
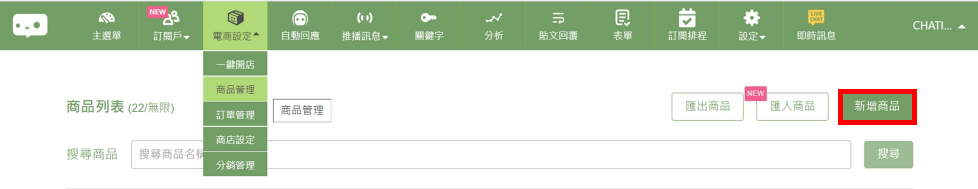
step1. 新增商品



step2. 設定商品圖 / 名稱 / 描述 / 售價



step3. 點擊『新增資料』按鈕-完成!
商品上架完成後,接著就是開啟金物流,讓粉絲選擇 取貨&付款方式了!
二、金物流設定
➤ 操作步驟: 商家選擇提供的送貨方式 > 付款方式 > 完成



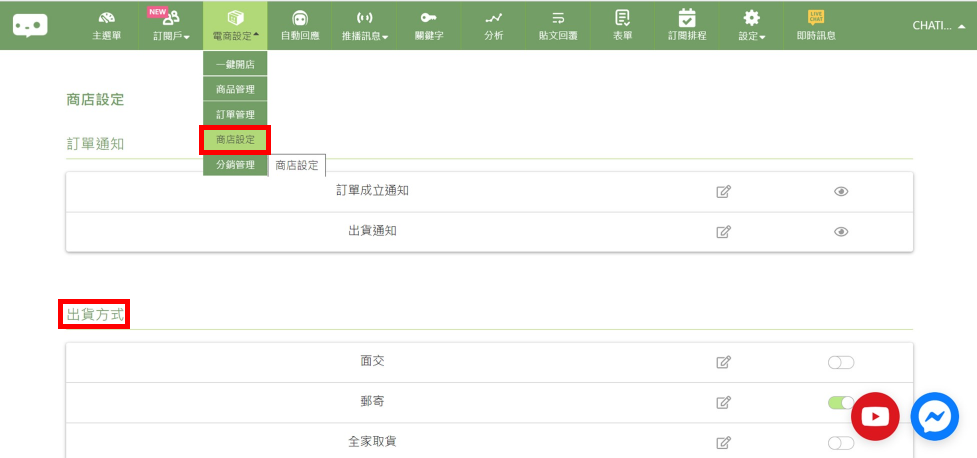
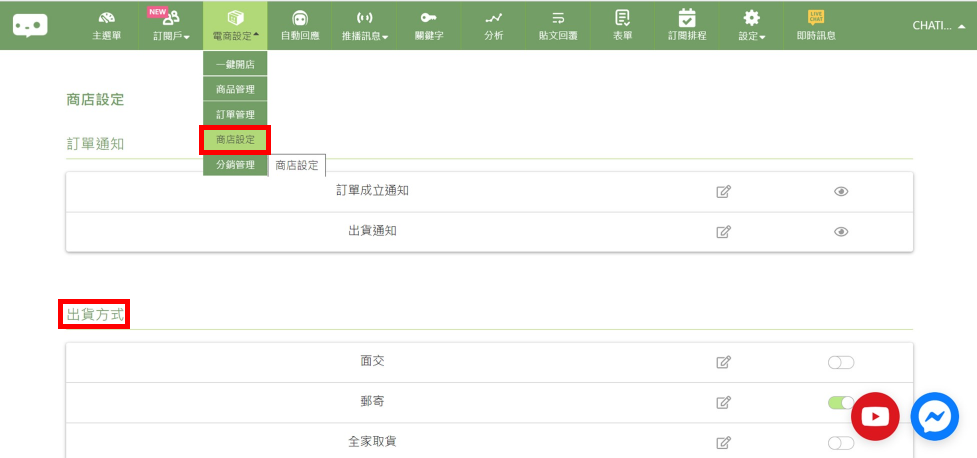
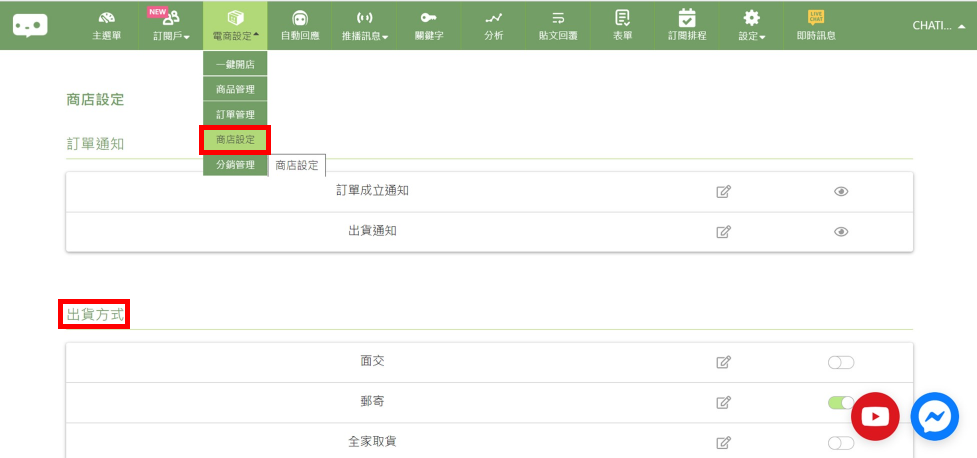
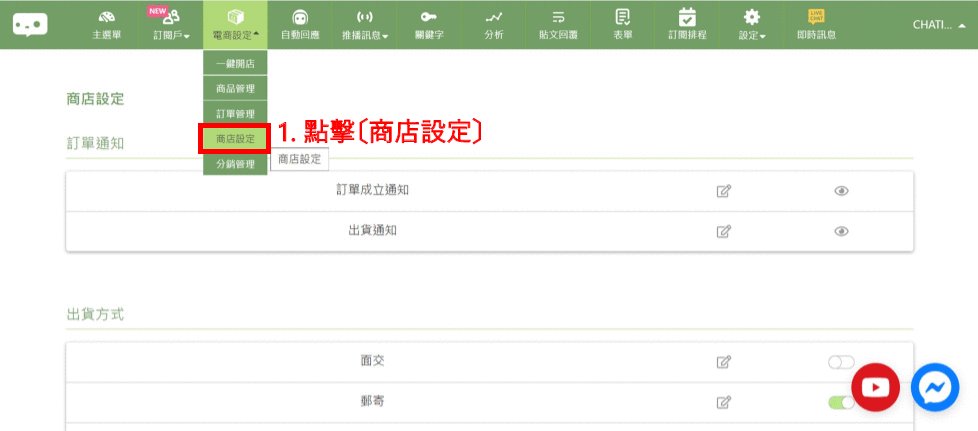
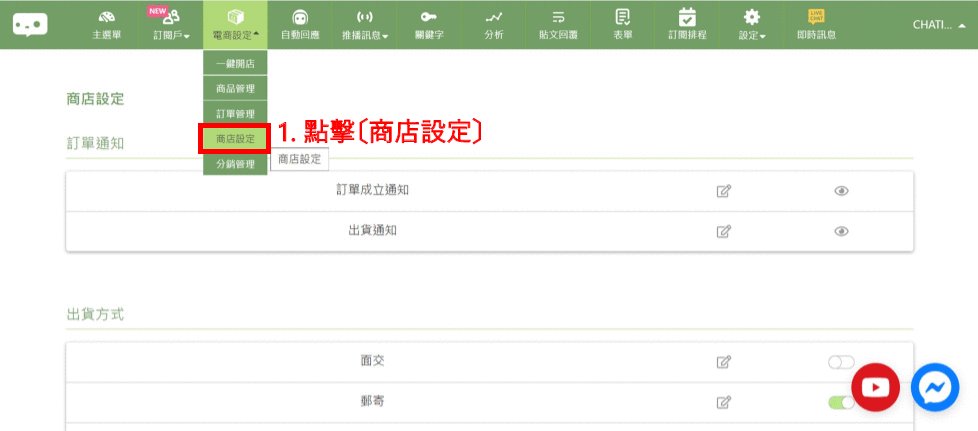
step1. 點擊〔電商設定 > 商店設定〕,並下滑到〔出貨方式〕設定區塊



