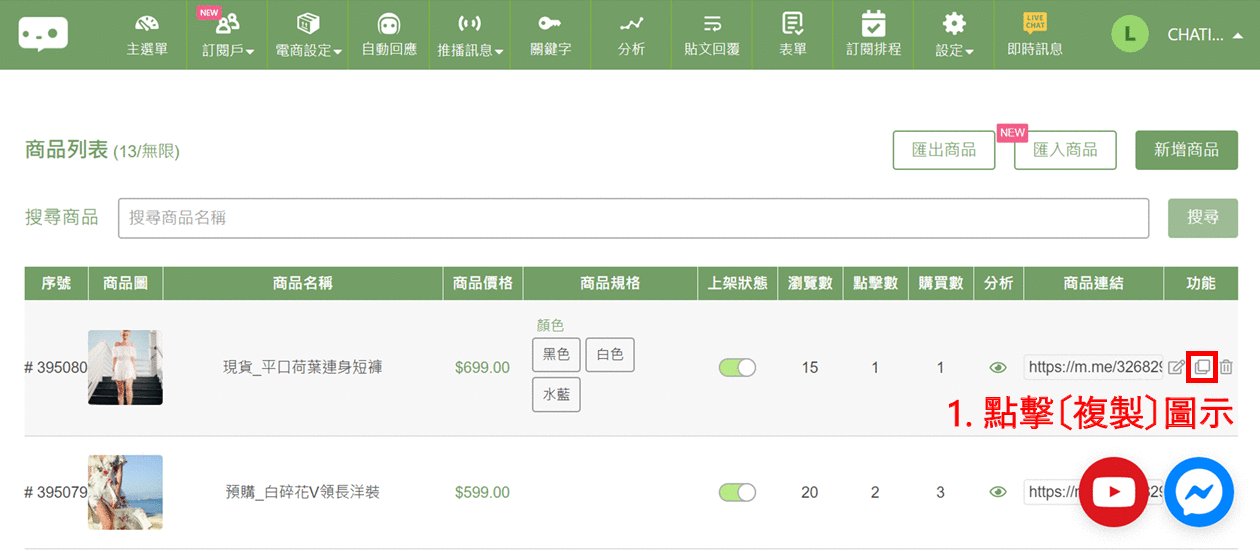
一鍵複製商品!
如果想要新增的商品,基本資料大多一致,那就可以使用『一鍵複製』功能,快速複製商品,不用一個個編輯!操作很簡單,3 步驟搞定↓
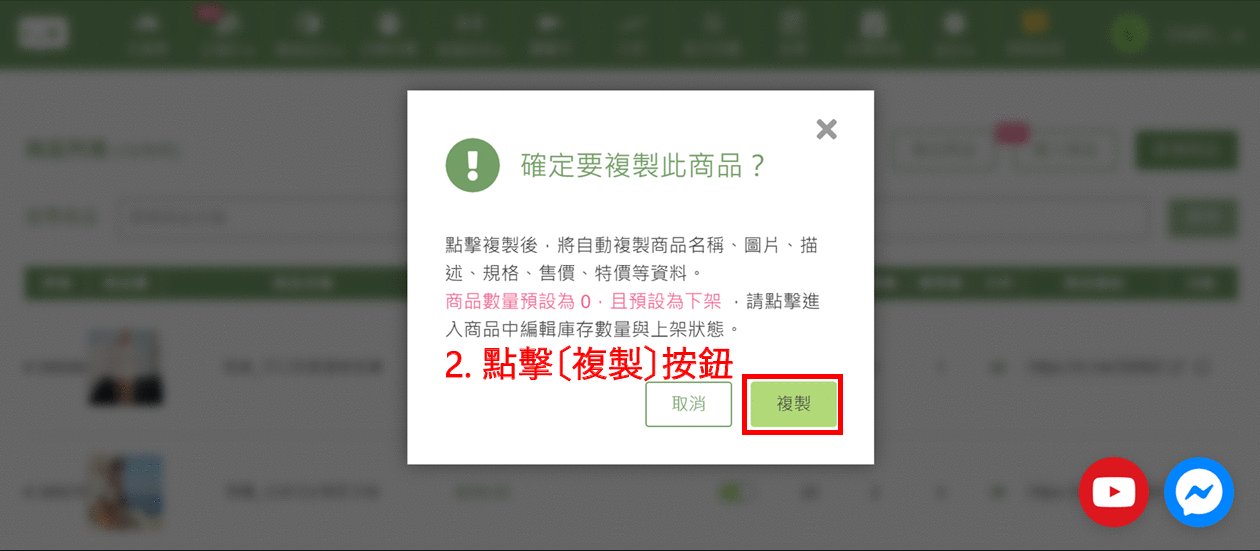
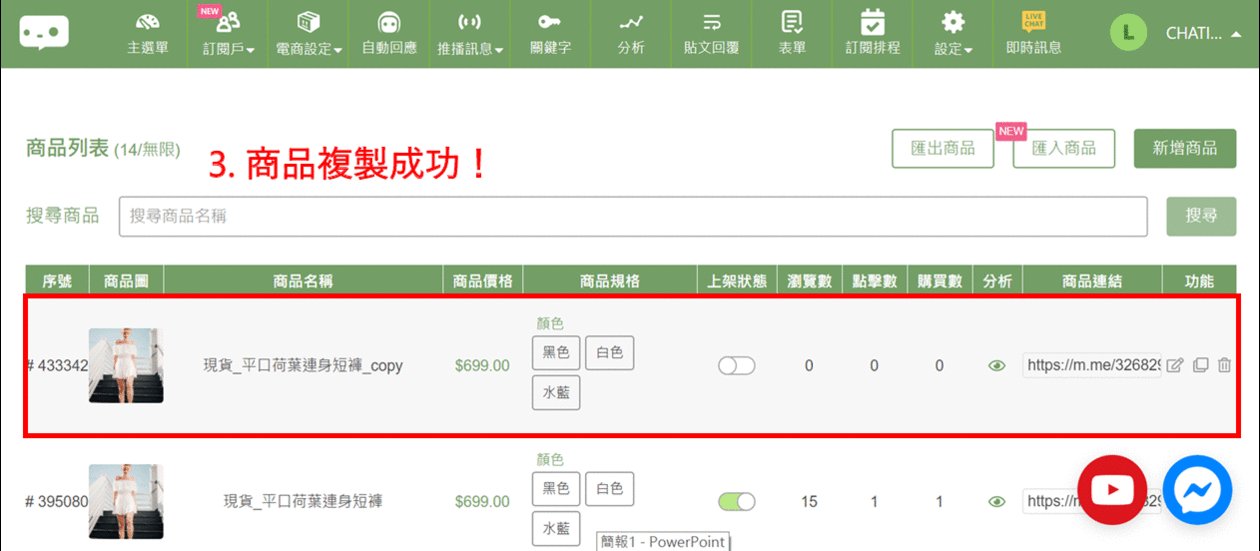