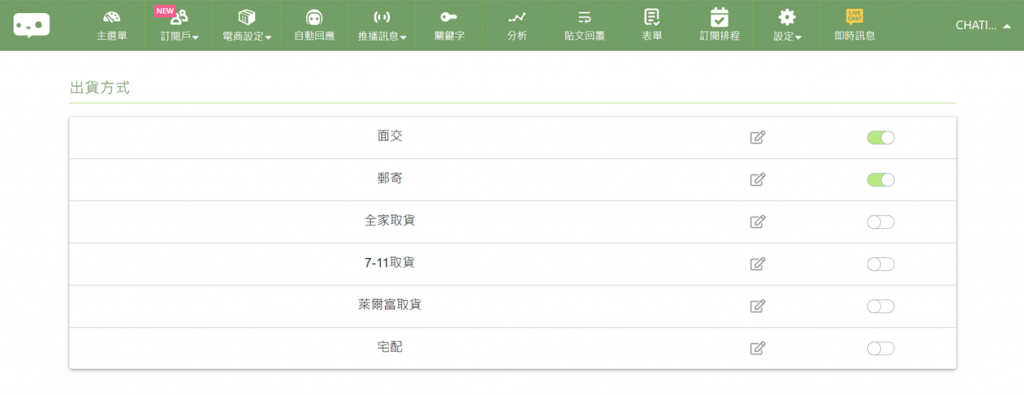
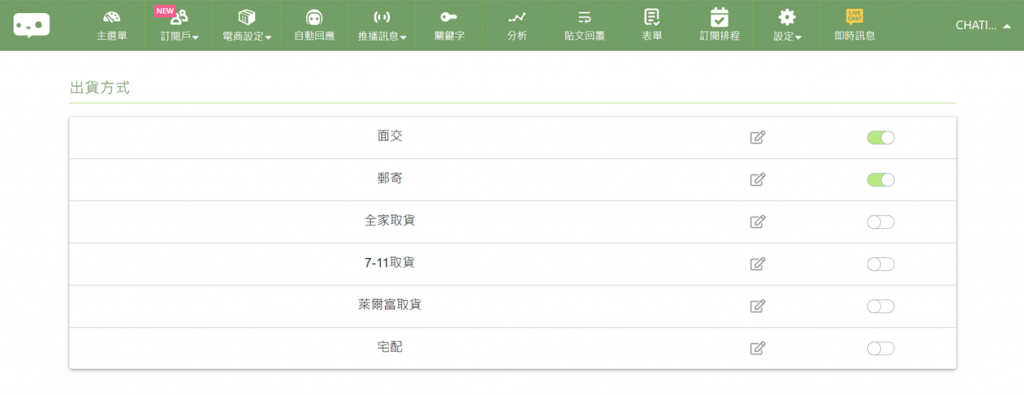
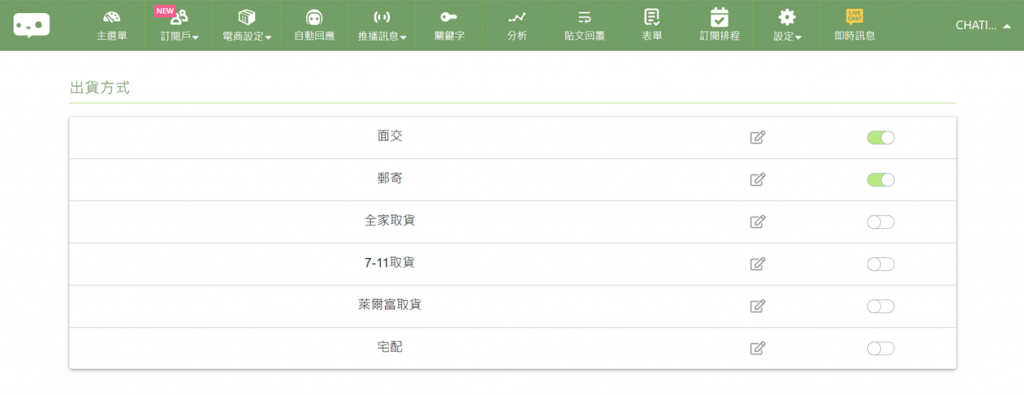
step2. 開啟出貨開關



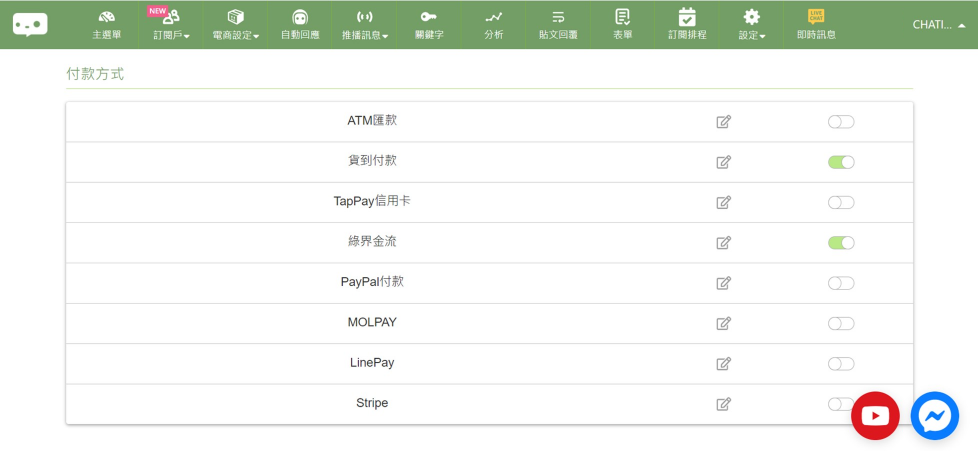
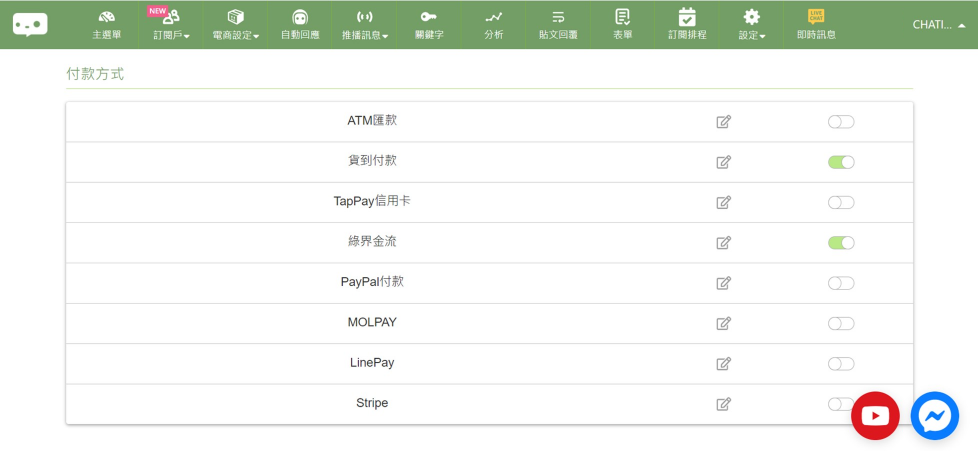
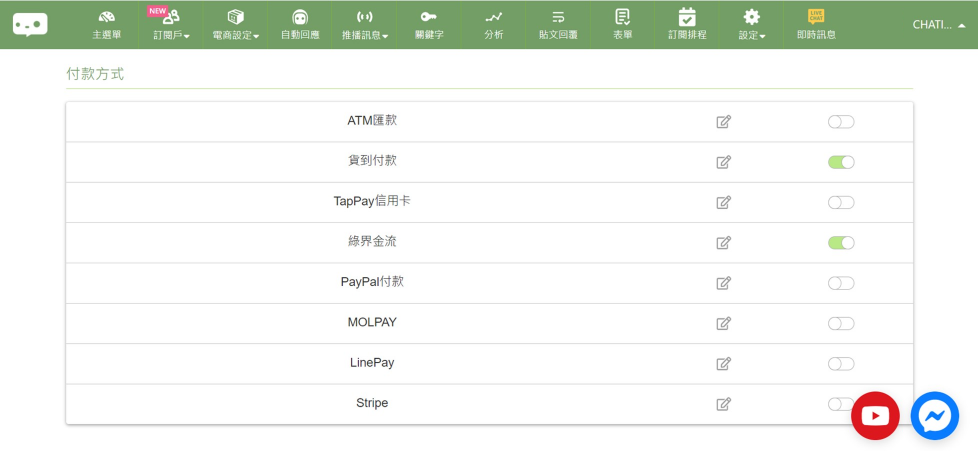
step3. 開啟付款開關



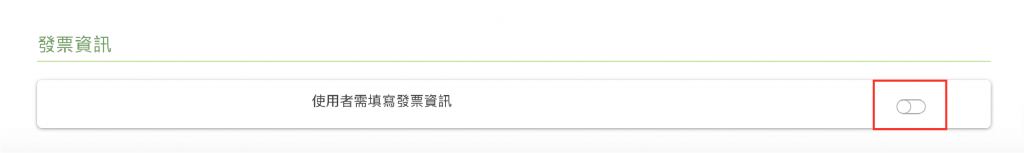
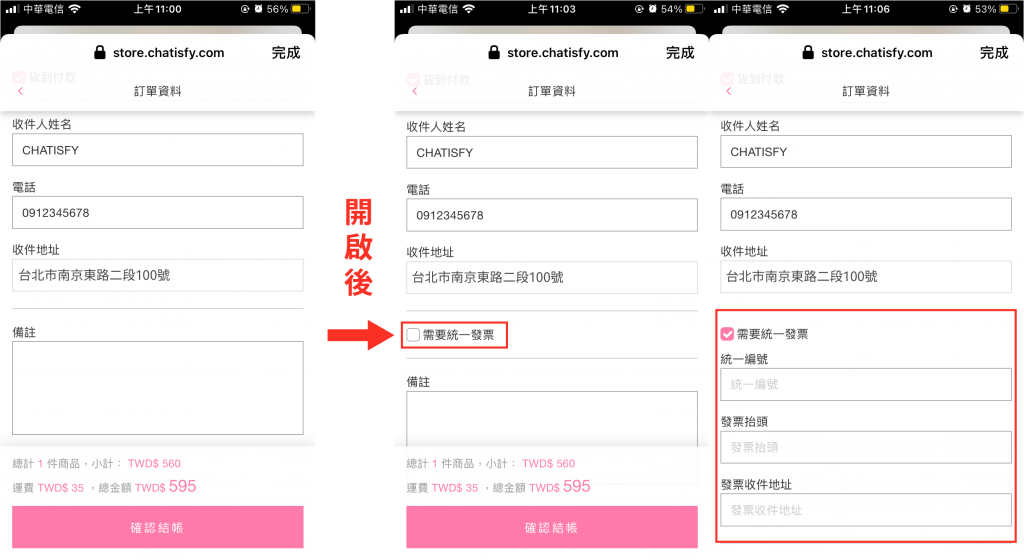
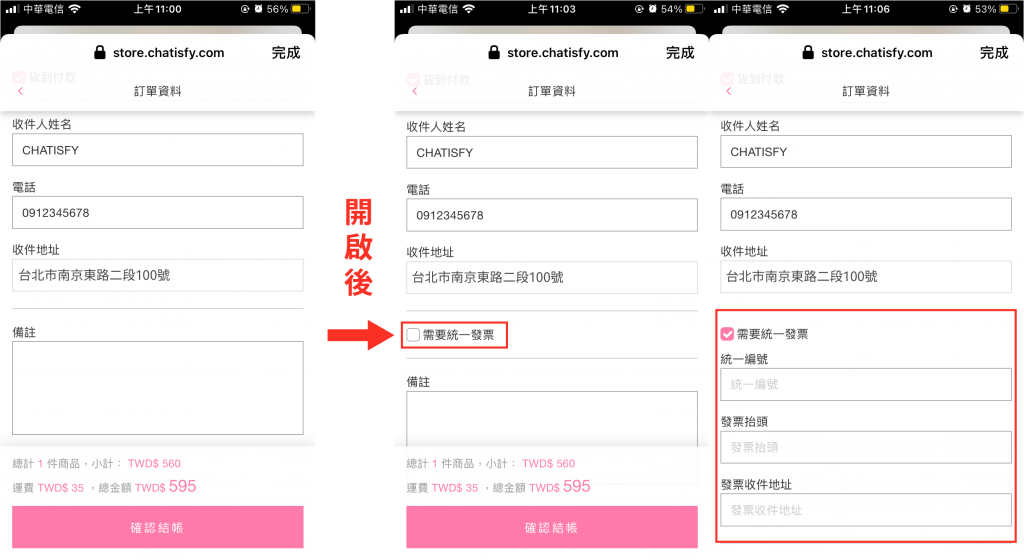
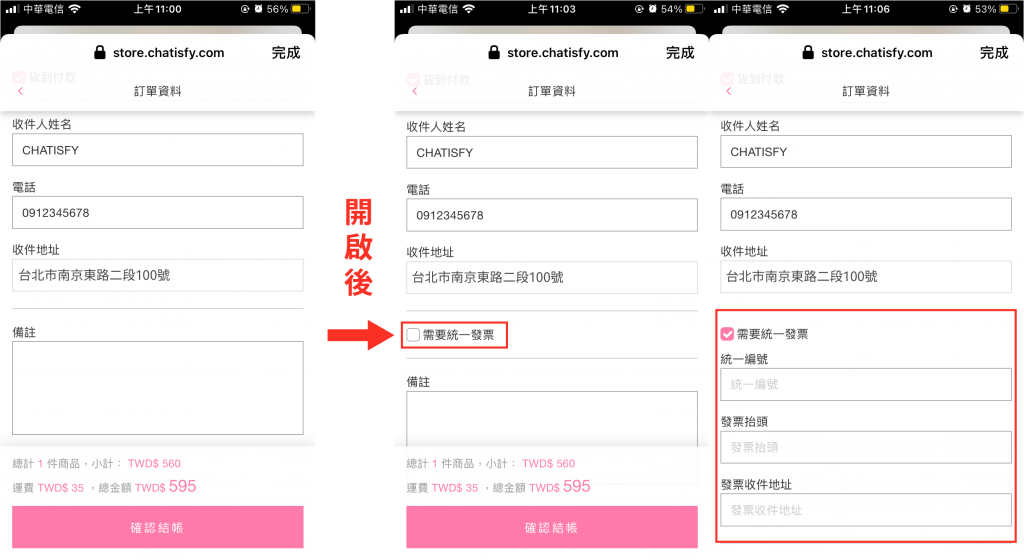
step4. 選擇是否填寫發票資訊



若選擇開啟『使用者須填寫發票資訊』,消費者在結帳時將可選擇是否需要統一發票、並填寫發票資訊。
三、自訂訊息通知
不論是顧客完成下單、或賣家完成出貨時,系統都會自動發送「訂單成立通知」/「出貨通知」給顧客。更貼心的是,你還能夠自訂通知的內容和圖片唷!一起來看看怎麼操作~
註:如果想要使用系統的『預設訊息』,可以跳過這步驟唷!
➤ 操作步驟:商家自訂訊息內容 > 上傳圖片> 點擊『確認』 > 完成



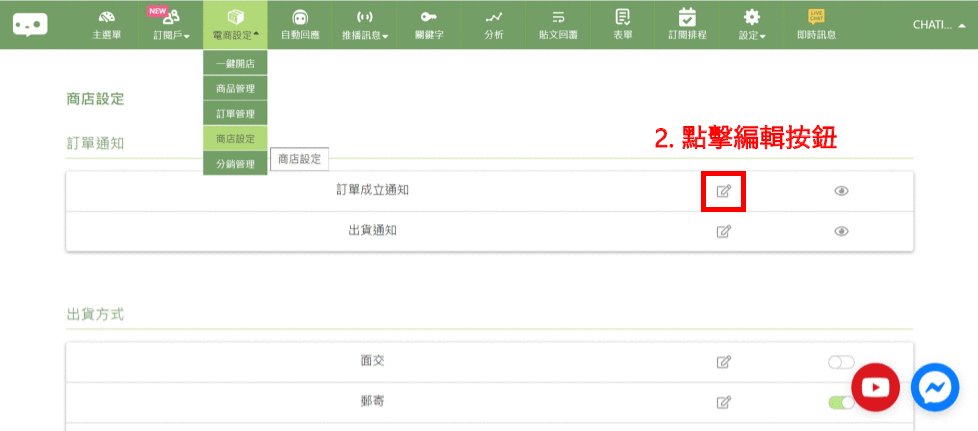
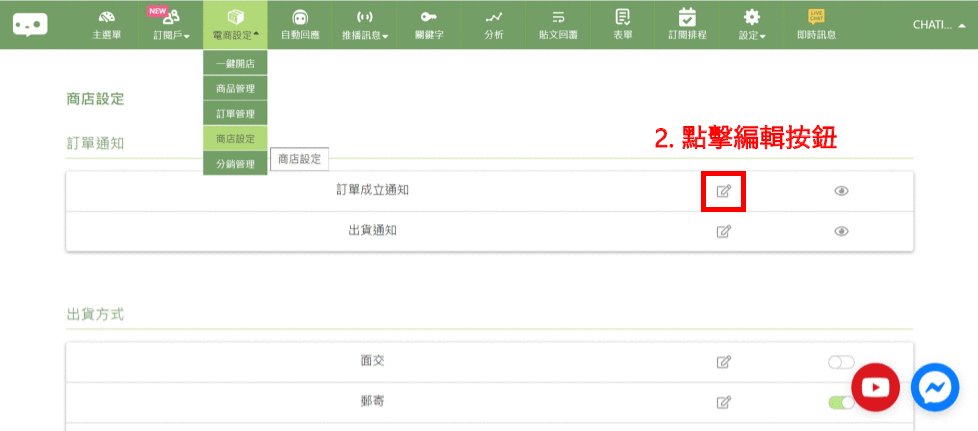
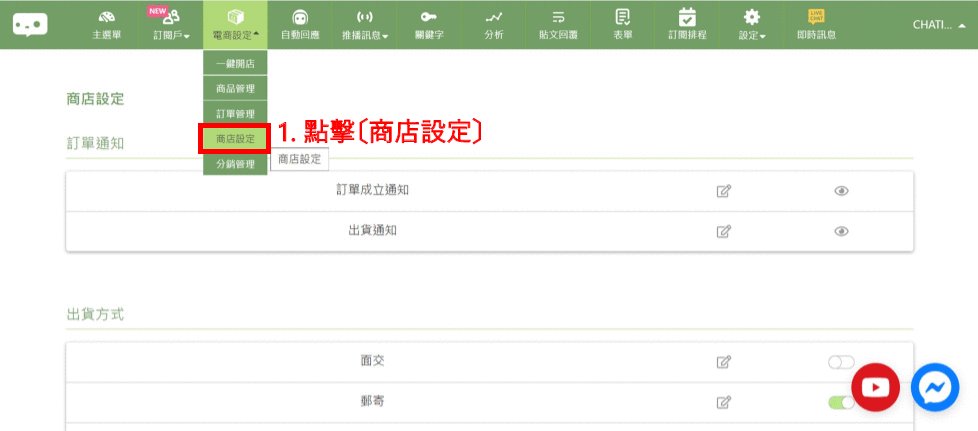
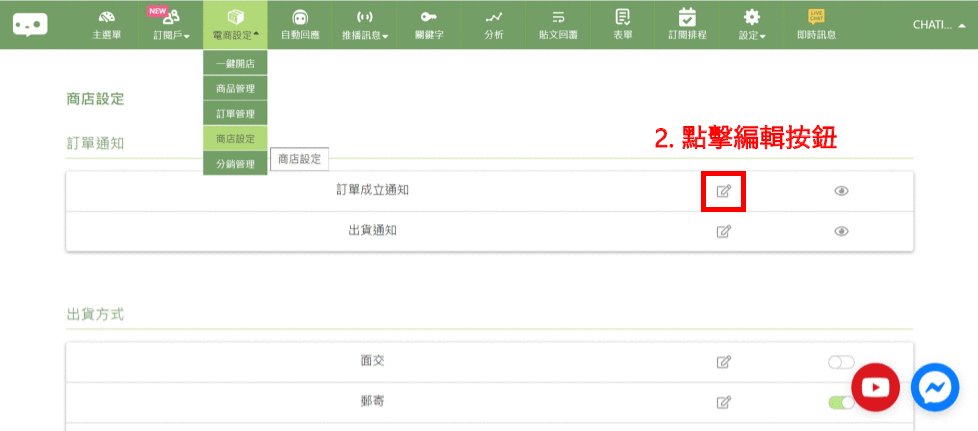
step1. 點擊〔電商設定 > 商店設定〕後,點擊訂單成立通知/出貨通知的編輯按鈕