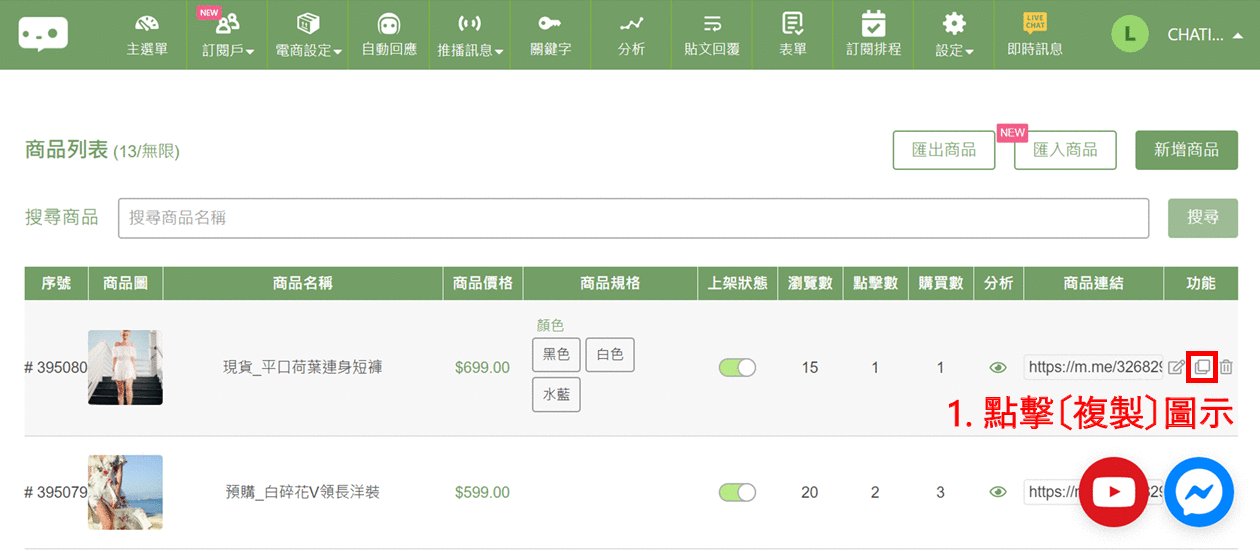
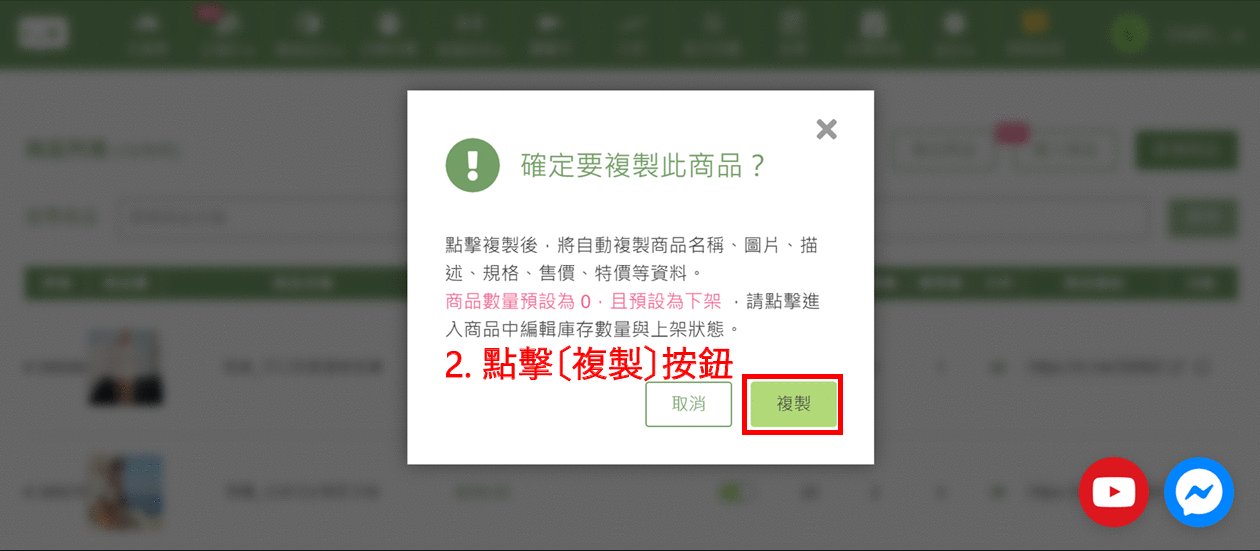
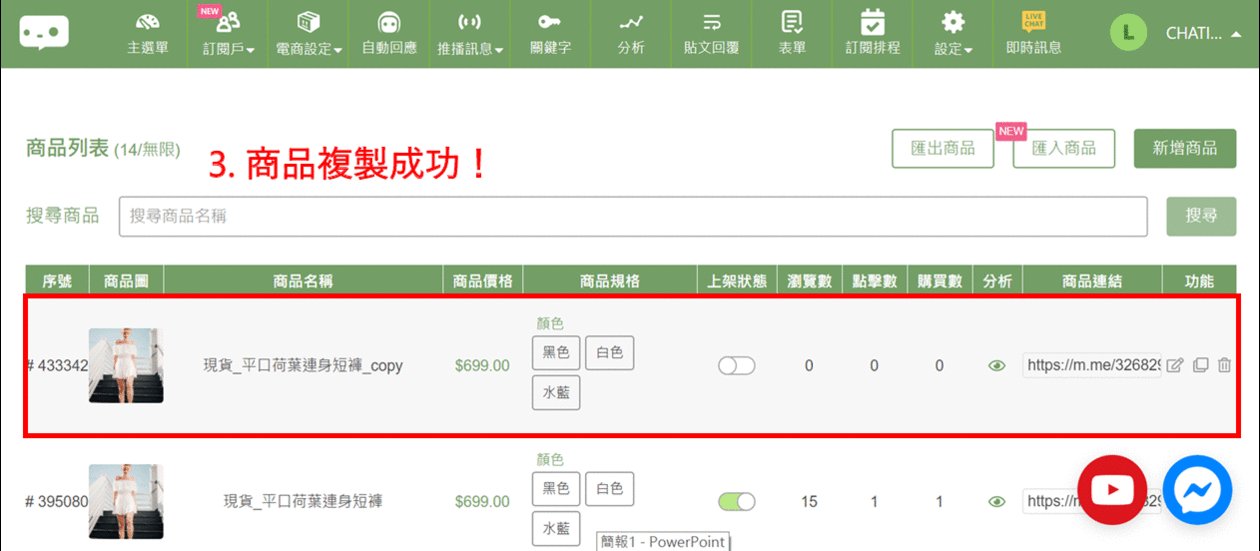
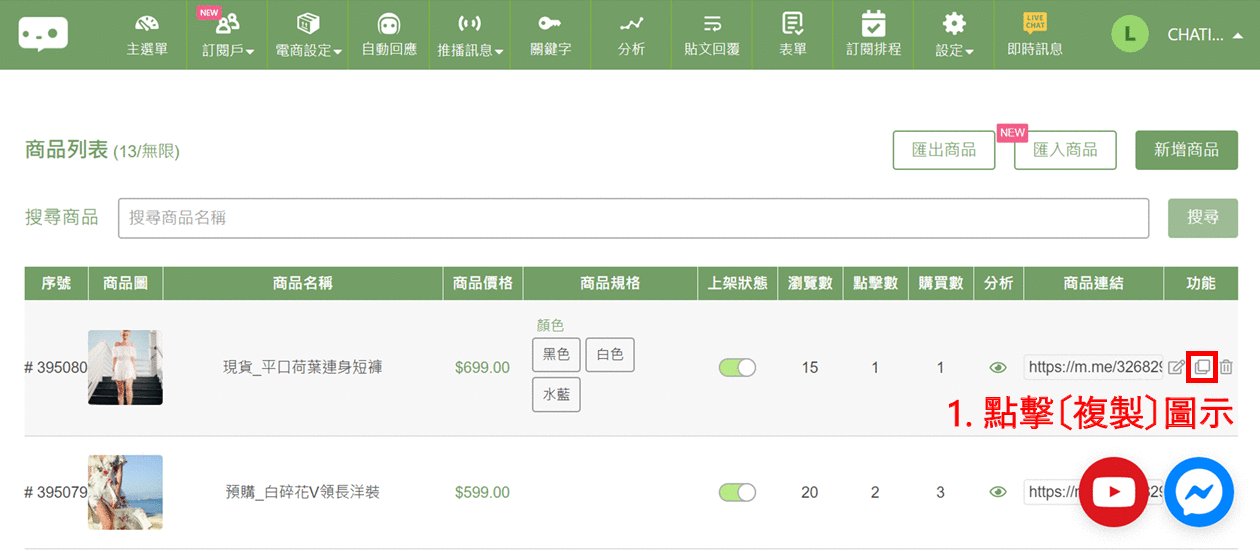
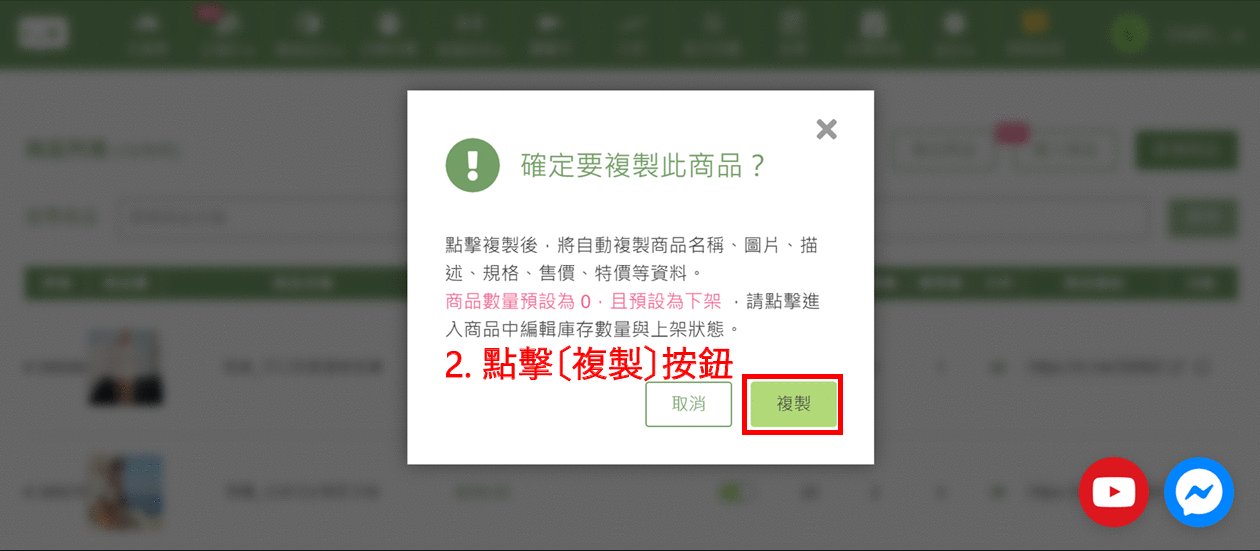
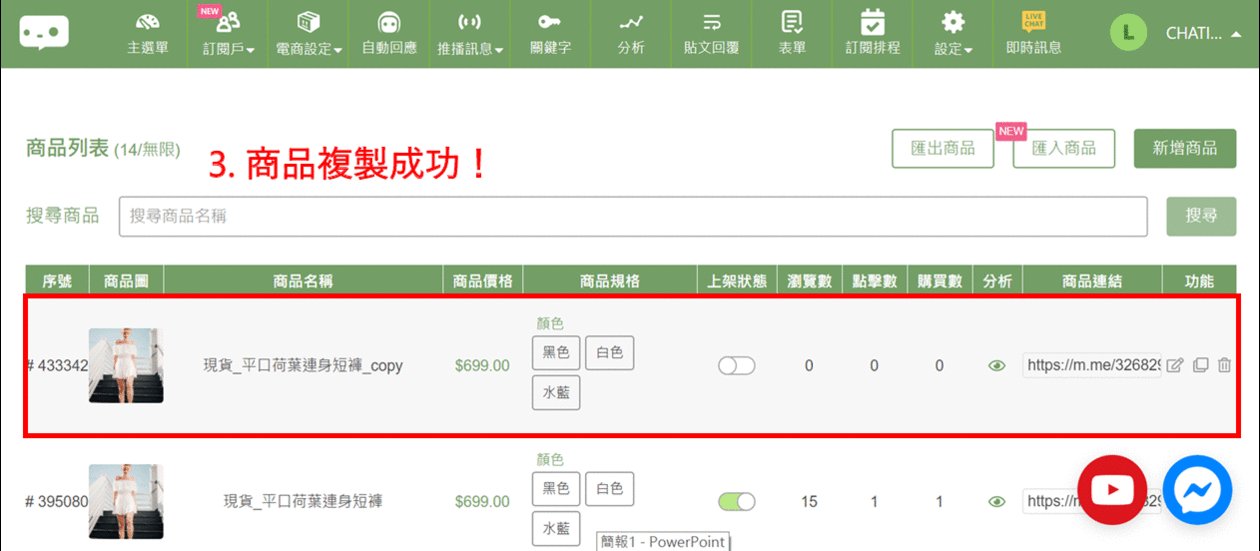
Step 1- 點擊複製圖示,並按下〔複製〕後,商品即複製成功



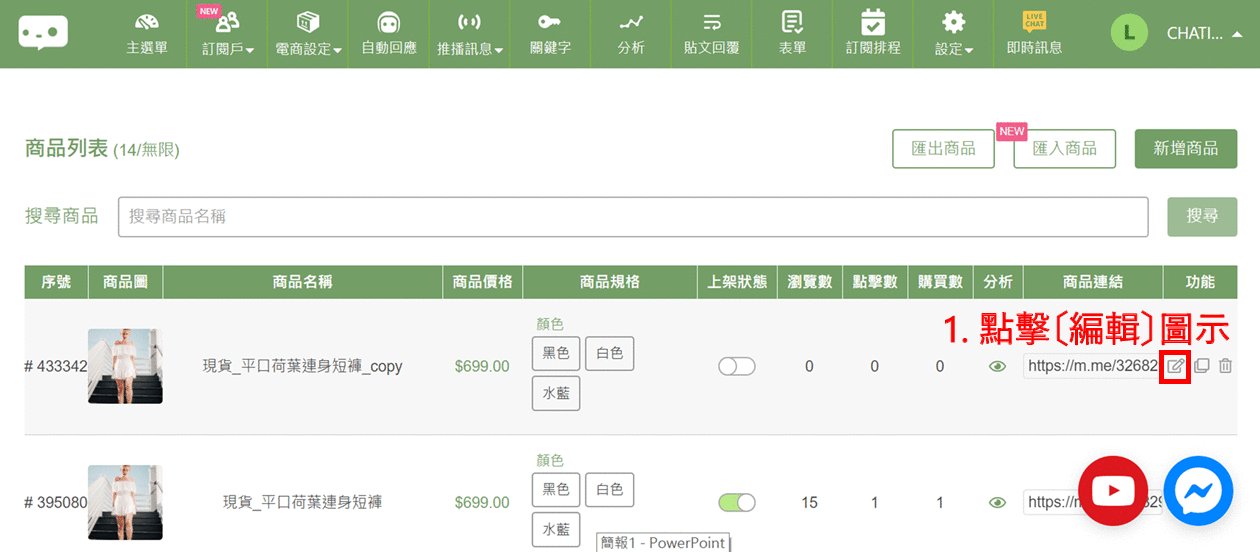
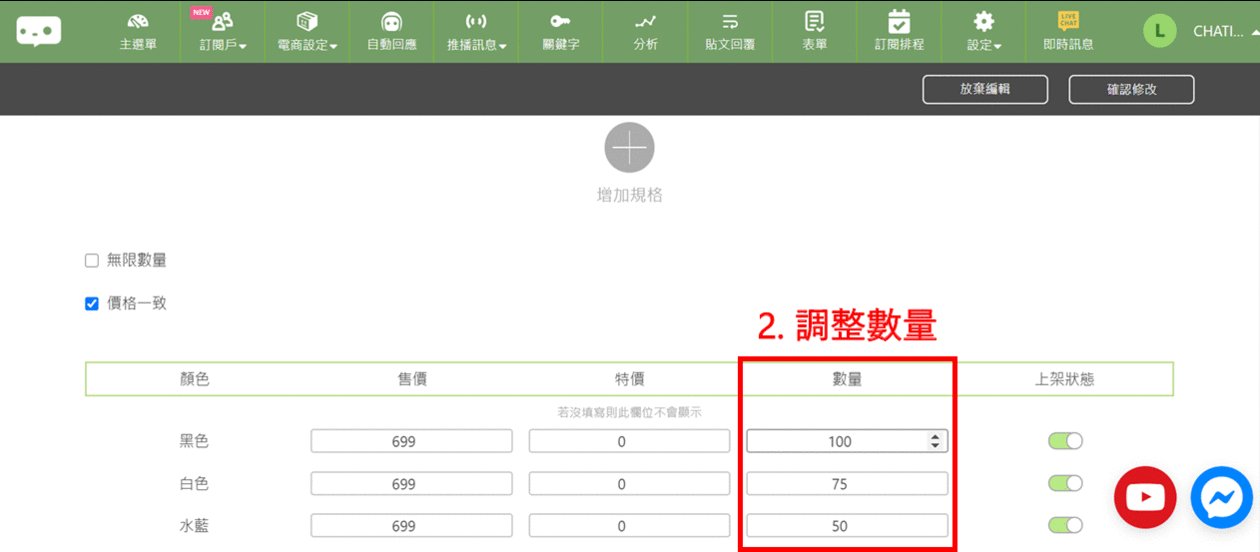
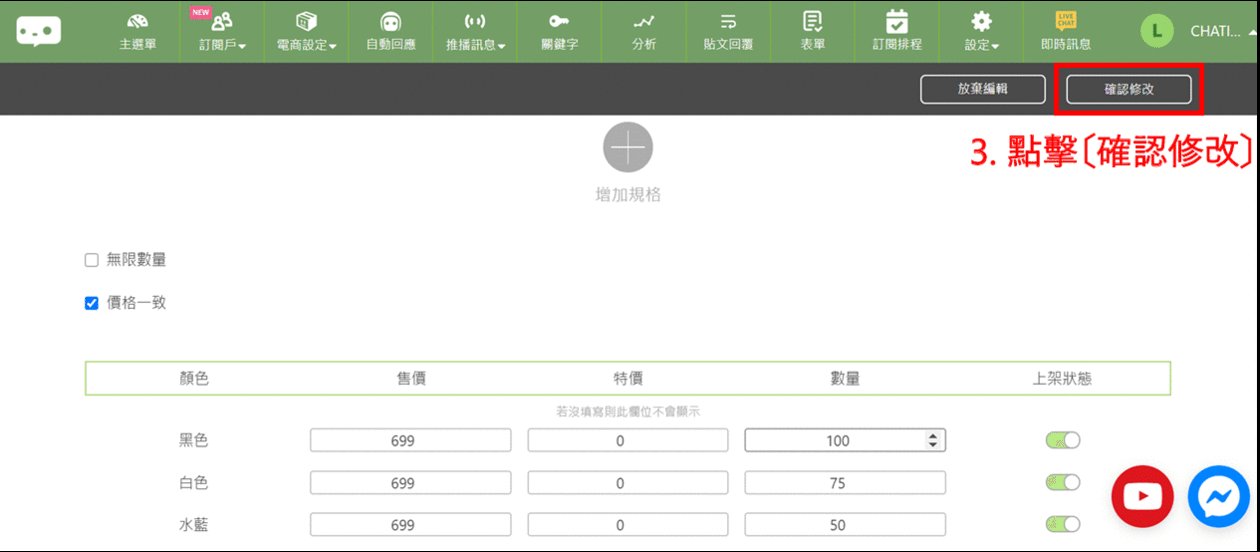