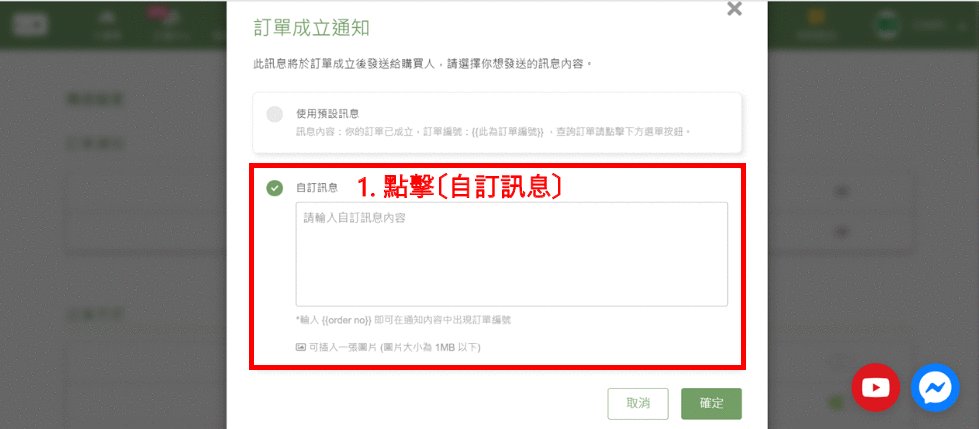
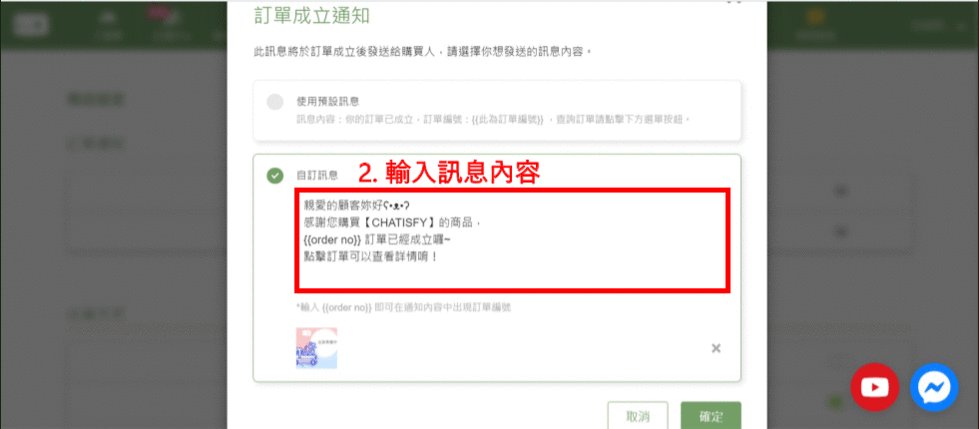
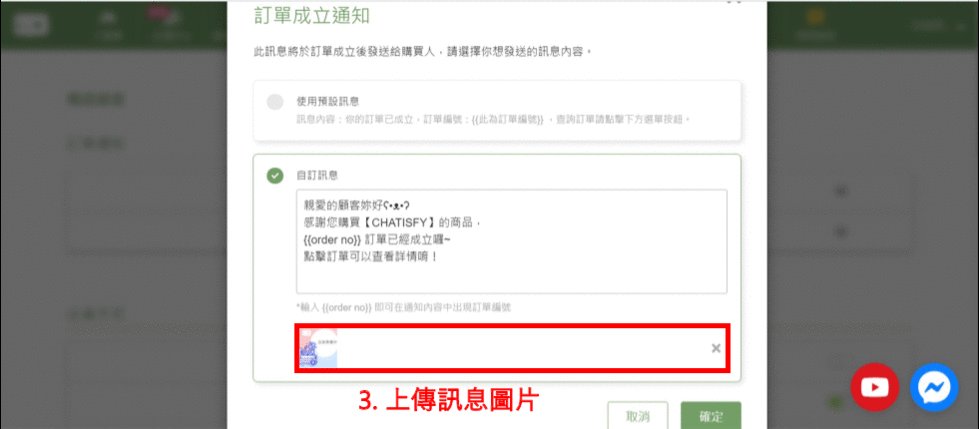
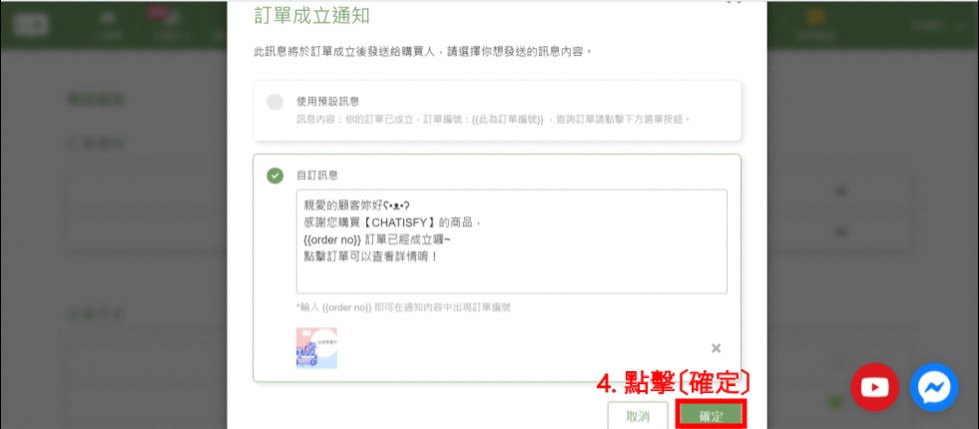
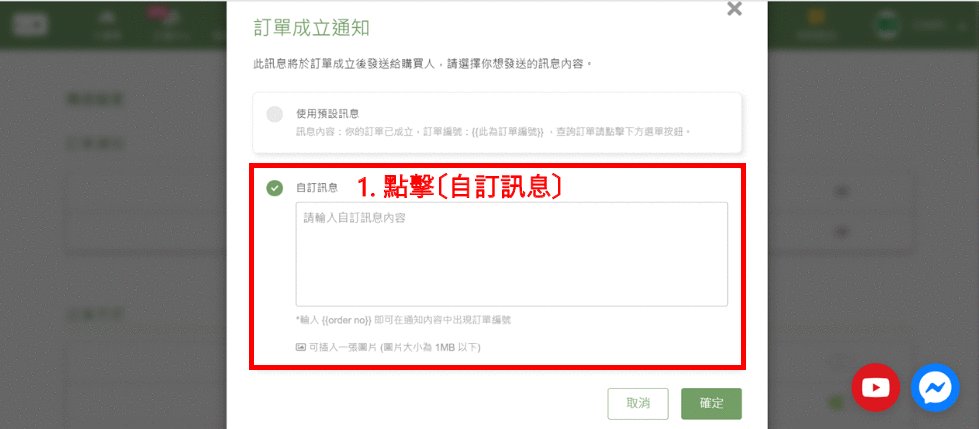
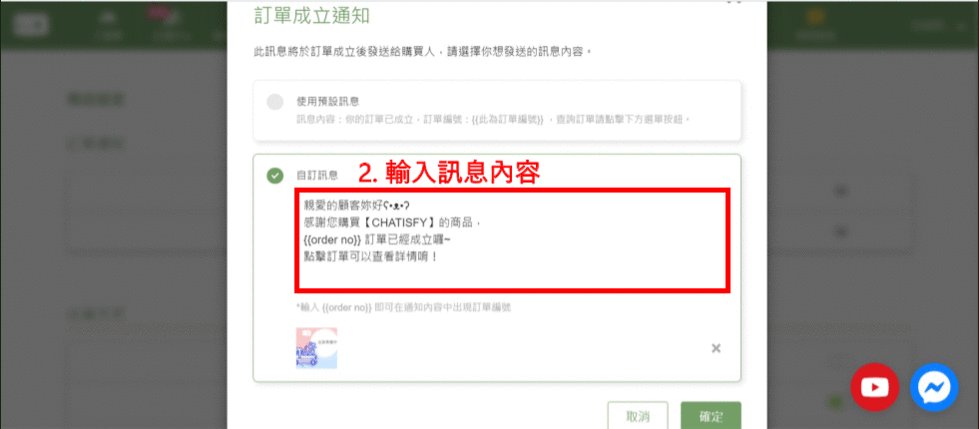
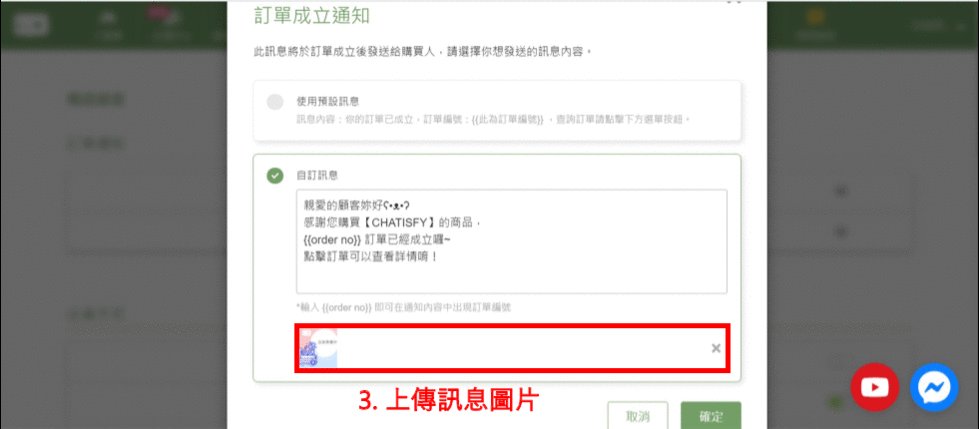
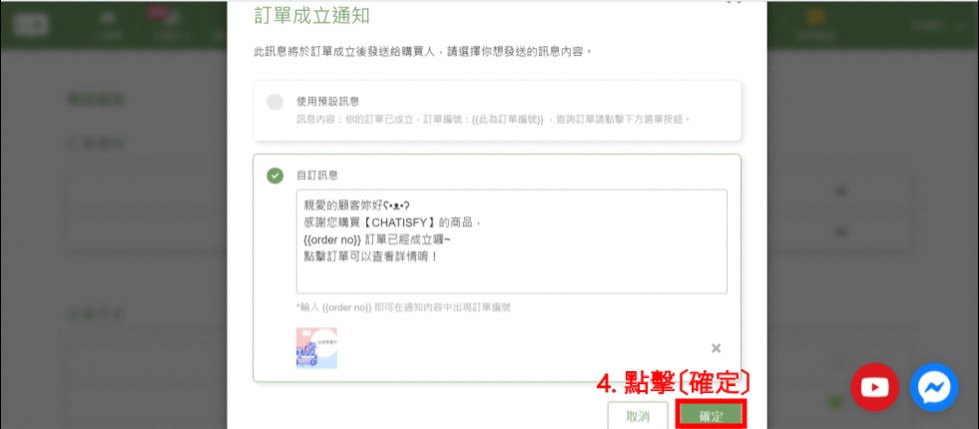
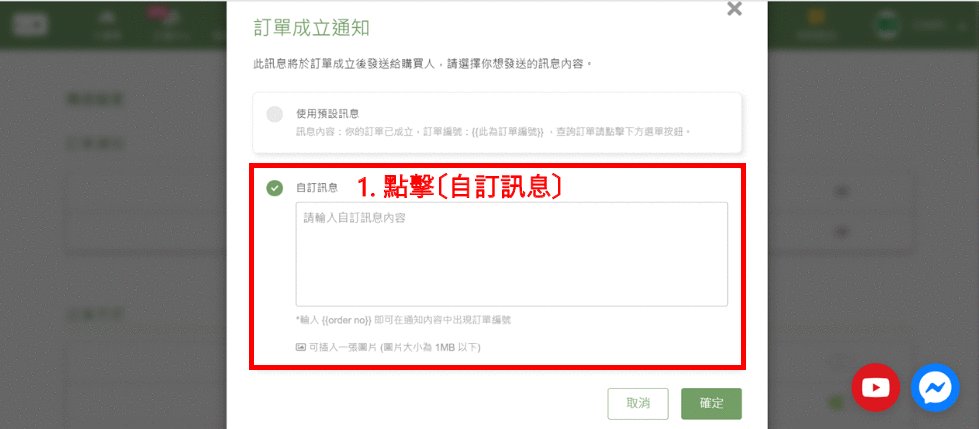
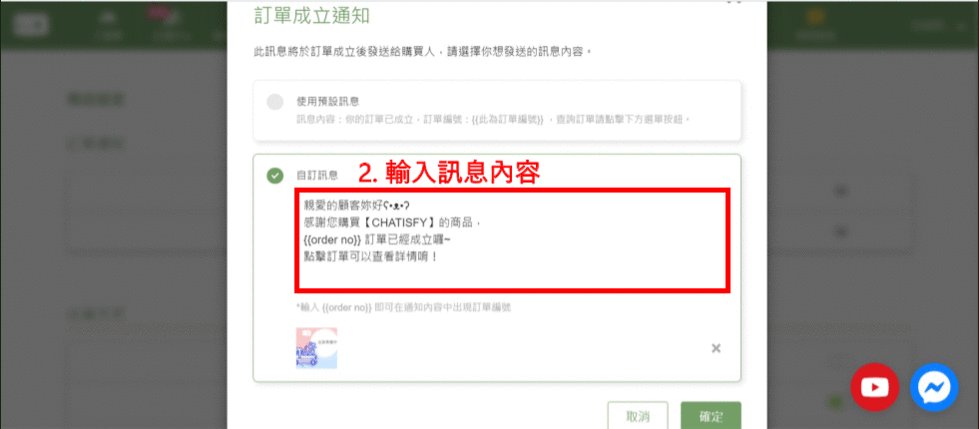
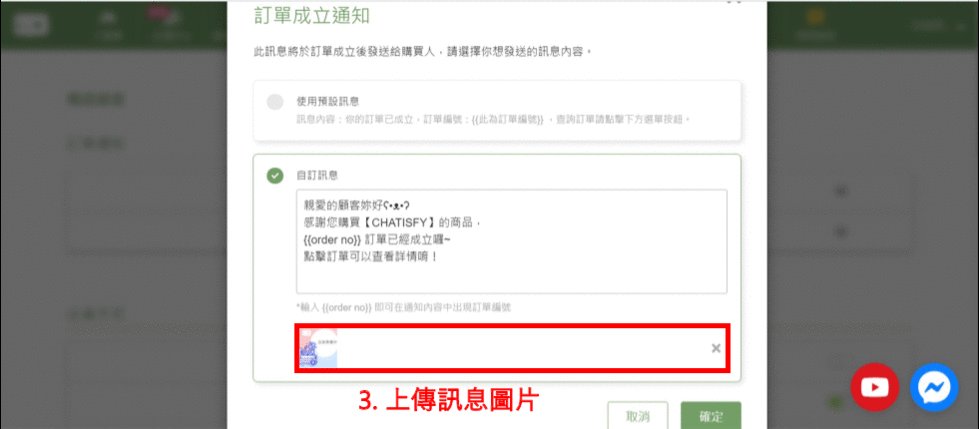
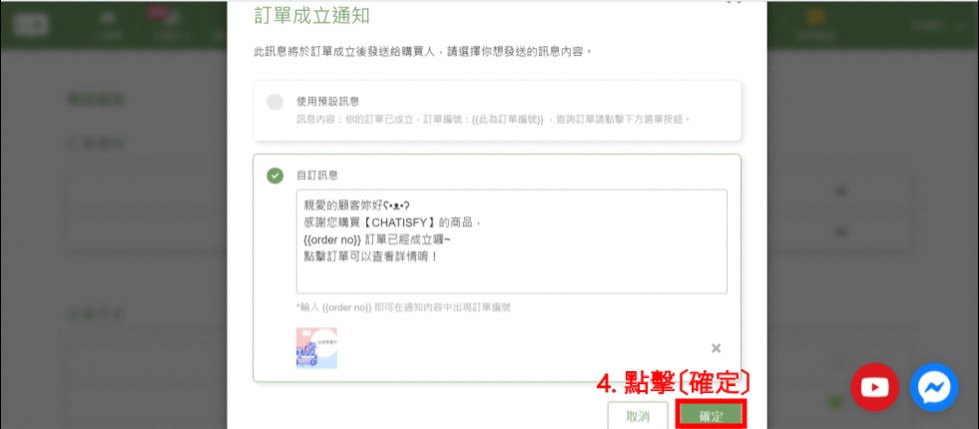
step2. 點擊〔自訂訊息〕後,輸入訊息內容、上傳訊息圖片後,點擊〔確認〕