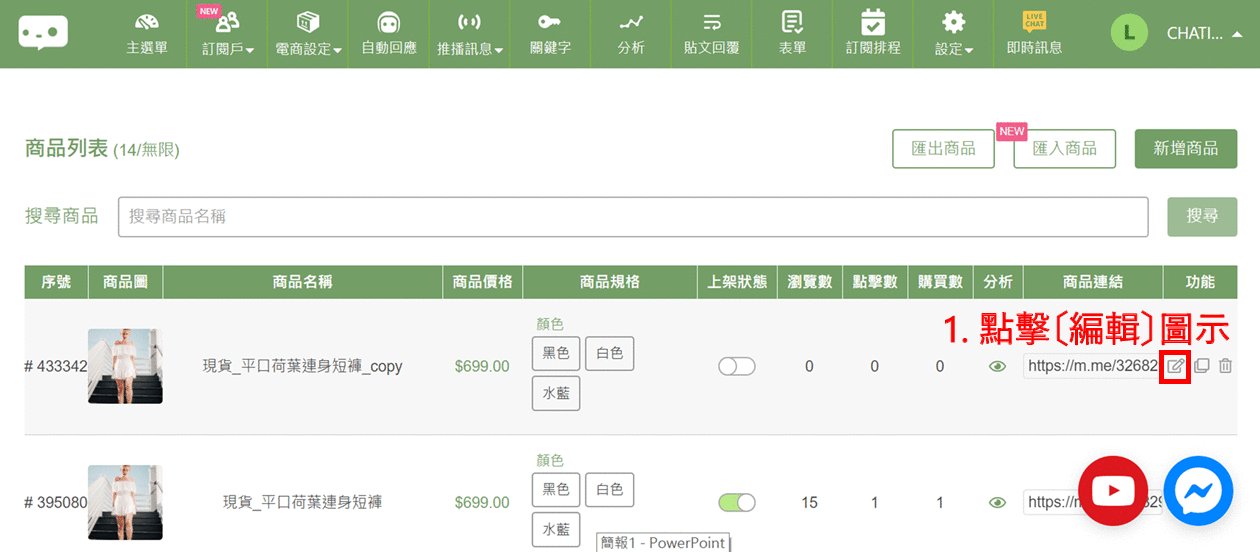
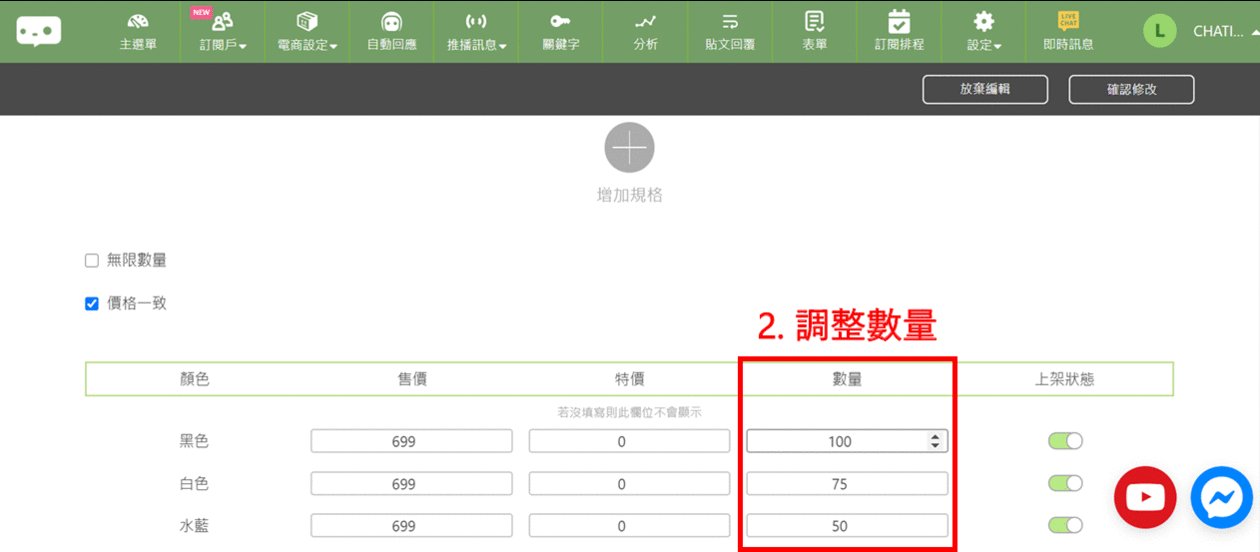
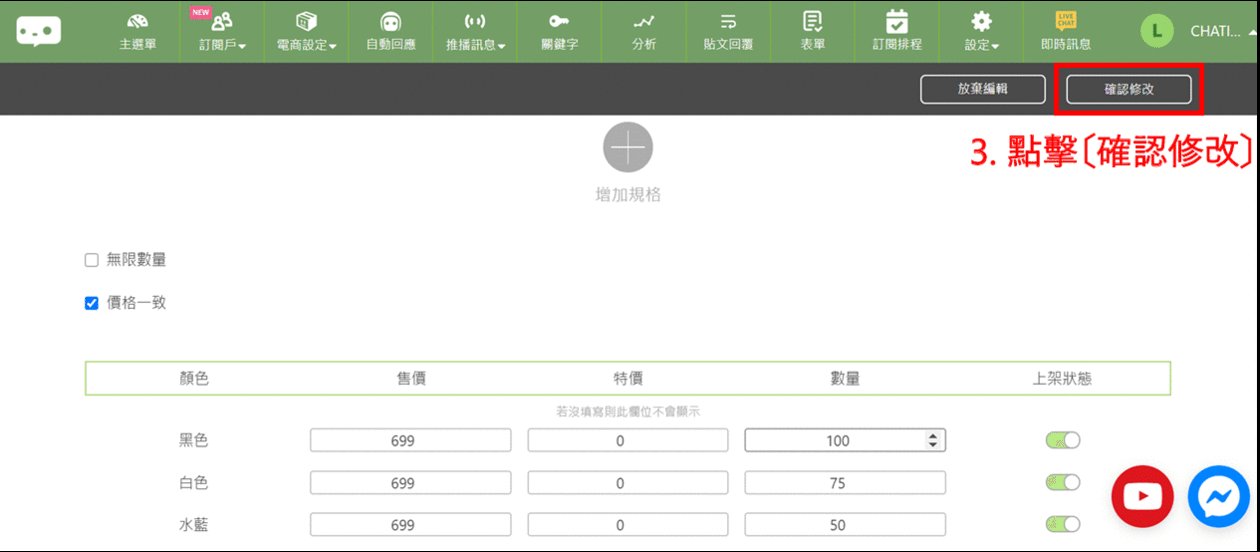
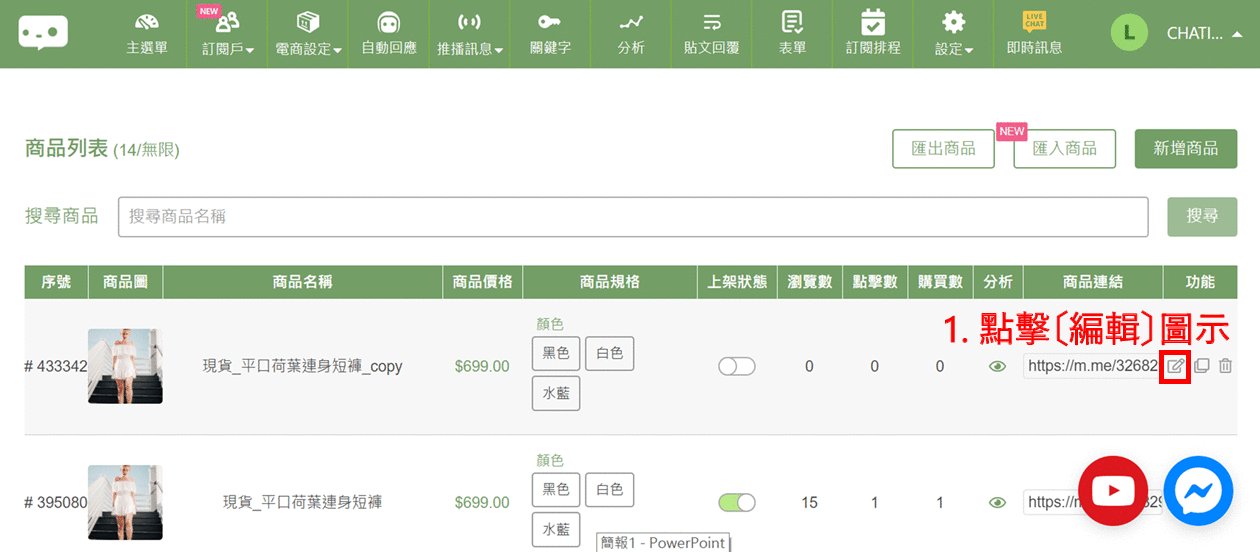
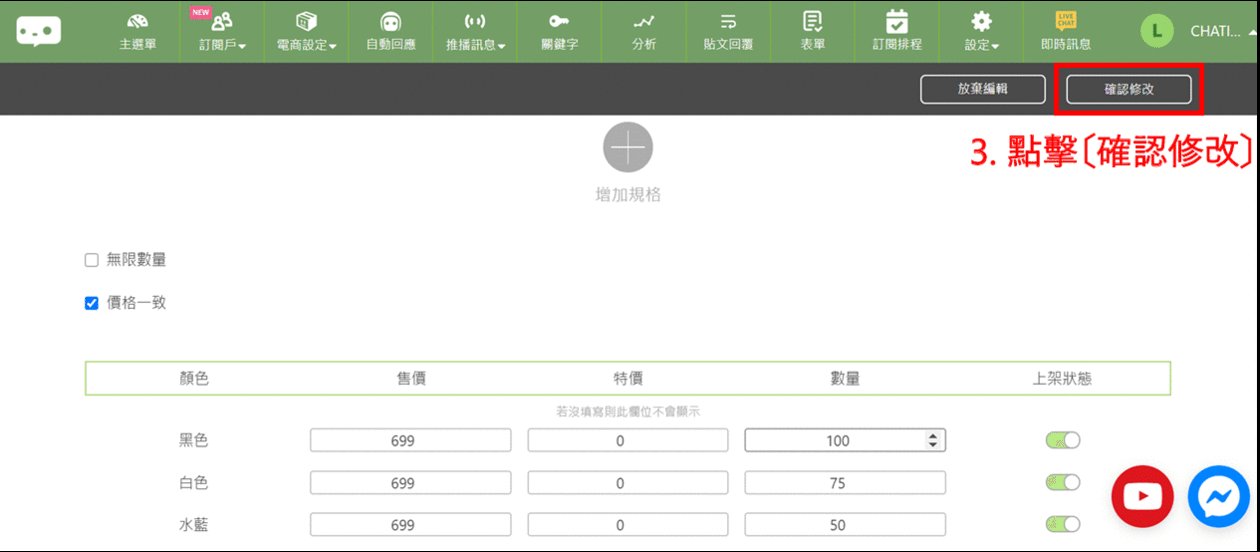
Step 2- 點擊編輯圖示,調整數量庫存後,按下〔確認修改〕



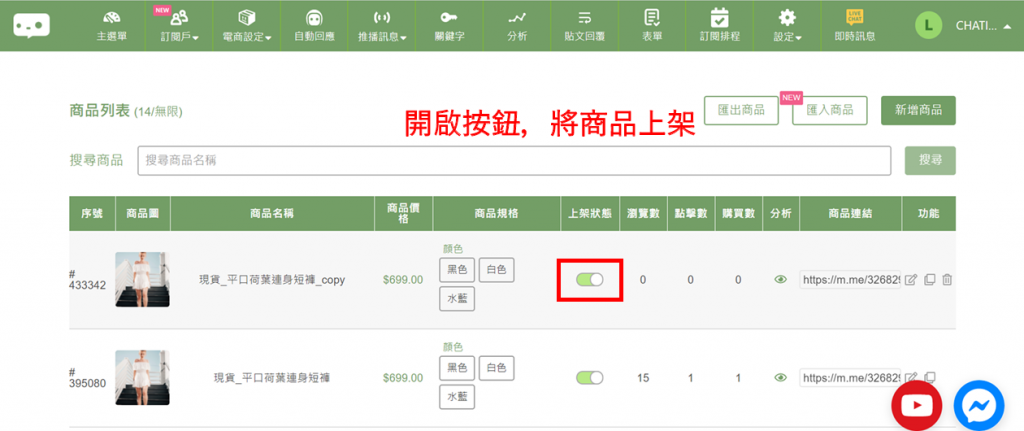
Step 3- 將〔上架狀態〕按鈕開啟,商品就上架成功!



延伸閱讀:開賣很簡單!教你如何收到第一筆訂單
想要控制整項商品的上下架,可以用商品列表頁開關來設定,但若只想把某個款式 給下架(例如:“黑色款” 藍芽耳機)這就需要點入 “鉛筆” 圖示編輯,來個別調整商品的狀態了!