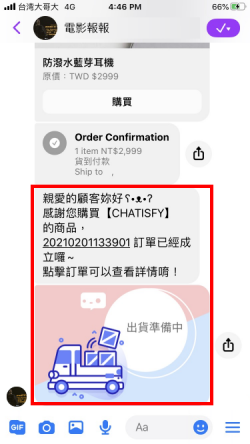
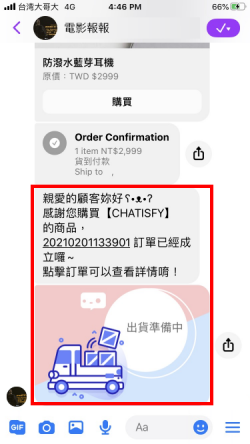
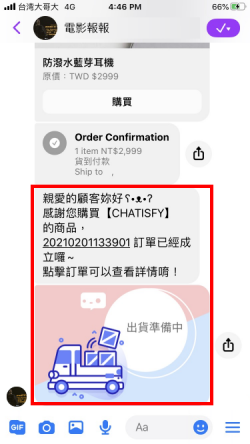
顧客完成訂購後,就會收到訂單成立通知唷~
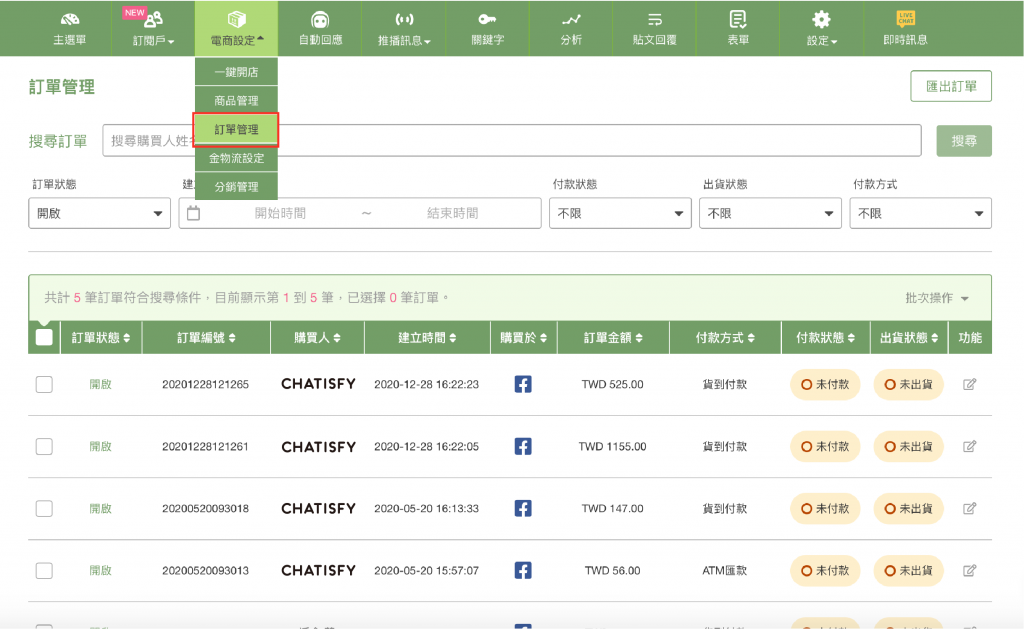
四、訂單管理
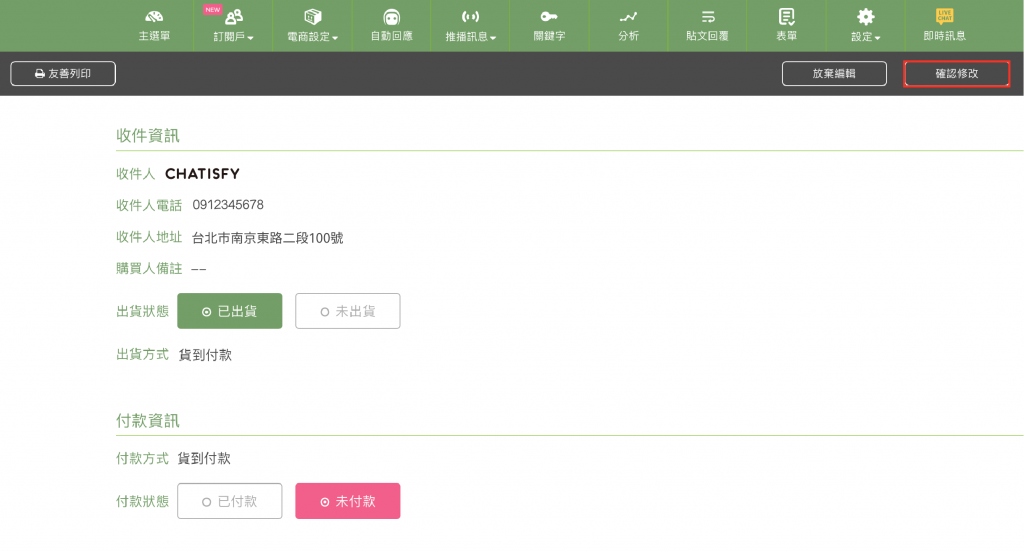
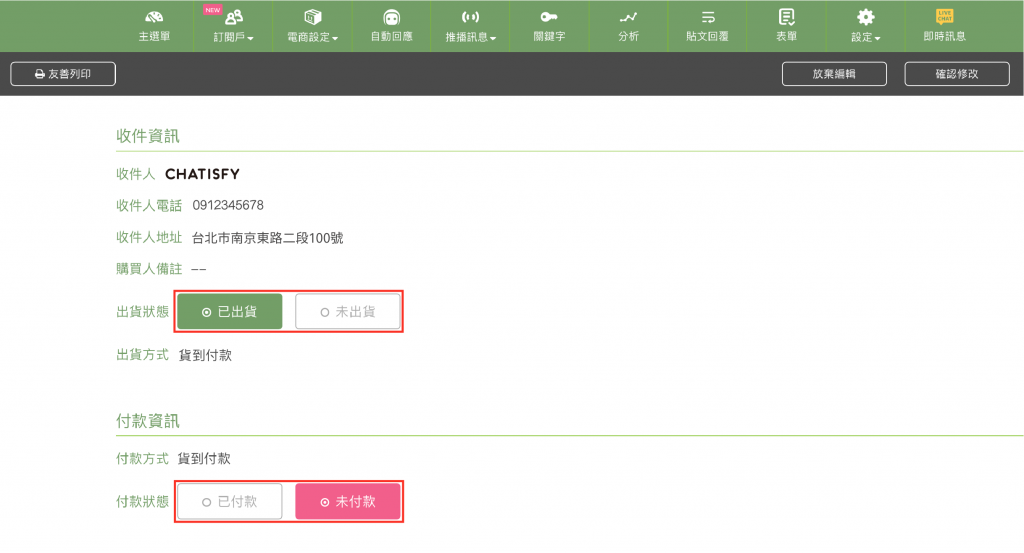
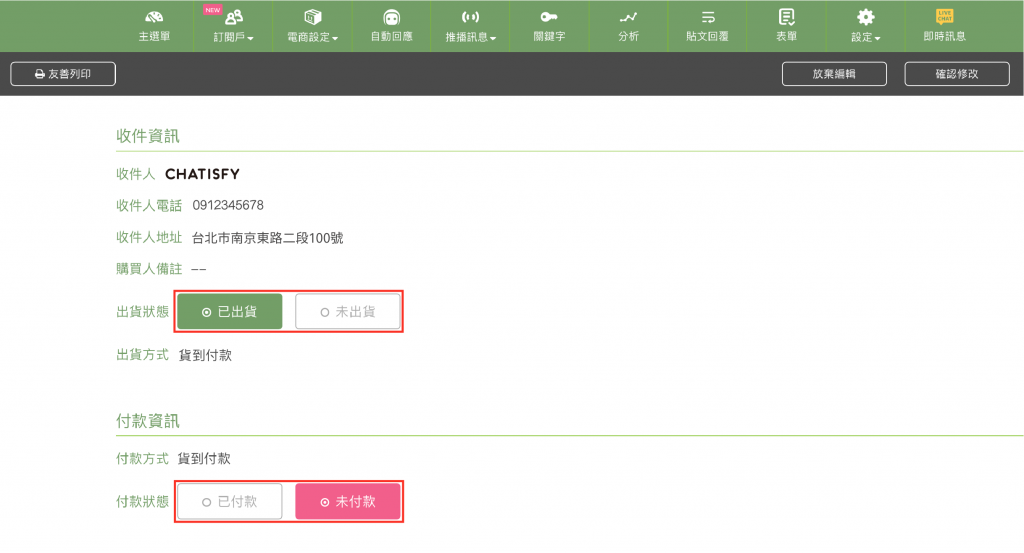
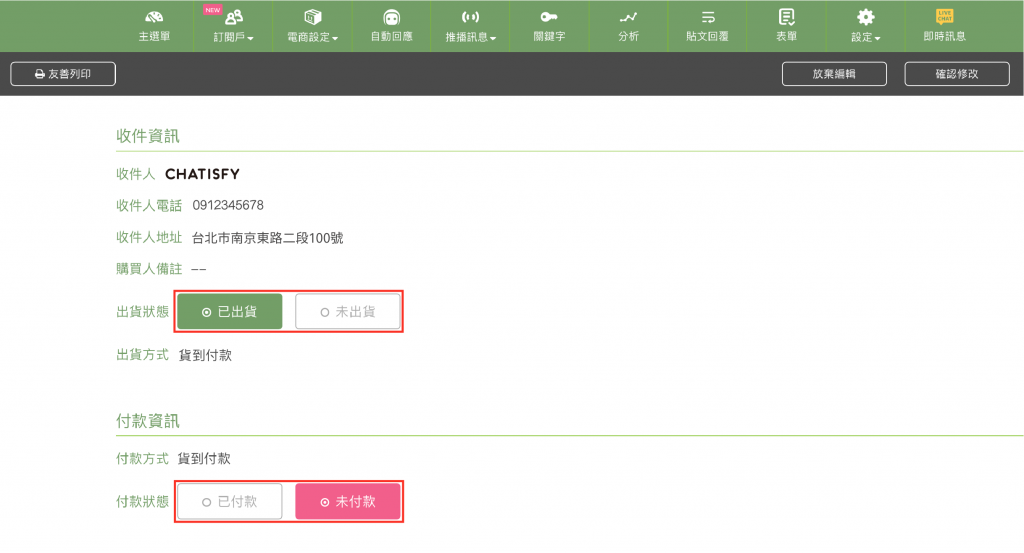
➤ 操作步驟: 訂單管理頁 > 編輯訂單 > 更新訂單出貨狀態 / 粉絲付款狀態 > 完成