※ 如下圖:不同款式都有分別的 “上架狀態” 開關。假設 “黑色款” 的藍牙耳機斷貨,那只需將它的上架開關調整為關閉。如此一來,顧客在選購頁面就會看到 “黑色款” 藍芽耳機顯示為「此商品已下架」了



※ 調整後,記得按下右上方的『確認修改』按鍵,就完成啦!



小提醒: 只要進入編輯對商品做出任何變更,都要記得按下『確認修改』系統才會成功儲存唷!
恭喜你成功掌握『商品設定』
想要在網路上販售,很多商家會選擇找電商平台、或是自己花錢架網站,但看完本篇的上架示範,你其實可以考慮:投入『聊天機器人商城』的懷抱!
透過 CHATISFY『商品設定』商家不需要再因為:沒有資訊背景、沒有資金、或是沒有時間研究複雜流程而作罷。打造機器人商城,恭喜你已經跨出第一步!
延伸閱讀:從上架-販售
➤ 下一步:金物流設定
在商品上架完成後,相信商家所關注的第二個問題 就是:金物流的串接。別擔心,CHATISFY 完善的金物流系統,可以有效協助你解決問題!
(點我立即觀看)
CHATISFY 是結合導流、客服、結帳、推播、以及 數據分析 的社群電商機器人平台。串連自動回覆、關鍵字、按鈕等功能,用豐富對話元素快速打造你的機器人!五分鐘設定就能完成,一切就是這麼簡單! ▄ 立即試用:免費開始 ▄ 認識 CHATISFY:官方網站 ▄ 享受專屬優惠:秘密社團