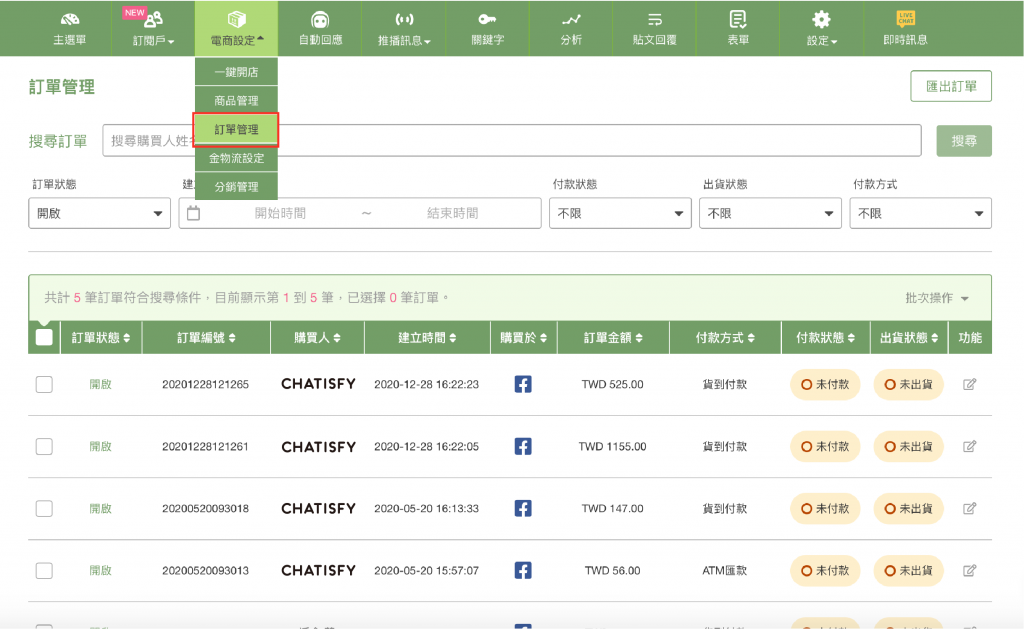
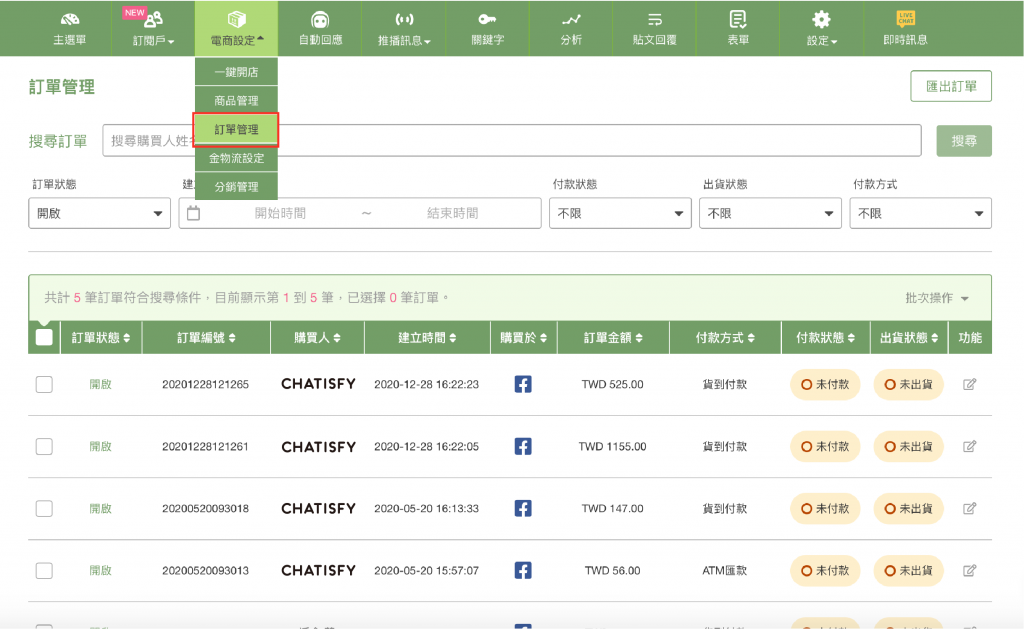
step1. 進入訂單管理頁面



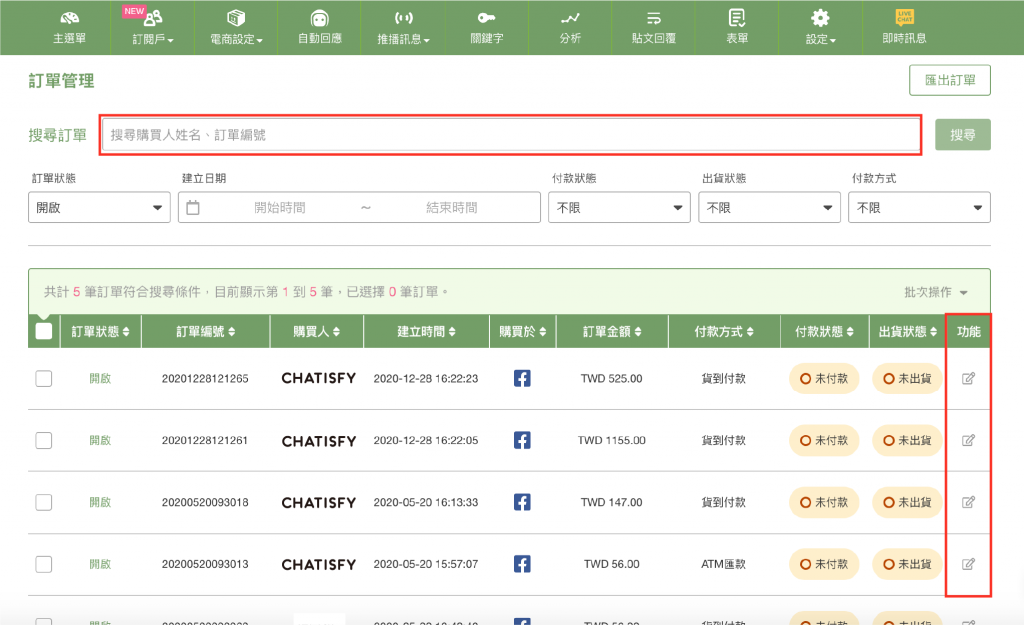
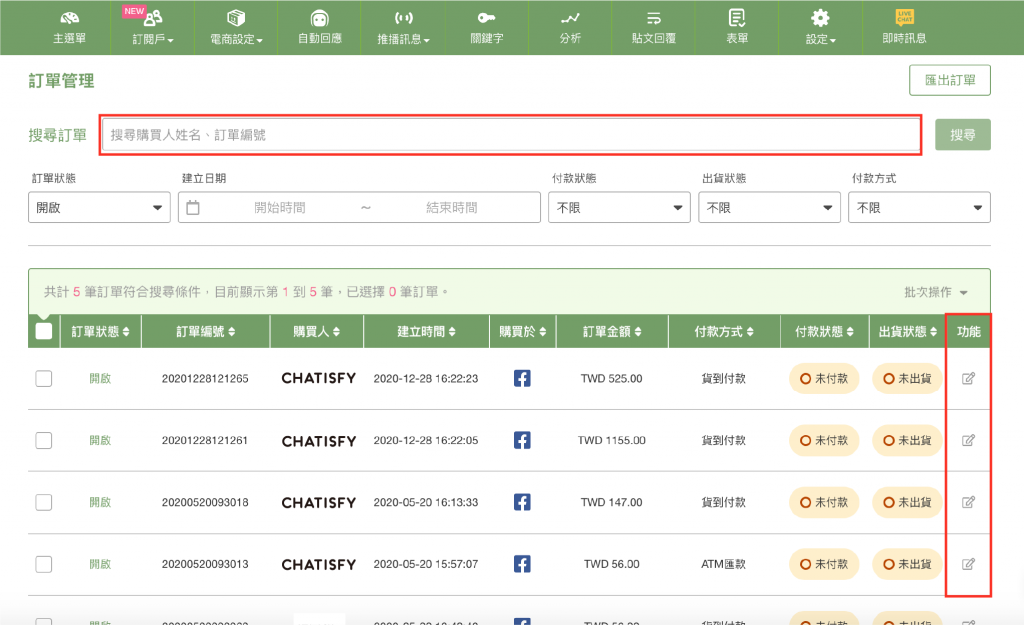
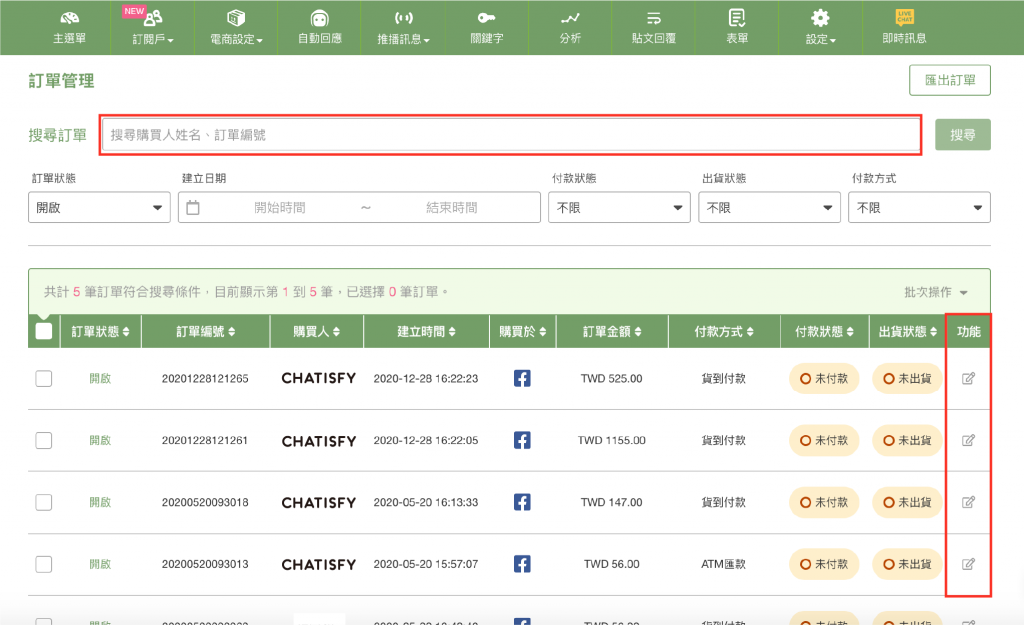
step2. 可在『搜尋訂單』處以購買人姓名、訂單編號等搜尋指定訂單,
並點擊功能欄的『編輯』icon 進入訂單編輯頁。



step3. 更新訂單出貨狀態 / 粉絲付款狀態
恭喜您成功掌握『電商設定』
➤ 現在,您已經擁有自己的機器人商城。除了可讓顧客購買之外,還能同步控管金物流以及顧客訂單囉!



機器人商城-粉絲只要進入私訊即可購買商品
那『一鍵開店』怎麼用呢?
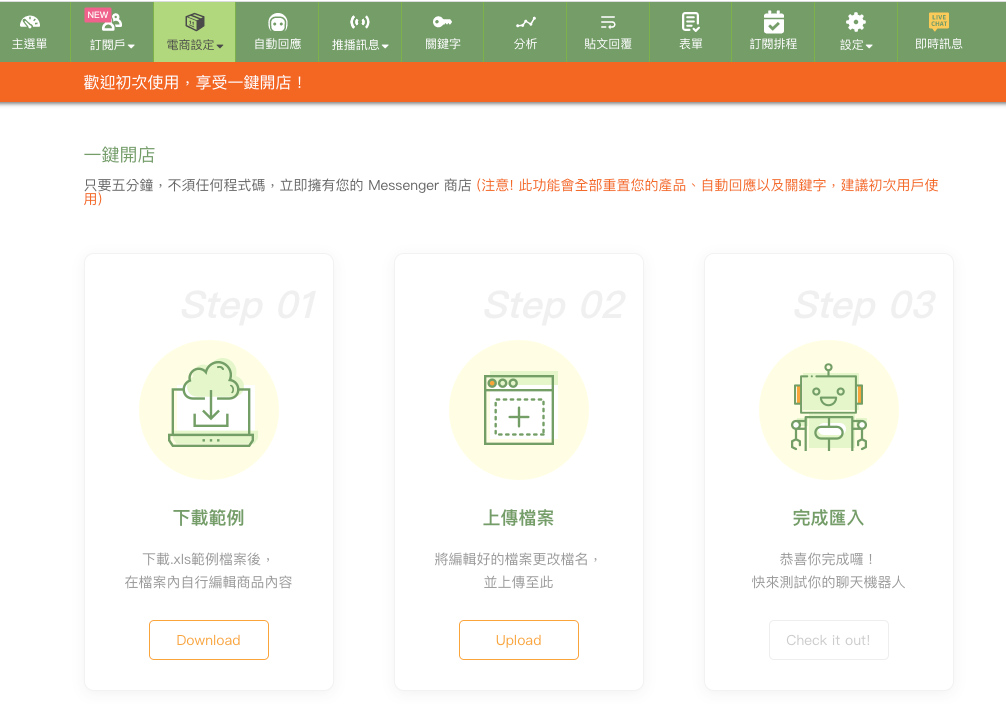
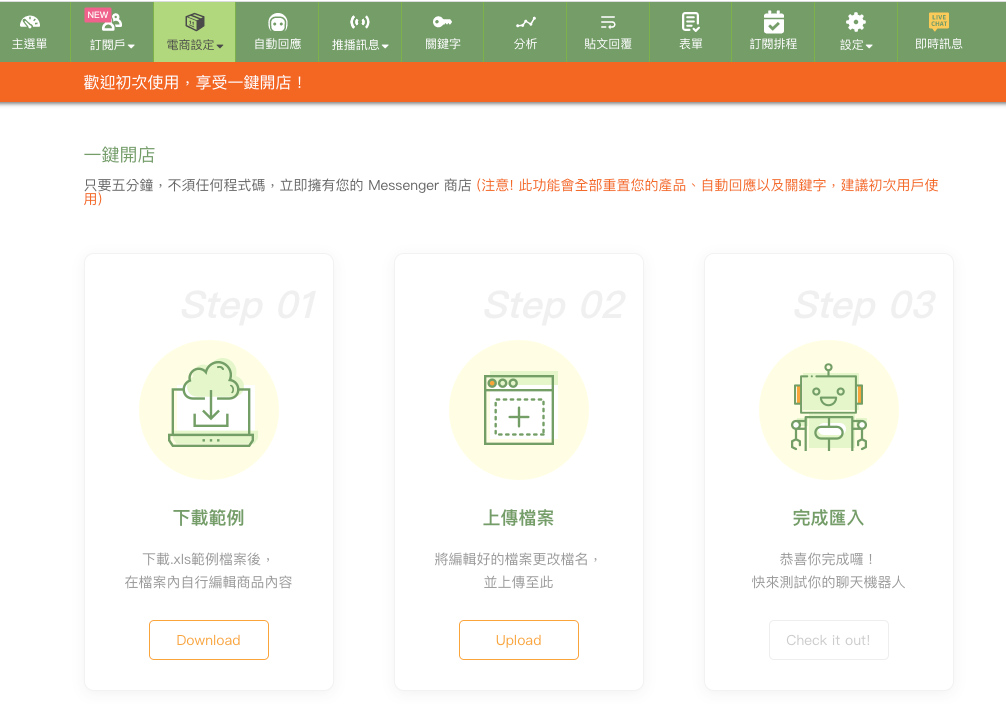
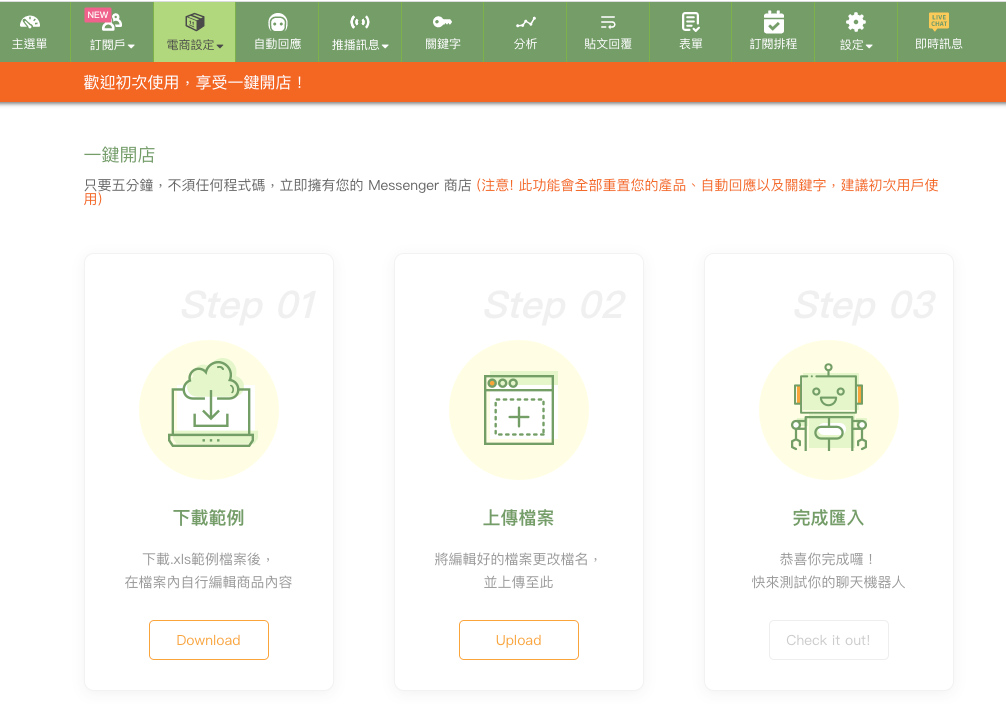
眼尖的你,應該有發現,電商設定的第一個選項是「一鍵開店」。



一鍵開店頁面畫面呈現方式
這個功能可以快速上架你所的所有商品,適合初次用戶使用!
如上圖所示,首次設定的時候,後台會引導你下載Excel表格,根據Excel檔案裡的指示填入相對應的資訊再上傳即可。待上架好商品後,訂閱戶就可以直接在 Messenger裡瀏覽商品、下單。
※注意:此功能會『全部重置』您的商品、自動回應、關鍵字,若您是已經使用機器人做過其他設定的用戶,切記不要使用!
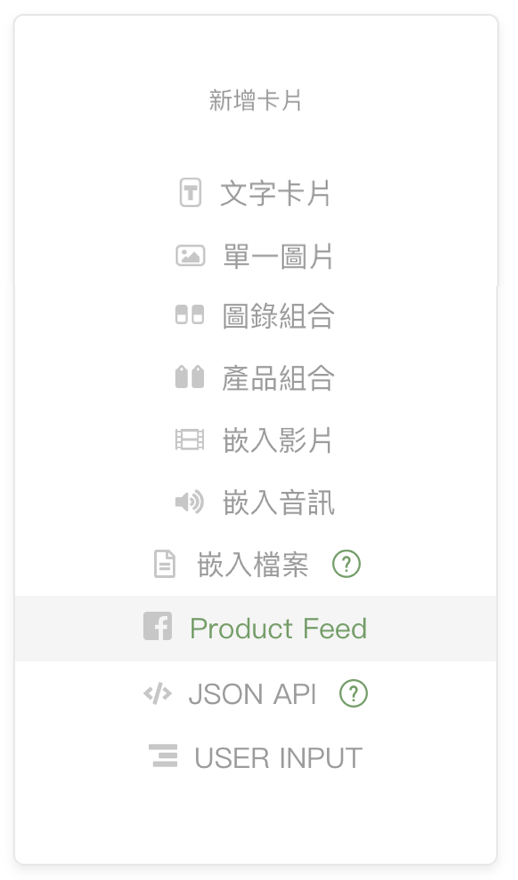
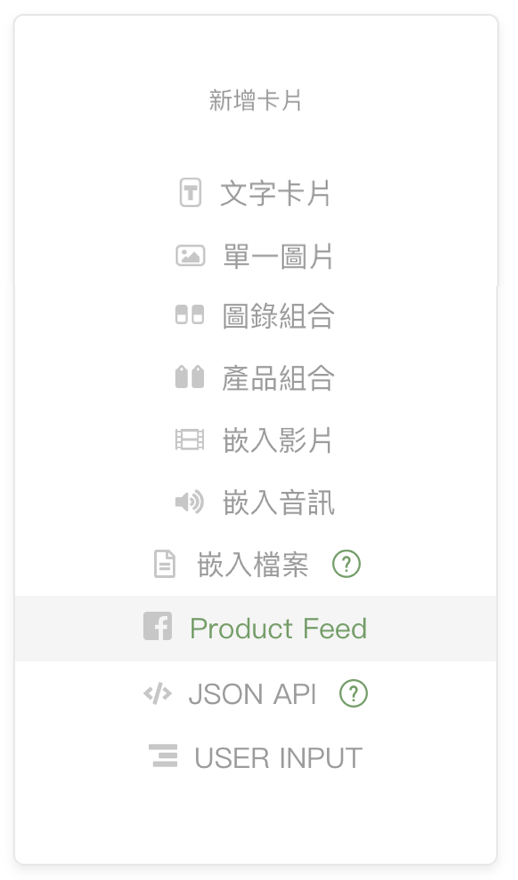
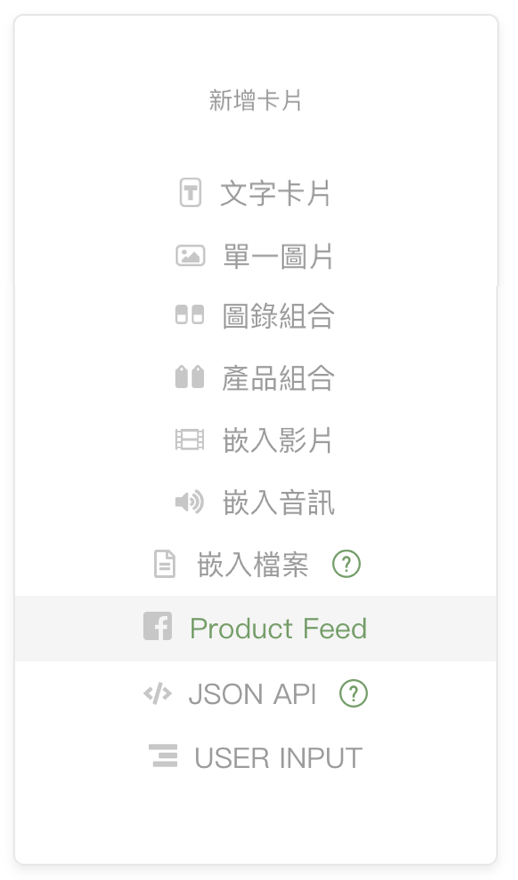
如果你有自營電商網站或使用FB 商店,並且有串接Facebook Product Feed,則可以直接在CHATISFY自動回覆的卡片裡,找到「Product Feed」這個選項,調出你的商品,不需要在一鍵開店處設定。



小秘密:有些業者會將庫存出清的商品或特殊的折扣商品組合放在聊天機器人裡做導購,以區隔在其他平台的銷售及消費者偏好測試。
延伸閱讀:從上架-販售
影音教學:
➤ 下一篇:表單
➤ 上一篇:關鍵字
➤ 回主選單:CHATISFY 教學目錄
CHATISFY 是結合導流、客服、結帳、推播、以及 數據分析 的社群電商機器人平台。串連自動回覆、關鍵字、按鈕等功能,用豐富對話元素快速打造你的機器人!五分鐘設定就能完成,一切就是這麼簡單!
∎ 立即試用:免費開始
∎ 認識 CHATISFY:官方網站
∎ 享受專屬優惠:秘密社團